上一篇文章中已经成功的拉取的nginx的镜像
在本篇文章中则详细介绍docker利用文件卷、断后映射然后进行nginx的配置。
输入一下命令:
docker run -d --name mynginx -p 8080:80 -v /mnt/www/w1:/www -v /mnt/www/default.conf:/etc/nginx/conf.d/default.conf nginx
-d为后台运行,--name为指定别名,-p 8080:80为指定服务器端口和容器端口的映射,-v /mnt/www/w1:/www为使用文件卷映射服务器/mnt/www/w1目录为容器内的/www目录,-v /mnt/www/default.conf:/etc/nginx/conf.d/default.conf为使用文件卷映射服务器/mnt/www/default.conf文件为容器内的/etc/nginx/conf.d/default.conf文件,此文件为nginx的配置文件。
/mnt/www/default.conf内容:
server { listen 80; server_name localhost; location / { root /www; index index.html index.htm; } }
在浏览器输入对应地址可打开配置的网站

查看容器的具体情况:
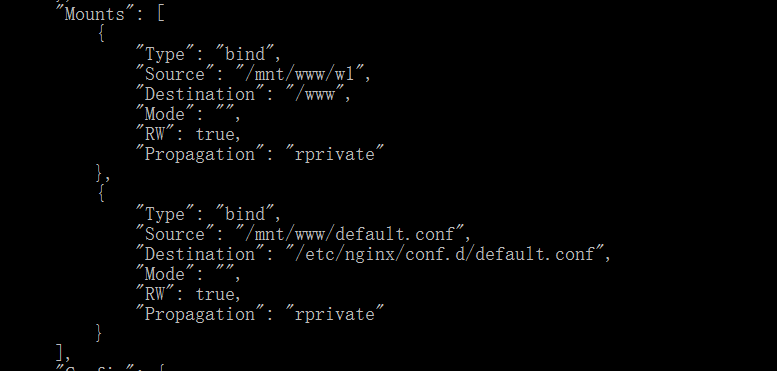
docker inspect mynginx
略过无用的内容直接查看以下内容,在下面的截图中可以清楚的看到服务器目录与容器目录的绑定情况。

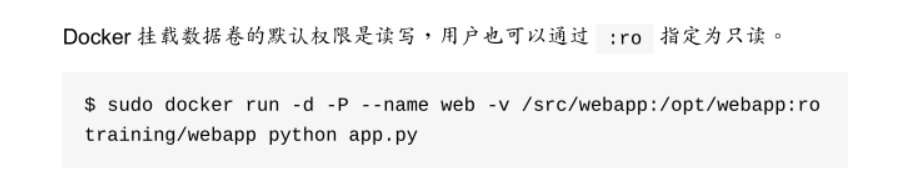
当然默认指定完映射路径后容器对源文件是拥有读写的权限的如果需要只读则添加【:ro】

清空下容器:
docker stop mynginx
docker rm mynginx
或者
service docker stop //停止所有服务
service docker start //开启服务
docker rm $(docker ps -a -q)//删除所有容器