
1. 场景
经常有小伙伴在交流群问我,每天的早报新闻是怎么获取的?
其实,早期使用的方案,是利用爬虫获取到一些新闻网站的标题,然后做了一些简单的数据清洗,最后利用 itchat 发送到指定的社群中。
由于爬虫面对 网站改版的不稳定性及 itchat 不安全性,所以放弃了这种方案
后期更改了一种方案,通过修改爬虫方案,创建 API 服务,编写 App 去获取数据,然后手动发送到微信群
本篇文章将和大家详细聊聊具体的实现过程
2. 数据爬取
第 1 步,通过 Python 爬虫获取数据
获取方式有 2 种,分别是:已有的新闻早报网站、新闻网站的头条新闻
选择一种爬虫方式,就能很快地爬取到目标网站的数据
第 2 步,数据清洗,排序
将爬取到的数据先进行一次关键字筛选,然后按照点赞或者阅读数按照热点进行排序
第 3 步,参数化,去重
去掉数据中重复的新闻,然后将最后展示的数目参数化
# 按照点赞数目,降序排列
news_sorted_pro = sorted(news, key=itemgetter('news_approve_num'), reverse=True)
result = []
for news_sorted_item in news_sorted_pro:
result.append(news_sorted_item.get('title'))
# 去重
result = sorted(set(result), key=result.index)
# 只取前12条数据
result = result[:self.news_num] if len(result) >= self.news_num else result
需要注意的是,由于新闻网站会经常改版,建议爬取多个新闻网站,做好异常处理,做一个优先级,如果一个网站爬取数据失败,切换到下一个级别的网站爬取数据
3. 服务化
将数据服务化,即编写 API,目的是为了方便终端调用
如果使用 Python 编写 API,建议使用 FastAPI 或 Flask 框架,因为这两个框架开发 API 方便快捷,以 FastAPI 为例:
第 1 步,安装依赖
包含 FastAPI 框架及 hypercorn 依赖,hypercorn 是独立的 ASGI 服务器,方便 FastAPI 项目的部署
# FastAPI框架
pip3 install fastapi
pip3 install hypercorn
第 2 步,编写 API
使用 FastAPI 很方便,不到 10 行代码就能编写一个接口服务
只需要实例化 FastAPI 对象,利用装饰器指定请求方法和路径即可,调用上面的爬虫方法即可。
from fastapi import FastAPI
# 实例化
app = FastAPI()
# API,Get方式
@app.get("/last_news")
def get_last_news():
"""
最新的新闻
:return:
"""
news = get_news()
data = {
'code': 0,
'news': news
}
# 封装
return data
如要想本地调试 API,可以通过 uvicorn 命令运行项目
# 运行项目
uvicorn news:app --reload
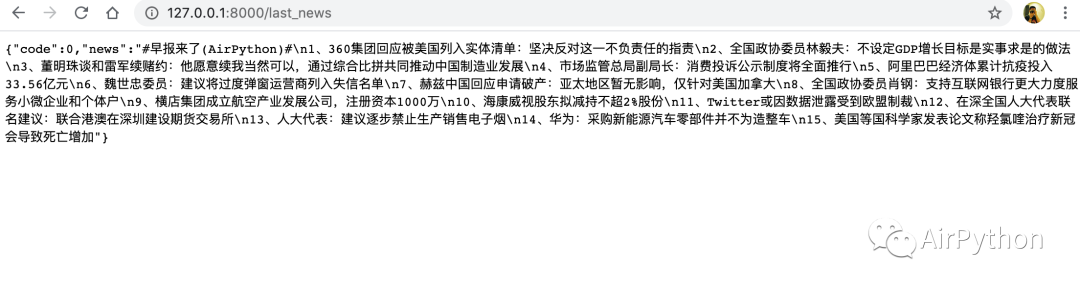
然后访问下面的地址,查看返回的新闻数据
http://127.0.0.1:8000/last_news

第 3 步,生成依赖迁移文件
使用 pip freeze 命令将在本地生成依赖迁移文件
# 生成迁移文件
pip freeze > requirements.txt
第 4 步,上传代码
将代码上传到代码托管平台,比如:码云、GitLab 等
第 5 步,服务器拉取代码
服务器中通过 git 拉取代码,并通过依赖文件一键安装所有依赖
# 安装依赖
pip3 install -r requirements.txt
第 6 步,运行服务
使用 hypercorn 运行 FastAPI 项目,使进程一直在后台运行,并保存运行日志信息
# 后台运行
# 保存日志,绑定端口号为:8000
# nohup hypercorn news:app --bind 0.0.0.0:8000 > /news.log 2>&1 &
需要注意的是,项目绑定的端口号需要在防火墙和云服务器安全组开启
当然,如果使用 Java 编写 API,推荐使用 Spring Boot,可以快速开发一个 Restful API 服务
4. 编写 App
完成 API 服务之后,接下来就是在终端编写一款 App 去访问 API,拿到数据并展示出来
以编写一款 Android 应用为例
首先,我们在界面上放置一个文本显示框和一个按钮控件
然后,对按钮控件设置点击事件的监听
get_news_btn = findViewById(R.id.get_news_btn);
//监听事件
get_news_btn.setOnClickListener(this);
@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.get_news_btn:
news_et.setText("获取中。。。");
getNewsMet();
break;
}
}
接着,使用 Android 的网络请求框架 OkHttp 框架调用 API 获取数据
/***
* 获取新闻
*/
private void getNewsMet()
{
OkHttpClient okHttpClient = new OkHttpClient();
//构建请求信息:连接请求url 请求方法method 请求头部headers 请求体body 标签tag
Request request = new Request.Builder().url(url).get().build();
// Call call = okHttpClient.newCall(request);
okHttpClient.newCall(request).enqueue(new Callback()
{
@Override
public void onFailure(Call call, IOException e)
{
Log.d("xag", "获取失败");
showResult(false, "");
}
@Override
public void onResponse(Call call, final Response response) throws IOException
{
Log.d("xag", "获取成功")
parseJsonWithJsonObject(response);
}
});
}
最后,将新闻数据显示在文本控件中,并复制到系统剪切板
private void copyToClip(String content)
{
//获取剪贴板管理器:
ClipboardManager cm = (ClipboardManager) getSystemService(CLIPBOARD_SERVICE);
// 创建普通字符型ClipData
ClipData mClipData = ClipData.newPlainText("Label", content);
// 将ClipData内容放到系统剪贴板里。
if (null != cm)
{
cm.setPrimaryClip(mClipData);
}
}
如果只有 iOS 设备,使用 Xcode 编写 iOS 应用,建议将 Xcode 升级到 11.0 以上
创建项目的时候,推荐使用 SwiftUI 构建 UI 界面,然后利用 CocoaPods 添加 Alamofire 网络请求依赖库,其他操作步骤和 Android 端类似,这里不展开说明
# Uncomment the next line to define a global platform for your project
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target 'news_eve' do
# Comment the next line if you don't want to use dynamic frameworks
pod 'Alamofire'
pod 'SwiftyJSON'
pod 'HandyJSON'
# Pods for news_eve
end
最后
上面步骤只需要点击 App 中的按钮,早报新闻就复制到系统剪切板了,接着可以转发到多个微信群了
当然,最后一步也可以利用 SoloPi 或者无障碍,将内容利用自动化操作,一键转发出去
我已经将文中部分源码上传到 公众号 后台,关注公众号 AirPython 后回复「 早报 」即可获得全部源码
如果你觉得文章还不错,请大家点赞分享下。你的肯定是我最大的鼓励和支持。
