项目出现一个需求,要求用户界面的用户名,新增时,可自由输入,编辑时,不可修改
html页面
<table id="gridlist" data-bind="datagrid:grid" > <thead> <tr> <th field="ck" checkbox="true" readOnly:true ></th> <th field="OptimisticLockField" hidden="true"></th> <th field="UserCode" sortable="true" align="left" width="80" editor="{type:'validatebox',options:{required: true }}" >用户名 </th> <th field="UserName" sortable="true" align="left" width="200" editor="{type:'validatebox',options:{required: true }}" >名称 </th> <th field="OriginalPassword" sortable="true" align="left" width="200" >密码 </th> <th field="Org" sortable="true" align="left" width="200" editor="{type:'lookup',options:{required:true,lookupType:'cloud.PcsOrg',window:{title:'所属机构'},queryParams:{State:9,Ou:false}}}" formatter="formatOrg" >所属机构 </th> <th field="IsEnable" sortable="true" align="center" width="120" editor="{type:'checkbox',options:{on:1,off:0}}" formatter="com.formatCheckbox" >是否可用</th> <th field="IsAdmin" align="center" width="120" editor="{type:'checkbox',options:{on:1,off:0}}" formatter="com.formatCheckbox">是否管理员</th> <th field="LoginCount" sortable="true" align="right" width="120" >登录次数</th> <th field="LastLoginDate" sortable="true" align="left" width="135" formatter="com.formatDate">最后登录日期</th> <th field="LastLoginOU" align="left" width="170" hidden="true" >最后登录组织</th> <th field="OrganizeNames" align="left" width="170">最后登录组织</th> <th field="Permit" align="center" width="320" formatter="formatterButton"> 操作 </th> <th field="Description" align="left" width="150" editor="text">描述</th> </tr> </thead> </table>
原先编辑方法
//原先编辑方法 this.editClick = function () { if (self.RowsCount() > 1) return; var row = self.grid.datagrid('getSelected'); if (row == null) { com.message('error', "请选中需编辑的一行数据"); return; } var index = self.grid.datagrid('getRowIndex', row); self.gridEdit.begin(index, row); self.viewType = v_edit; self.IsViewType(v_edit); };
新的编辑方法
//新的编辑方法 this.editClick = function () { if (self.RowsCount() > 1) return; var row = self.grid.datagrid('getSelected'); if (row == null) { com.message('error', "请选中需编辑的一行数据"); return; } //在编辑后把用户名改为查看状态 if (row._isnew == undefined) { //编辑的时候把用户名改为查看状态 $('#gridlist').datagrid('removeEditor', 'UserCode'); } var index = self.grid.datagrid('getRowIndex', row); self.gridEdit.begin(index, row); self.viewType = v_edit; self.IsViewType(v_edit); };
页面效果
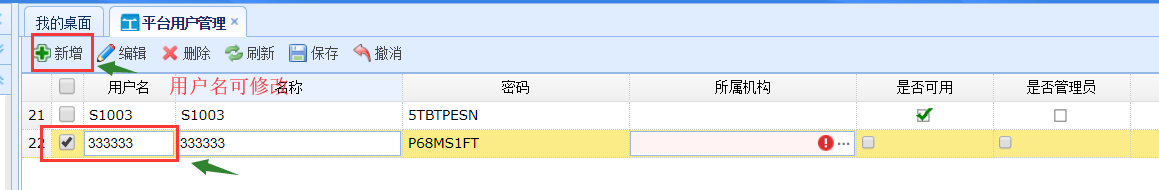
1)新增时

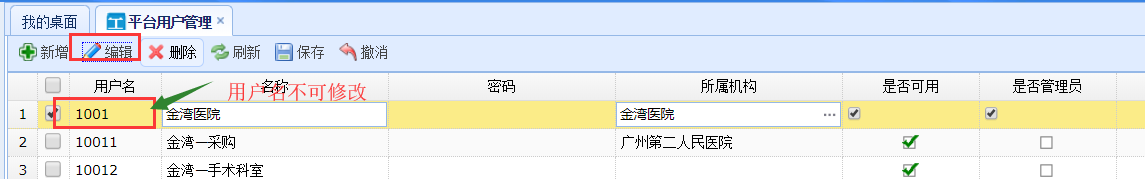
2)编辑时

总结:使用 datagrid的removeEditor方法,指定对应列名,如语法: $('#gridlist').datagrid('removeEditor', 'UserCode');