准备工作:
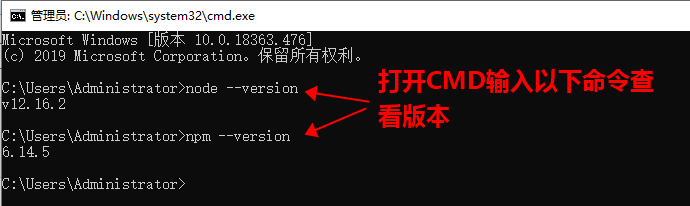
首先安装node 和 npm(不会安装的话请参考:https://www.cnblogs.com/xihailong/p/13592421.html),并且保证node版本是v6及以上,话不多说,上图

然后使用npm指令安装vue3+,安装方式如下:
npm install -g @vue/cli

安装完成:

注:① vue-cli 3+和2.x的安装差别:
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 卸载它。
// 安装差别 npm install -g @vue/cli // vue3+ 系列安装方式 npm install -g vue-cli // ...2.x ...
② 其他安装方式
如果网络不好可以使用cnpm安装(类似npm) 首先安装 cnpm: npm install cnpm -g --registry=https://registry.npm.taobao.org 然后安装vue: cnpm install -g @vue/cli // 3+ 或 cnpm install -g vue-cli //2.x
创建项目:vue-cli安装成功后创建项目,方式如下
方式一:使用vue-cli 4.x创建项目(参考链接:https://www.cnblogs.com/sese/p/11712275.html)
vue create "项目名称"
方式二:使用vue-cli 2.x创建项目
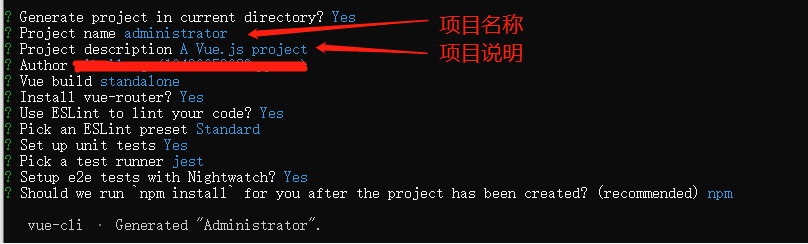
①执行创建项目的命令,后面可以自己设置也可以直接回车默认
vue init webpack

等待,安装完成后会生成一下目录

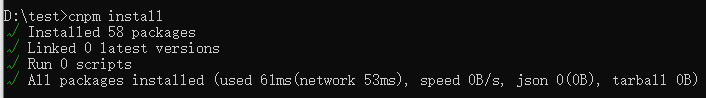
②使用npm或者cnpm安装依赖:

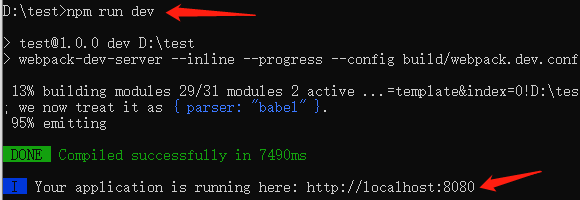
③执行npm run dev 来启动项目,启动完成后会弹出网址,访问即可

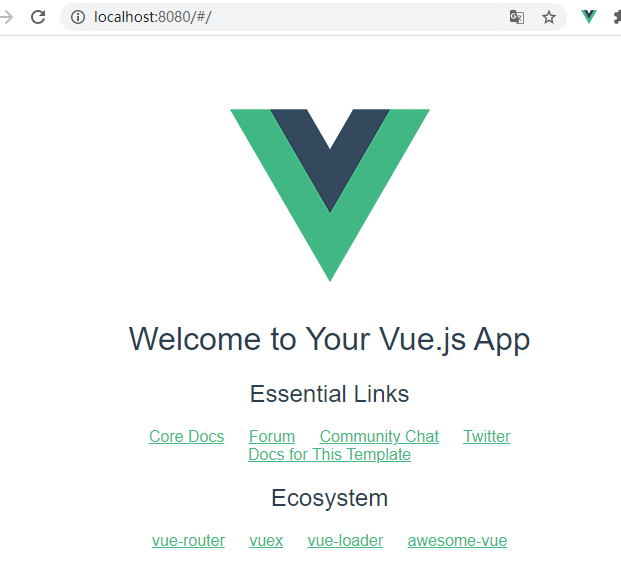
页面如下:

