上一章说道:十分钟上手-搭建vue开发环境(新手教程)https://www.jianshu.com/p/0c6678671635
开发环境搭建好之后,那么开始新添加一些页面,构建最基本的vue项目,本章会手把手教你用vue-cli构建一个简单的路由应用。
1:启动项目,启动之后,第一个vue项目环境搭建成功
npm run dev

2:创建后目录结构如下:

build 项目构建(webpack)相关代码
config 配置目录,包括端口号等。我们初学可以使用默认的。
node_modules npm 加载的项目依赖模块
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
static 静态资源目录,如图片、字体等。
test 初始测试目录,可删除
.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。
index.html 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
package.json 项目配置文件。
README.md 项目的说明文档,markdown 格式
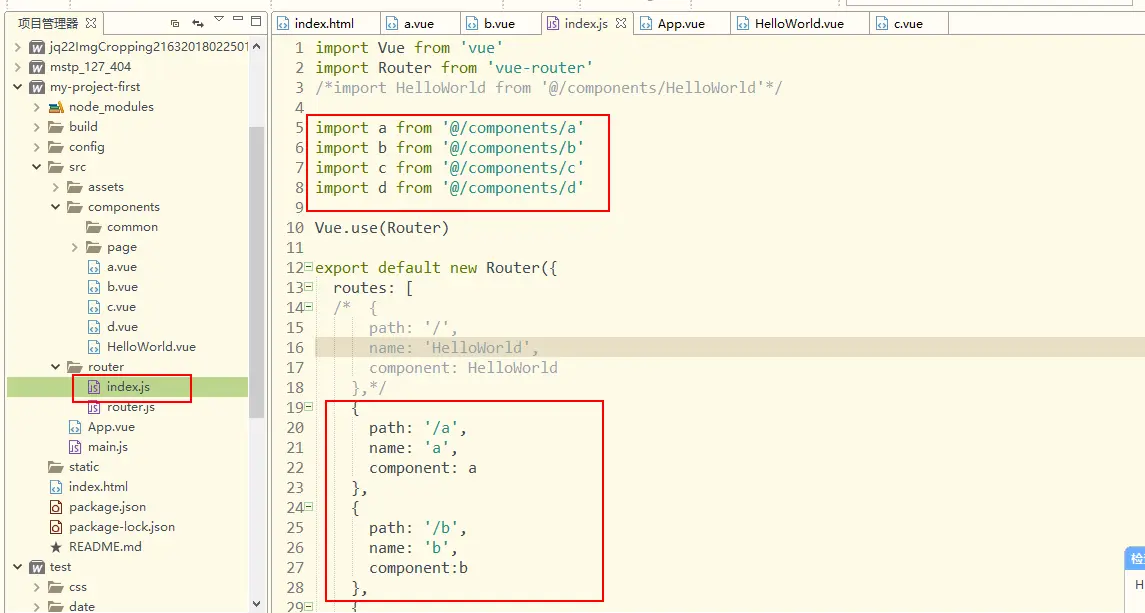
3:开始增加自己的文件,目录结构如下,dist是打包后生成的,不需要新建,components存放组件,common存放了公用的组件头部和底部,router存放路由配置文件。
用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。下面是一个基本例子:
4:开始创建四个组件 ,分别命名为abcd.vue页面

5:然后在router index.js文件里面定义路由

index.js 代码
import Vue from 'vue'
import Router from 'vue-router'
/*import HelloWorld from '@/components/HelloWorld'*/
import a from '@/components/a'
import b from '@/components/b'
import c from '@/components/c'
import d from '@/components/d'
Vue.use(Router)
export default new Router({
routes: [
/* {
path: '/',
name: 'HelloWorld',
component: HelloWorld
},*/
{
path: '/a',
name: 'a',
component: a
},
{
path: '/b',
name: 'b',
component: b
},
{
path: '/c',
name: 'c',
component: c
},
{
path: '/d',
name: 'd',
component: d
}
]
})
6:在app.vue中使用router-link做跳转

app.vue代码
<template>
<div id="app">
<div class="list-group">
<div class="navbottom">
<router-link to="a">跳转1</router-link>
</div>
<div class="navbottom">
<router-link to="b">跳转2</router-link>
</div>
<div class="navbottom">
<router-link to="c">跳转3</router-link>
</div>
<div class="navbottom">
<router-link to="d">跳转4</router-link>
</div>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.list-group {
position: absolute;
bottom: 0;
}
.navbottom {
5rem;
float: left;
}
</style>
7:注意,这段代码用来盛放a,b,c,d,页面的信息<router-view></router-view>


8:最终效果如下,点击路由,跳转到不同的页面。OK,手把手教你用vue-cli构建一个简单的路由应用,没错,就是这么的简单。

原文作者:祈澈姑娘
技术博客:https://www.jianshu.com/u/05f416aefbe190后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,私信回复1,拉你进前端技术交流群