一、项目你需求
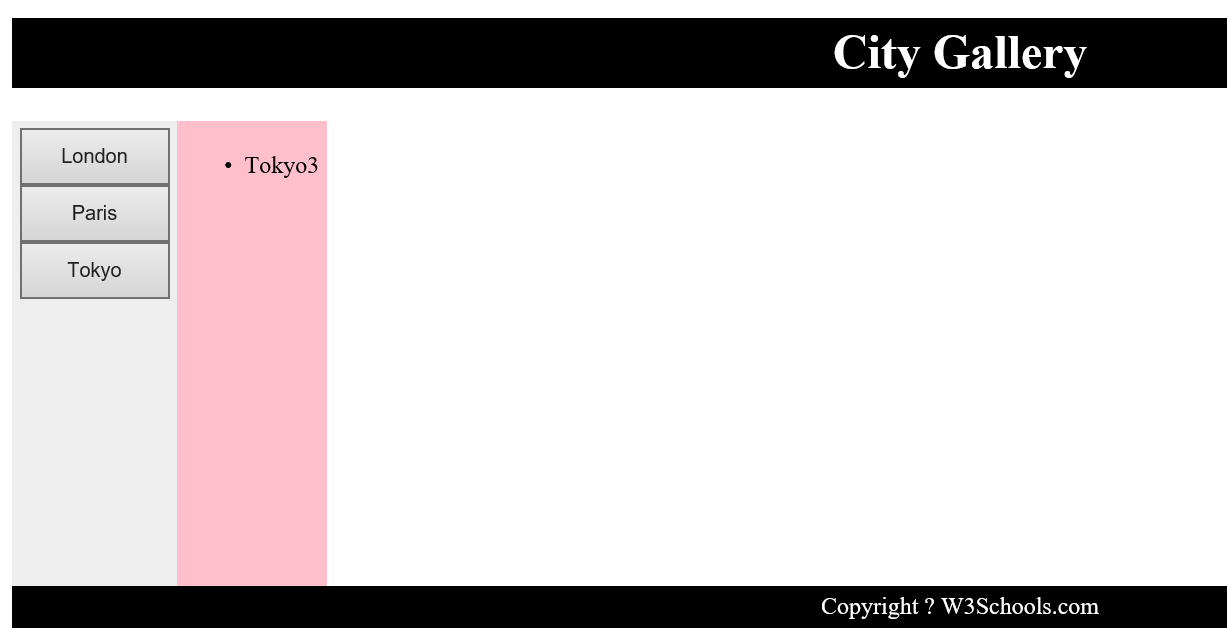
点击左边导航栏的某个按钮,右边内容栏显示出,相应的内容
效果如图

二、html与css、jQuery
1、div模式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<h1>City Gallery</h1>
<style>
h1 {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
.nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
100px;
float:left;
padding:5px;
}
.section {
200px;
height:200px;
float:left;
background:pink;
display:none;
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<h1>City Gallery</h1>
<style>
h1 {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
.nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
100px;
float:left;
padding:5px;
}
.section {
200px;
height:200px;
float:left;
background:pink;
display:none;
text-align:center;
}
.footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
}
.footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('.nav button').click(function(){
$('.section').show(); //显示之前在样式中隐藏的div
$('.section li').hide(); //隐藏div中的li
a=$(this).index(); //获取button的index
$('.section li').eq(a).slideToggle(); //显示button对应的li
})
})
</script>
</head>
<script type="text/javascript">
$(function(){
$('.nav button').click(function(){
$('.section').show(); //显示之前在样式中隐藏的div
$('.section li').hide(); //隐藏div中的li
a=$(this).index(); //获取button的index
$('.section li').eq(a).slideToggle(); //显示button对应的li
})
})
</script>
</head>
<div class="nav">
<button>London</button>
<button>Paris</button>
<button>Tokyo</button>
</div>
<button>London</button>
<button>Paris</button>
<button>Tokyo</button>
</div>
<div class="section">
<ul class="uu">
<li class="d1">London1</li>
<li class="d2">Paris2</li>
<li class="d3">Tokyo3</li>
</ul>
</div>
<ul class="uu">
<li class="d1">London1</li>
<li class="d2">Paris2</li>
<li class="d3">Tokyo3</li>
</ul>
</div>
<div class="footer">
Copyright ? W3Schools.com
</div>
</body>
</html>
2、html5样式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<h1>City Gallery</h1>
<style>
h1 {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
100px;
float:left;
padding:5px;
}
section {
//800px;
height:300px;
float:left;
background:pink;
display:none;
padding:5px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<h1>City Gallery</h1>
<style>
h1 {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
100px;
float:left;
padding:5px;
}
section {
//800px;
height:300px;
float:left;
background:pink;
display:none;
padding:5px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
button {
100px;
}
100px;
}
</style>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('nav button').click(function(){
$('section').show();
$('section li').hide();
a=$(this).index();
$('section li').eq(a).slideToggle();
})
})
</script>
</head>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('nav button').click(function(){
$('section').show();
$('section li').hide();
a=$(this).index();
$('section li').eq(a).slideToggle();
})
})
</script>
</head>
<nav>
<button>London</button>
<button>Paris</button>
<button>Tokyo</button>
</nav>
<button>London</button>
<button>Paris</button>
<button>Tokyo</button>
</nav>
<section>
<ul class="uu">
<li class="d1">London1</li>
<li class="d2">Paris2</li>
<li class="d3">Tokyo3</li>
</ul>
</section>
<ul class="uu">
<li class="d1">London1</li>
<li class="d2">Paris2</li>
<li class="d3">Tokyo3</li>
</ul>
</section>
<footer>
Copyright ? W3Schools.com
</footer>
</body>
</html>