转发:https://mp.weixin.qq.com/s/2Azi7iEFyrVkhrEcECcYzg
之前我们了解了一些验证码的处理流程,比如图形验证码、滑块验证码、点选验证码等等,但是这些验证码都有一种共同的特点,那就是这些验证码的处理流程通常只需要在 PC 上完成即可,比如图形验证码如果在 PC 上出现,那么在 PC 上直接验证通过就好了,所有的识别、验证输入的流程都是在 PC 上完成的。
但还有一种验证码和此种情况不同,那就是手机验证码,比如 PC 上需要输入手机号,然后短信验证码需要发到手机上,然后再在 PC 上把收到的验证码输入即可通过验证。
那遇到这种情况,我们如何才能将这个流程给自动化呢?
验证码收发
通常来说,我们的自动化脚本会运行在 PC 上,比如打开一个网页,然后模拟输入手机号,然后点击获取验证码,接下来就需要输入验证码了。打开页面,输入手机号、点击获取验证码等流程我们可以非常容易地实现自动化,但是验证码被发送到手机上了,我们怎么能把它转到 PC 上呢?
为了自动化整个验证码收发的流程,这时候我们想要完成的就是——当手机收到一条短信的时候,它能够自动将短信转发到某处,比如一台远程服务器上或者直接发到 PC 上,在 PC 上我们可以通过一些方法再把短信获取下来并提取验证码的内容,然后自动化填充验证码即可。
那这里关键的部分其实就是怎样完成这两个步骤:
- 如何监听手机收到了短信
- 如何将手机短信转发到想要的位置
这两个步骤缺一不可,而且都需要在手机上完成。
这里我们就介绍一个开源软件,叫做 SmsForwarder,中文翻译过来叫做短信转发器,其 GitHub 仓库地址为:https://github.com/pppscn/SmsForwarder
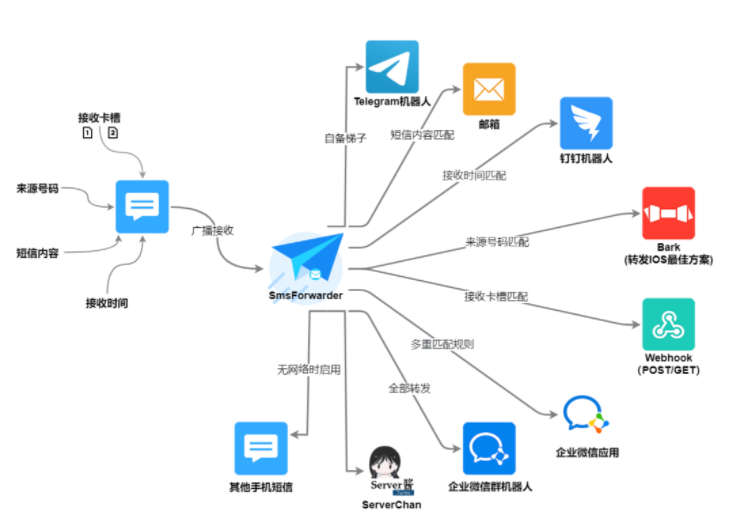
它的基本流程架构图如下:

架构图非常清晰,SmsForwarder 可以监听监听收到短信的事件,获取到短信的来源号码、接受卡槽、短信内容、接收时间等内容,然后将其通过一定的规则转发出去,支持转发到邮箱、微信群机器人、企业微信、Telegram 机器人、Webhook 等。
比如我们可以配置类似这样的规则,如图所示:

比如当手机号符合一定的规则就转发到 QQ 邮箱,比如内容包含“报警”就转发到阿里企业邮箱,比如内容开头是“测试”就发动给叫做 TSMS 的 Webhook。
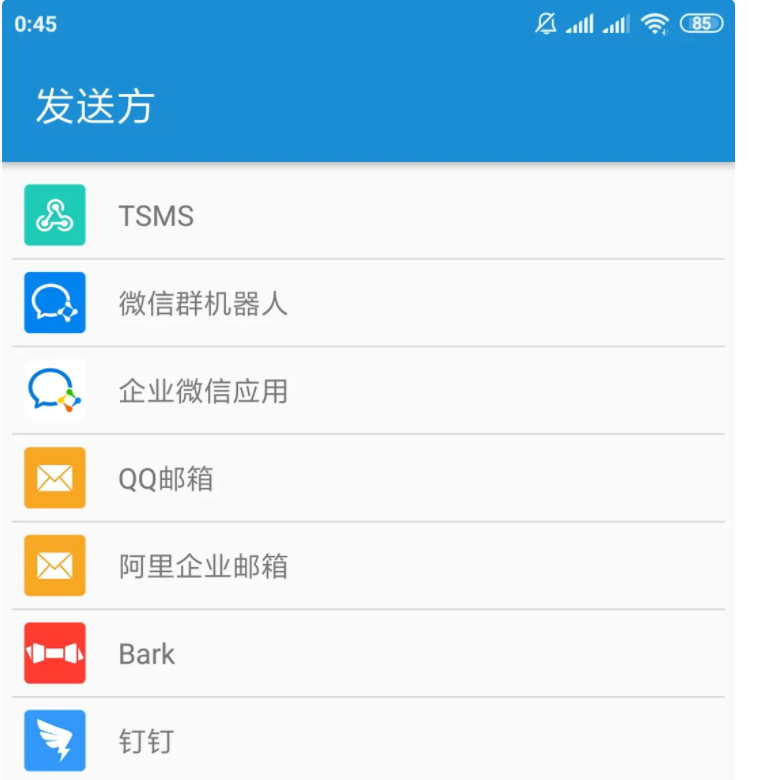
其中QQ邮箱、阿里企业邮箱都是我们已经配置好的发送方,都属于邮箱类型,TSMS 也是一种发送方,属于 Webhook 类型,如图所示:

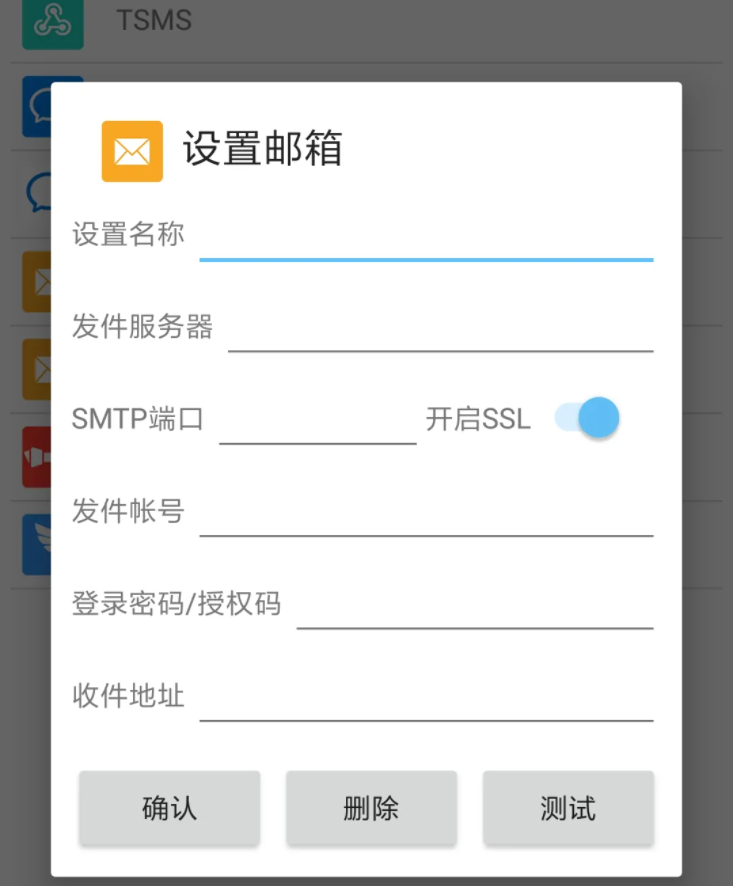
我们也可以点击添加发送方按钮来添加对应的发送方,比如添加邮箱的发送方,我们可以设置 SMTP 配置下发件邮箱、SMTP 服务器、SMTP 端口、授权密码等内容:

