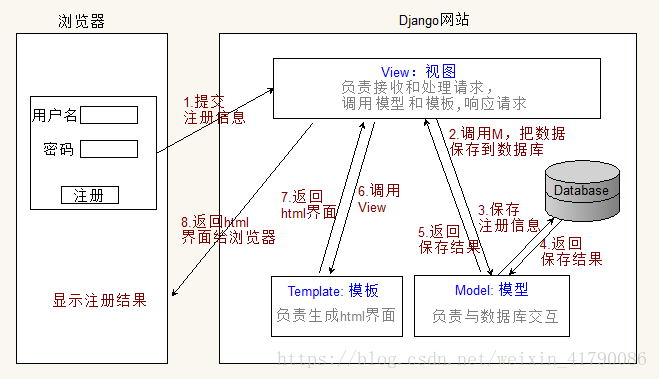
一、Django的MVT模式
M: Model, 模型 与MVC中的M相同,负责对数据的处理
V: View, 视图 与MVC中的C类似,负责处理用户请求,调用M和T,响应请求
T: Template, 模板 与MVC中的V类似,负责如何显示数据(产生html界面)

二、使用Pycharm创建一个Django项目
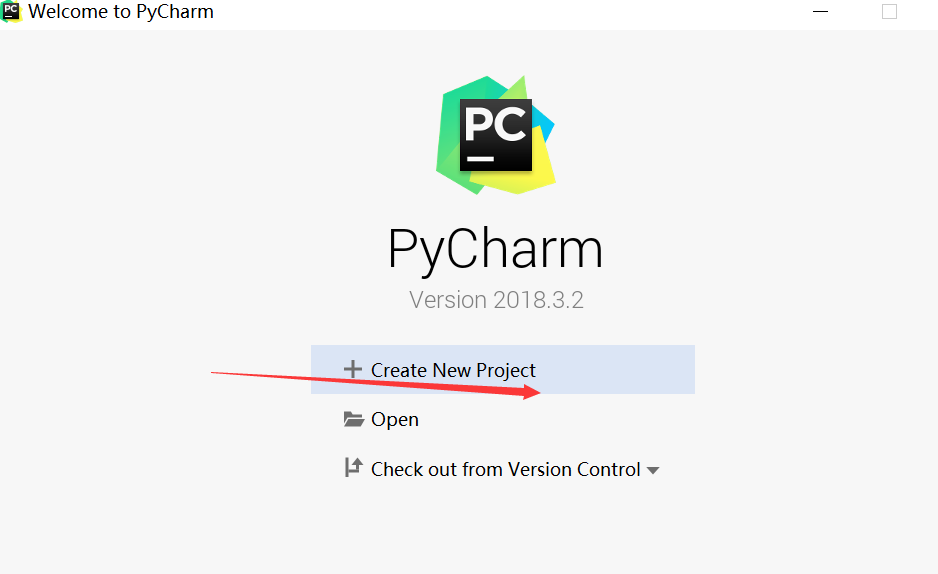
1、点击Create New Project

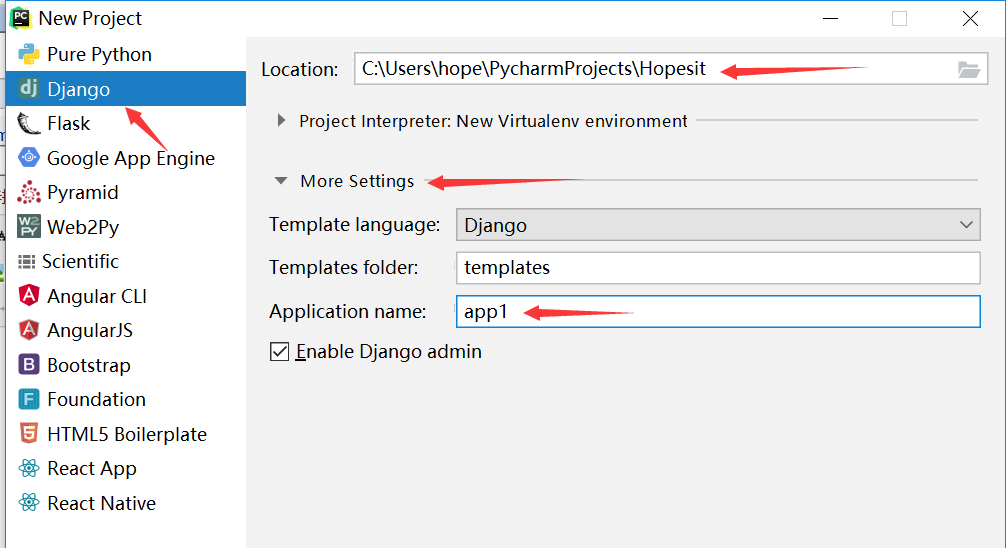
2、新建Django项目
点击Django
修改Location项目名称为 Hopesit
点击More Settings 下拉
添加Application name app1

