前两天被人问到,叫我解释一下标准盒模型与IE盒模型,额,当时只能说,知道一点,但是没有深入的去探讨过,所以下来之后就自己写了例子,亲自去验证并且查看了网上的一些资料,现将其整理如下:
一、css盒模型图解
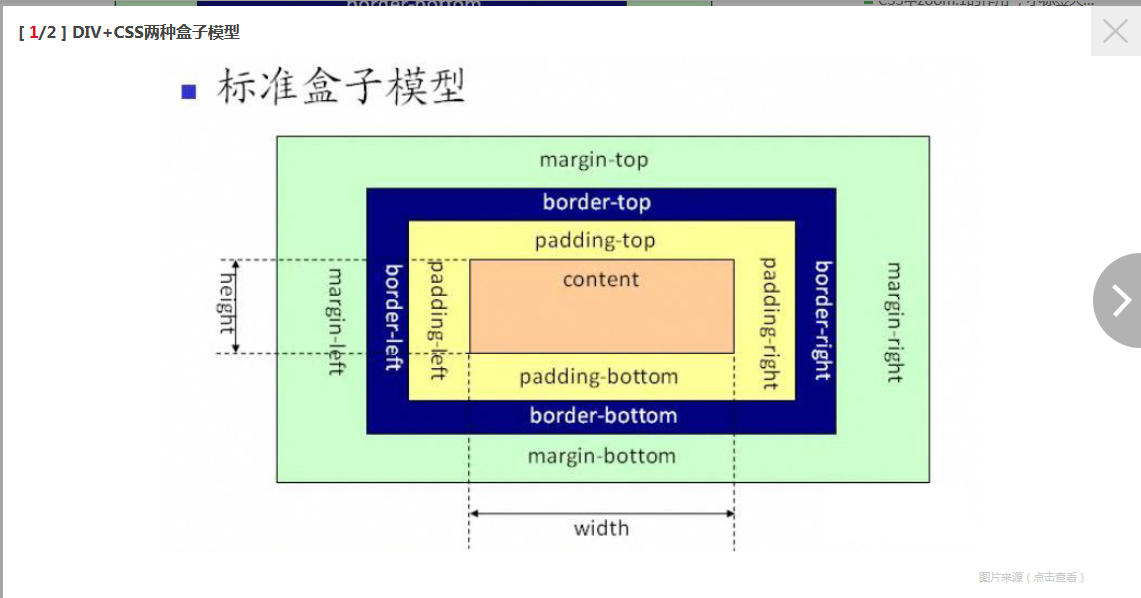
1.W3C标准盒子模型

从上图可以看出,w3c盒子模型的范围包括margin、border、padding、content,并且content部分不包含其他部分。
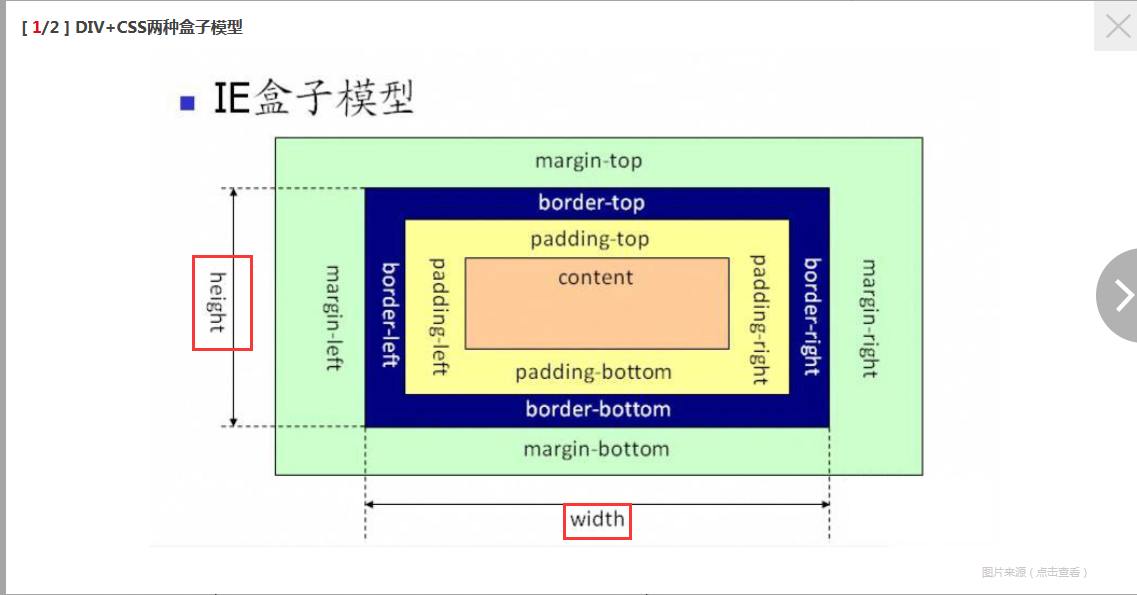
2.IE盒子模型

从上图可以看出,IE盒子模型的范围包括margin、border、padding、content,和w3c盒子模型不同的是,IE盒子模型的content部分包含了padding和border.
二、实例加解释
1.首先我们来看一段代码:
<style> .div1 { 100px; height: 80px; border: 10px solid #000; padding: 20px; background-color: red; margin: 50px; } </style>
<div class="div1"> 111 </div>
运行结果:
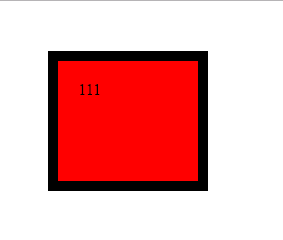
1).w3c标准浏览器下面:

解释:这个盒模型,如果用标准w3c盒子模型解释那么这个盒子需要占据的位置为:
宽:100+20*2+10*2+50*2=260px 高:80+20*2+10*2+50*2=240px
盒子的实际大小为:
宽:100+20*2+10*2=160px 高:80+20*2+10*2=140px
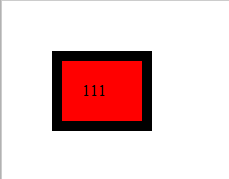
2).IE6以下版本:

解释:
这个盒模型,如果用IE盒子模型解释那么这个盒子需要占据的位置为:
宽:100+50*2=200px 高:80+50*2=180px
盒子的实际大小为:
宽:100px 高:80px
三、总结
IE5.5及更早的版本使用的是IE盒模型。IE6及其以上的版本在标准兼容模式下使用的是W3C的盒模型标准。我们说这是一个好消息因为这意味着此盒模型问题
只会出现在IE5.5及其更早的版本中。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。
另外,我们现在应该能理解了,css3的box-sizing属性给了开发者选择盒模型解析方式的权利。W3C的盒模型方式被称为“content-box”,IE的被称为“border-box”,使用box-sizing: border-box;就是为了在设置有padding值和border值的时候不把宽度撑开。
现在去看这篇博客http://www.cnblogs.com/xiayu25/p/6242262.html里面的关于width()的部分,应该更能理解了。