备注:目录结构如下,直接借用参考文献
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置,包括端口号等 │ └── ... ├ ── node_module/ # npm加载的项目依赖模板 ── src/ │ ├── main.js # 项目的核心文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件,如logo等 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面),如图片,字体等 ├── test/ # 初始测试目录,可删除 │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # 首页入口文件,可以添加一些meta信息等 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
方式二:使用WebStorm创建项目(此方式测试与别人不同,如有疑问请留言)
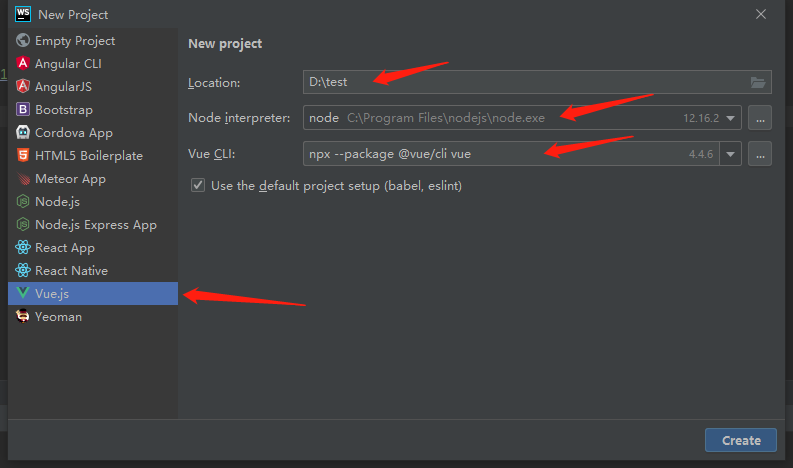
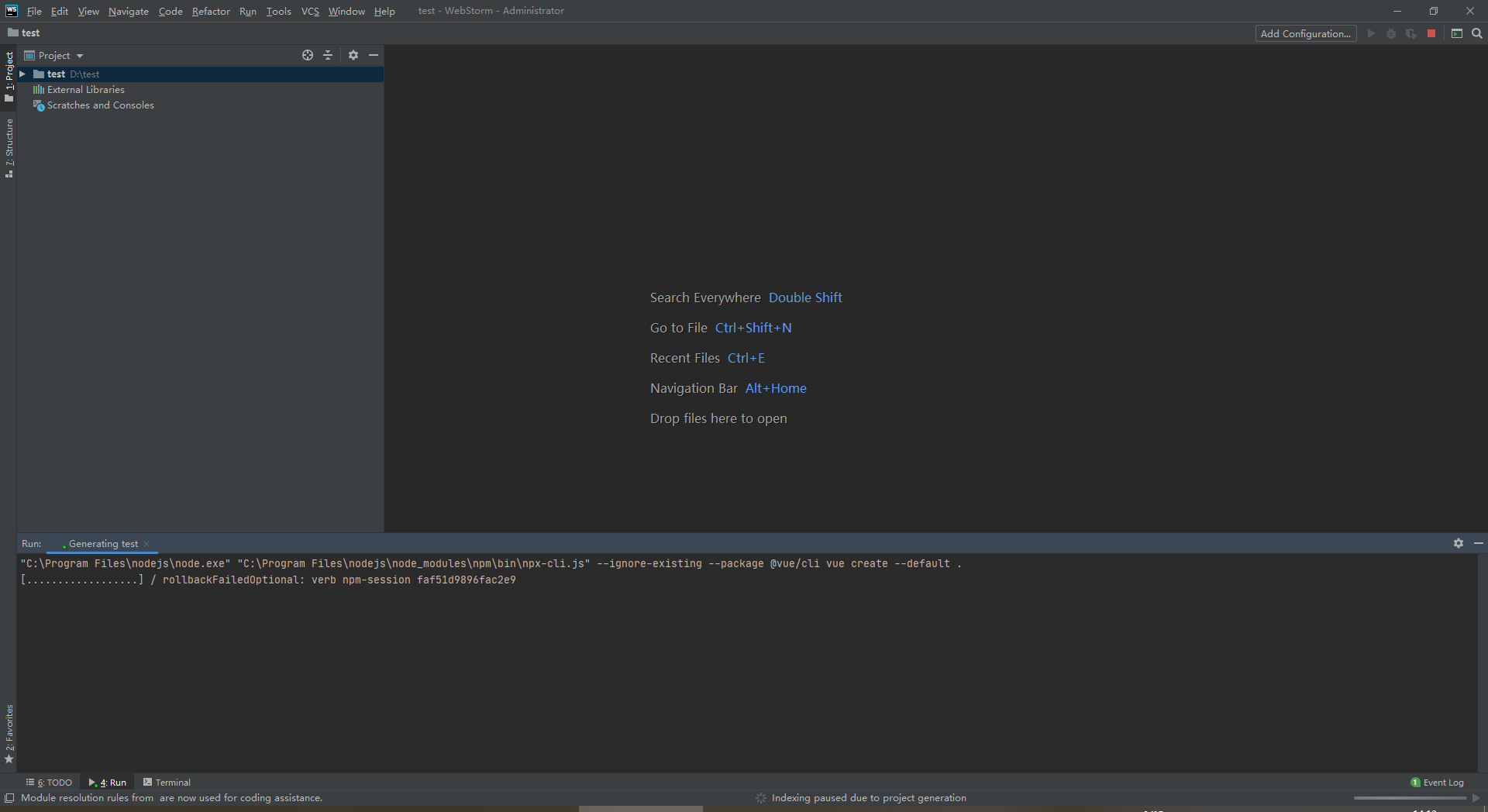
①新建项目,操作如下:


