最近在帮朋友处理一个网站前端显示文章列表的时候,其中有个变通的思路,现整理出来留给有需要的朋友参考及自己备忘.
- 显示效果为:标题左对齐,日期右对齐.
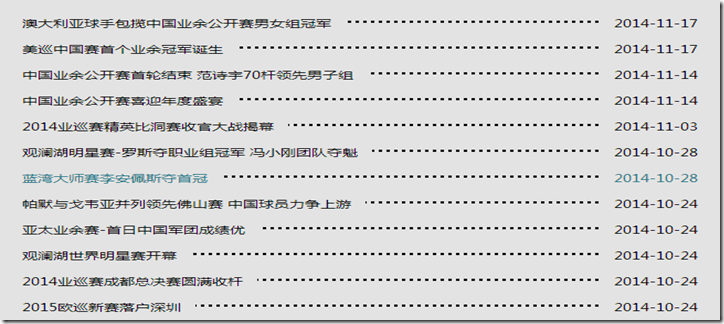
- 标题和日期中间用常规的原点(“.”) 代替,显示效果如下图所示.
至于第一点要求,很容易就实现了,将日期显示的东东,加上 “ float:right “基本上就搞定了.
但第二点要求: 中间显示原点这个试了很多方式:
比如后台在返回数据的时候,根据标题文字长度自动补齐原点字符串一起返回到前端展示.
或者在前端通过js计算字符长度然后补齐.
但最后展示的效果确并不理想.
而后,突然想到,干嘛不降这个”小原点 ”作为每个项的背景图并在横向重复显示(repeat-x),让标题和日期直接显示其上即可. 经尝试,确实就ok了, 下面贴上这个解决方案的css代码供大家参考.
.data ul { list-style: none; margin-top: 5px; } .data ul li { height: 30px; } .list { margin: 0px 10px 20px; text-align: left; } .list li { width: 100%; background: url(imgs/list_line_point.jpg) repeat-x; font-size: 1.2em; margin: 5px 0px 5px 0px; } .list li span.left { background-color: #e3e3e3; padding: 0px 13px 0px 13px; } .list li span.right { float: right; text-align: right; background-color: #e3e3e3; padding: 0px 13px 0px 13px; }
顺便贴一下,前端使用的html:
<div class="data" id="data_list"> <ul id="data_list_ul" class="list"> <li><a href="/Front/ArticleDetail/faf248f0-bce7-4b76-8ddf-14e728021b76" target="_blank"> <span class="left"> 澳大利亚球手包揽中国业余公开赛男女组冠军</span> <span class="right">2014-11-17</span></a> </li> <li><a href="/Front/ArticleDetail/426396fc-66b0-4853-9c53-2ac973ee9c77" target="_blank"> <span class="left">美巡中国赛首个业余冠军诞生</span> <span class="right">2014-11-17</span></a> </li> </ul> </div>
界面显示效果,可参见 http://www.cagr.cn/Front/News .
后记, 我本不擅长前端,只是略知一二,各位看官如果觉得累赘,还望能轻拍.