3、正在创建

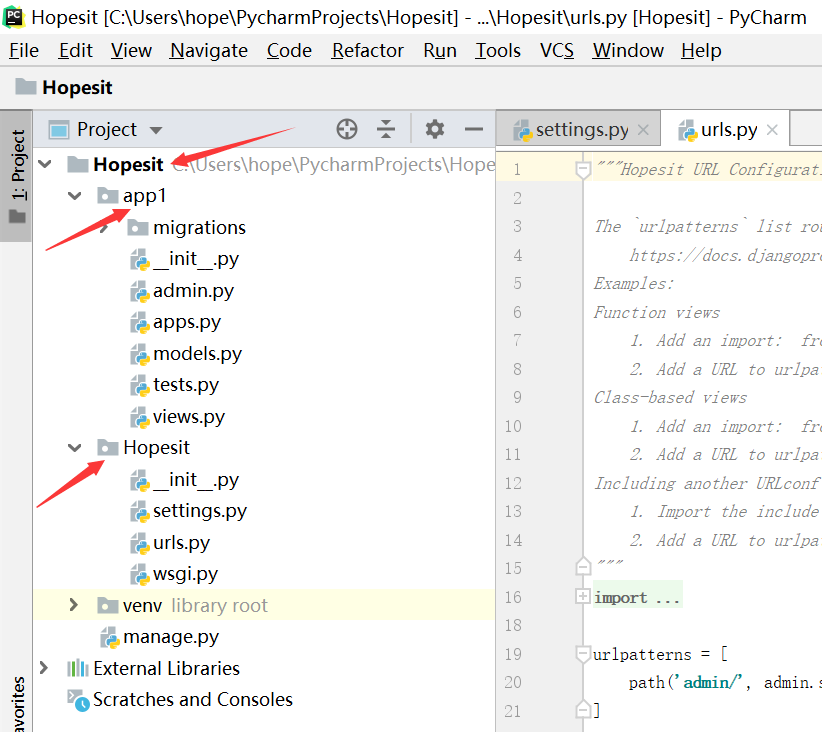
4、创建结果

三、新建一个简单的MVT项目(暂时不上M,先用VT做演示)
1、Url 先定义一个Url
urlpatterns = [
path('admin/', admin.site.urls),
path('^app1/',page.view),
]
path('admin/', admin.site.urls),
path('^app1/',page.view),
]
2、View 编写Url对应的函数
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
# def index(req):
# return HttpResponse("Hello Dg")
# return HttpResponse("Hello Dg")
def page(request):
data=[1,2,3,4]
return render(request,'app1.html',{'data':data})
data=[1,2,3,4]
return render(request,'app1.html',{'data':data})
3、Temple 编写html网页,并带入View返回的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>{{ data }}</div>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>{{ data }}</div>
</body>
</html>
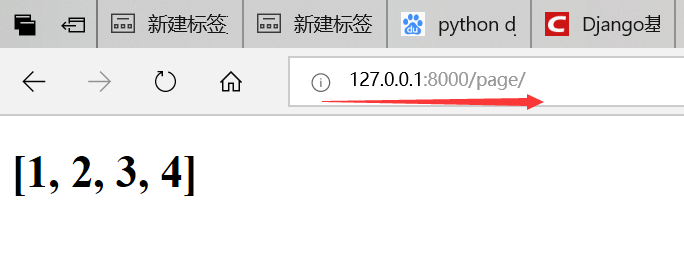
4、查看网页效果

四、手动创建Django项目
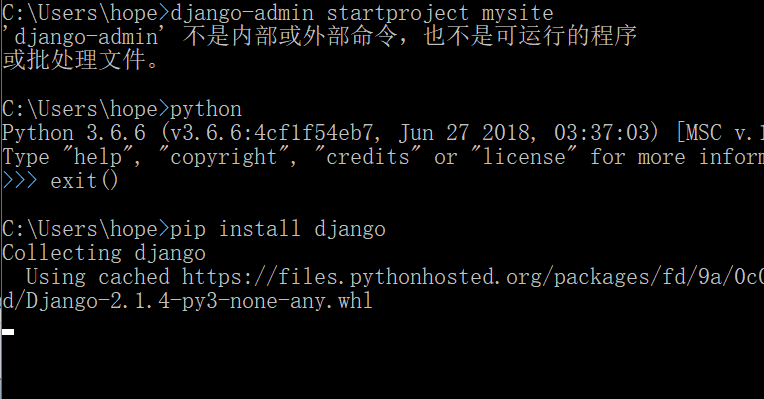
1、安装Django

2、命令创建django项目
django-admin startproject mysite

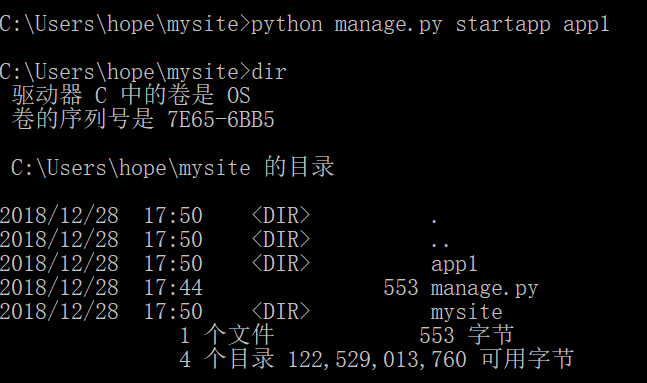
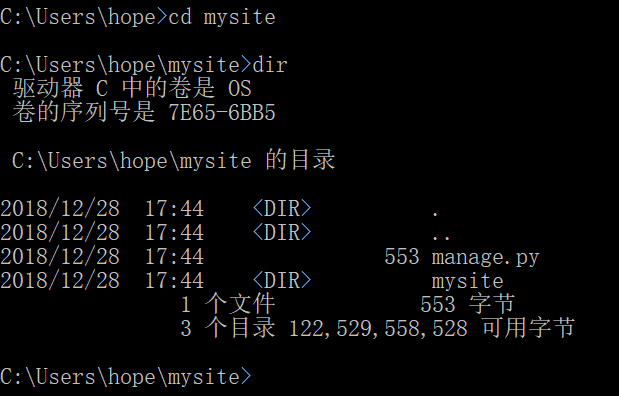
3、查看mysite文件夹

4、命令新建app
python manage.py startapp app1