点击创建会弹出新的页面,自动创建vue-cli

等待...
②第一次使用此方式创建可能会弹出以下内容,根据自己情况选择
Vue CLI v3.6.2 ? Please pick a preset: (Use arrow keys) ❯ default (babel, eslint) // 默认 Manually select features // 手动
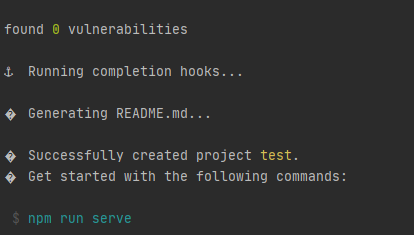
等待...完成如下

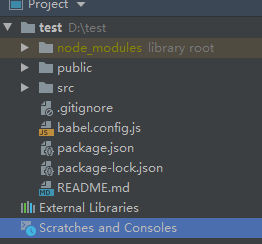
创建完成,项目目录如下:

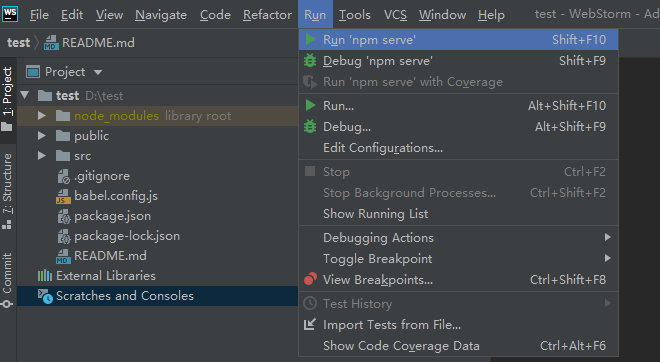
③运行项目:


运行成功,选择上述地址即可打开项目首页。
本文仅供交流学习,若来源标注错误或侵犯到您的权益,烦请告知,我们将立即删除。
参考资料:
https://www.jianshu.com/p/1ee1c410dc67
https://www.cnblogs.com/LUA123/p/10313564.html
目录结构及其对应作用
------------恢复内容结束------------