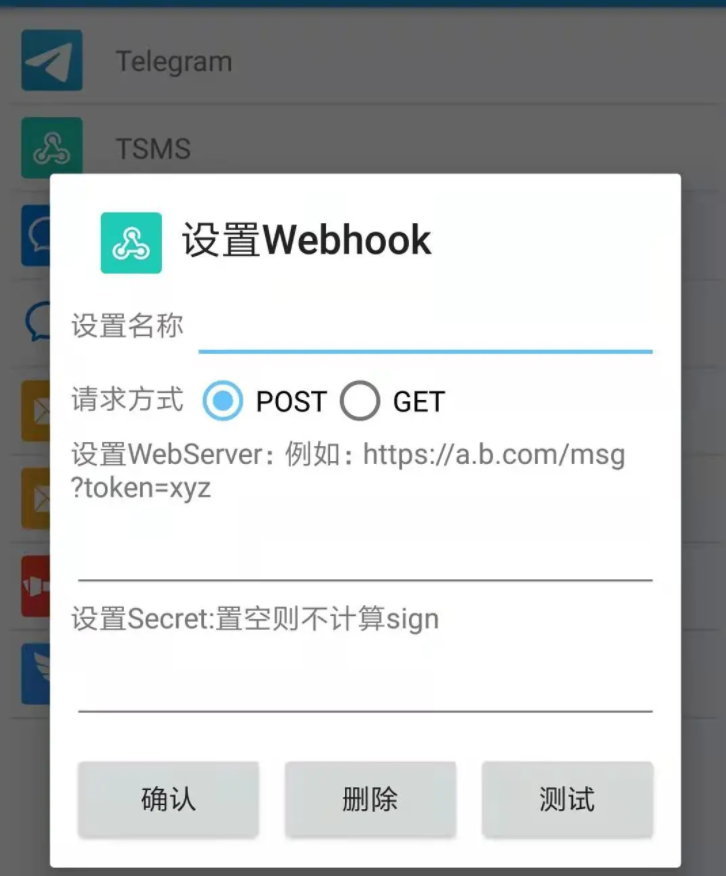
设置 Webhook 我们可以选择是 GET 还是 POST 请求,然后填入对应的 URL、密钥等内容:

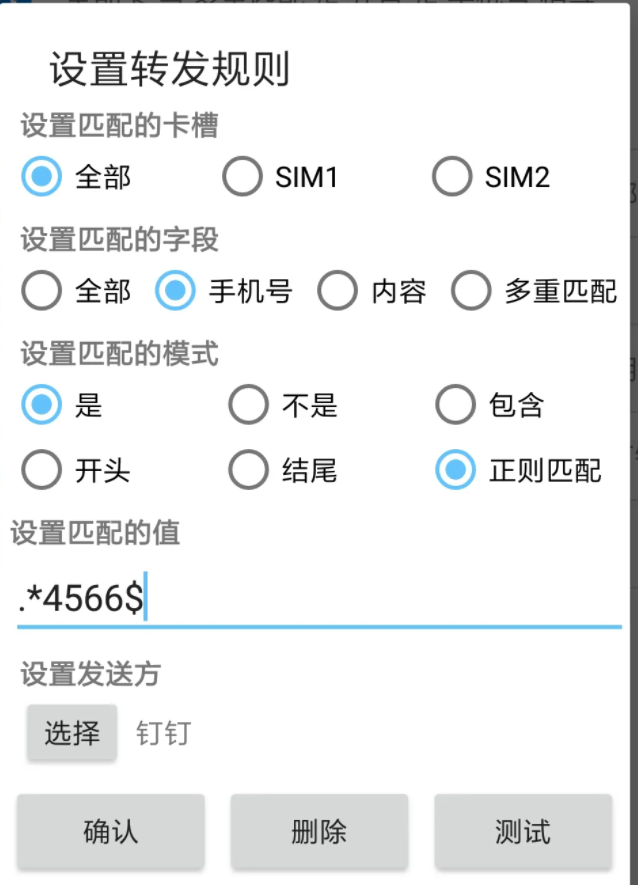
设置转发规则页面如图所示:

比如这里我们可以选择匹配卡槽、匹配的字段、匹配的模式,还可以配置正则来设置匹配的值,这里就配置了尾号是 4566 的手机号来执行一定的发送操作,收到的短信会发送到钉钉这个发送方。
其他可用工具: tasker