
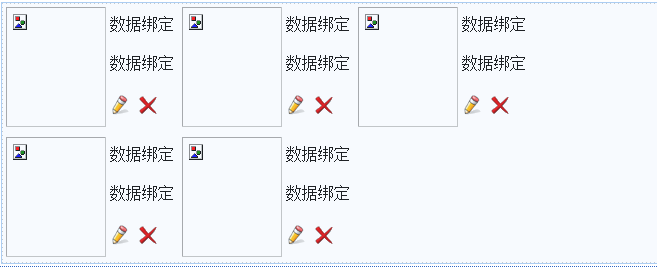
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="WebApplication1.Index" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .style1 { width: 100%; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:DataList ID="DataList1" runat="server" onselectedindexchanged="DataList1_SelectedIndexChanged" RepeatColumns="3" RepeatDirection="Horizontal"> <ItemTemplate> <table class="style1"> <tr> <td rowspan="3"> <asp:Image ID="Image1" runat="server" Height="120px" ImageUrl='<%# Eval("pic") %>' Width="100px" /> </td> <td> <asp:Label ID="Label1" runat="server" Text='<%# Eval("price") %>'></asp:Label> </td> </tr> <tr> <td> <asp:Label ID="Label2" runat="server" Text='<%# Eval("sprice") %>'></asp:Label> </td> </tr> <tr> <td> <asp:ImageButton ID="ImageButton1" runat="server" CommandArgument='<%# Eval("pid") %>' ImageUrl="~/images/MenuPic/edit.gif" onclick="ImageButton1_Click" /> <asp:ImageButton ID="ImageButton2" runat="server" CommandArgument='<%# Eval("pid") %>' ImageUrl="~/images/MenuPic/delete.gif" /> </td> </tr> </table> </ItemTemplate> </asp:DataList> </div> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; using System.Data.SqlClient; namespace WebApplication1 { public partial class Index : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BingList(); } } private void BingList() { string sql = "select * from product"; DataTable dt = SQLHelper.GetTable(sql); DataList1.DataSource = dt; DataList1.DataBind(); } } }