1.按钮
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <a class="btn btn-primary" href="#"><span class="glyphicon glyphicon-user" aria-hidden="true"></span>用户</a> 16 </body> 17 </html>

2.按钮群组
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <div class="container"> 16 <div class="btn-group"> 17 <button class="btn btn-default" type="button">左对齐</button> 18 <button class="btn btn-default" type="button">居中</button> 19 <button class="btn btn-default" type="button">右对齐</button> 20 </div> 21 </div> 22 </body> 23 </html>

3.带下拉菜单的按钮
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <div class="container"> 16 <h1 class="page-header">按钮<small>带有下拉的按钮</small></h1> 17 <div class="dropdown"> 18 <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" >字体<span class="caret"></span></button> 19 <ul class="dropdown-menu"> 20 <li><a href="#">黑体</a></li> 21 <li><a href="#">黑体</a></li> 22 <li><a href="#">黑体</a></li>> 23 </ul> 24 </div> 25 </div> 26 </body> 27 </html>

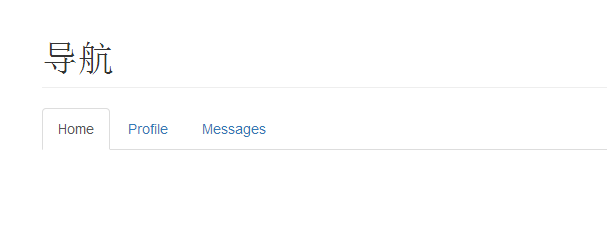
4.导航
<!doctype html> <html> <head> <meta charset="utf-8"> <title>start</title> <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> <script type="text/javascript" src="../js/bootstrap.js"></script> <meta name="viewport" content="width=device-width,initial-scale=1"/> <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <div class="container"> <h1 class="page-header">导航</h1> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li ><a href="#">Profile</a></li> <li ><a href="#">Messages</a></li> </ul> </div> </body> </html>

5.导航菜单
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>start</title> 7 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 8 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 9 <script type="text/javascript" src="../js/bootstrap.js"></script> 10 <meta name="viewport" content="width=device-width, initial-scale=1"> 11 <!--[if lt IE 9]> 12 <script src="../js/html5shiv.min.js"></script> 13 <script src="../js/html5shiv.min.js"></script> 14 <![endif]--> 15 </head> 16 <body> 17 <nav class="navbar navbar-default navbar-fixed-top"> 18 <div class="container-fluid"> 19 <div class="navbar-header"> 20 <a class="navbar-brand" href="#">出驾</a> 21 </div> 22 <ul class="nav navbar-nav"> 23 <li class="active"><a href="#">链接1</a></li> 24 <li ><a href="#">链接2</a></li> 25 <li class="dropdown"> 26 <a href="#" type="button" class="dropdown-toggle" data-toggle="dropdown">下拉菜单<span class="caret"></span></a> 27 <ul class="dropdown-menu"> 28 <li><a href="#">选项1</a></li> 29 <li><a href="#">选项2</a></li> 30 <li><a href="#">选项3</a></li> 31 </ul> 32 </li> 33 </ul> 34 <form class="navbar-form navbar-left"> 35 <div class="form-group"> 36 <input type="text" class="form-control" placeholder="Search"> 37 </div> 38 <button type="submit" class="btn btn-default">提交</button> 39 </form> 40 <ul class="nav navbar-nav navbar-right"> 41 <li><a href="#">链接3</a></li> 42 <li class="dropdown"> 43 <a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单<span class="caret"></span></a> 44 <ul class="dropdown-menu"> 45 <li><a href="#">选项1</a></li> 46 <li><a href="#">选项2</a></li> 47 <li class="divider"></li> 48 <li><a href="#">选项3</a></li> 49 </ul> 50 </li> 51 </ul> 52 </div> 53 </nav> 54 </body> 55 </html>
