一、二值化与灰度图像
1、 二值化图像只有两个元素之分0和1—非黑即白
算子:
参数:
Image:需要进行阈值的图像
Region:处理后的区域
Method:分割方法('max_separability':最大限度的可分性, 'smooth_histo':直方图平滑)
LightDark:提取的是黑色部分还是白色部分
UsedThreshold:自动阈值使用的阈值值
binary_threshold通过一个自动确定的全局阈值并返回区域中的分段区域来分割单通道图像。例如:在同质照明的背景下对字符的分割很有用。binary_threshold还会返回UsedThreshold中使用的阈值。
所使用的阈值是由方法中给出的方法决定的。目前,操作符提供了以下两种方法:“max_separability”和“smooth_histo”。这两种方法都只能用于具有双峰直方图的图像。
方法“smooth _histo”提供了由操作员bin_threshold提供的相同功能。方法“max_separability”倾向于为UsedThreshold确定较小的值。此外,它对柱状图中的稀疏孤立峰不太敏感,而且往往比“平滑”要快得多。
最大限度的可分性(max_separability):
通过选择Method= ' max_separability ',根据“灰度直方图的阈值选择方法”的灰度直方图自动阈值调用。该算法首先计算图像的直方图,然后利用统计矩找到将像素分割为前景和背景的最优阈值,并最大化这两个类之间的可分性。此方法仅适用于byte和uint2图像。
直方图平滑(smooth_histo):
通过选择Method = 'smooth_histo ' binary_threshold可以通过以下方式确定阈值:首先确定灰度值的相对直方图。然后,从直方图提取相关的最小值,作为阈值操作的参数。为了减少最小值,直方图被平滑处理为一个高斯函数,就像在auto_threshold中一样。在平滑直方图中,掩模尺寸增大,直到最小值。然后,阈值设置为这个最小值的位置。
方法一:扫描图像的每个像素值,值小于127的将像素值设为0(黑色),值大于等于127的像素值设为255(白色)。该方法的好处是计算量少速度快。
方法二:计算像素的平均值K,扫描图像的每个像素值如像素值大于K像素值设为255(白色),值小于等于K像素值设为0(黑色)。
方法三:使用直方图方法来寻找二值化阈值,直方图是图像的重要特质,直方图方法选择二值化阈值主要是发现图像的两个最高的峰,然后在阈值取值在两个峰之间的峰谷最低处。
2、灰度图也是黑白图像,由黑到白是一个渐变过程。
算子
rgb1_to_gray
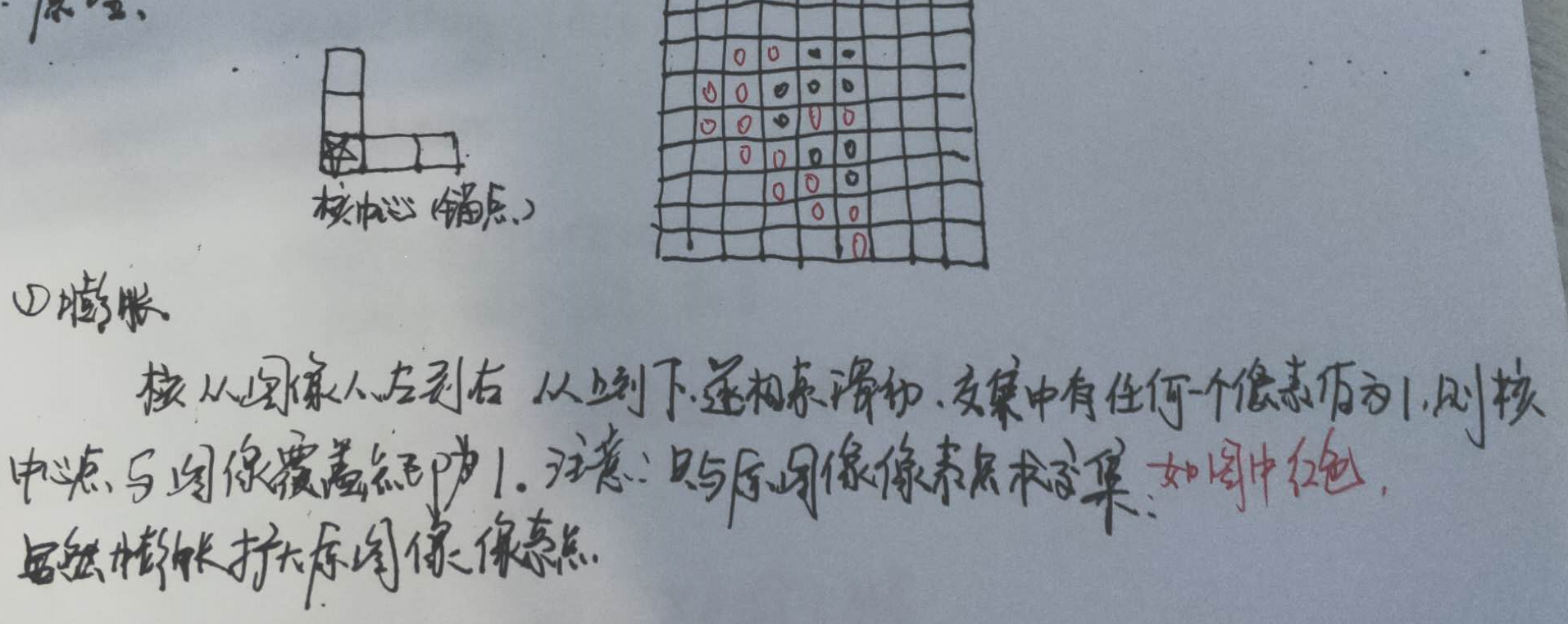
二、形态学

算子:
功能: 使用用户自定义的结构元素对区域进行膨胀。结果元素是一个区域region,可由这些算子区域产生:gen_circle, gen_rectangle1, gen_rectangle2, gen_ellipse, draw_region, draw_region_polygon, gen_region_points等。
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素(区域)
RegionDilation(输出参数):膨胀后的区域
Iterations(输入参数):迭代次数
功能:根据参考点,使用用户自定义的结构元素对区域进行膨胀。具体用法参见erosion2.
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素
RegionDilation(输出参数):膨胀后的区域
Row(输入参数):参考点行坐标
Column(输入参数):参考点列坐标
Iterations(输入参数):迭代次数
功能:使用圆形结构元素对区域进行膨胀。
参数: Region(输入参数):输入区域
RegionDilation(输出参数):膨胀后的区域
Radius(输入参数):圆形结构元素的半径
功能:使用矩形结构元素对区域进行膨胀
参数: Region(输入参数):输入区域
RegionDilation(输出参数):膨胀后的区域
Width(输入参数):矩形结构元素的宽度
Height(输入参数):矩形结构元素的高度
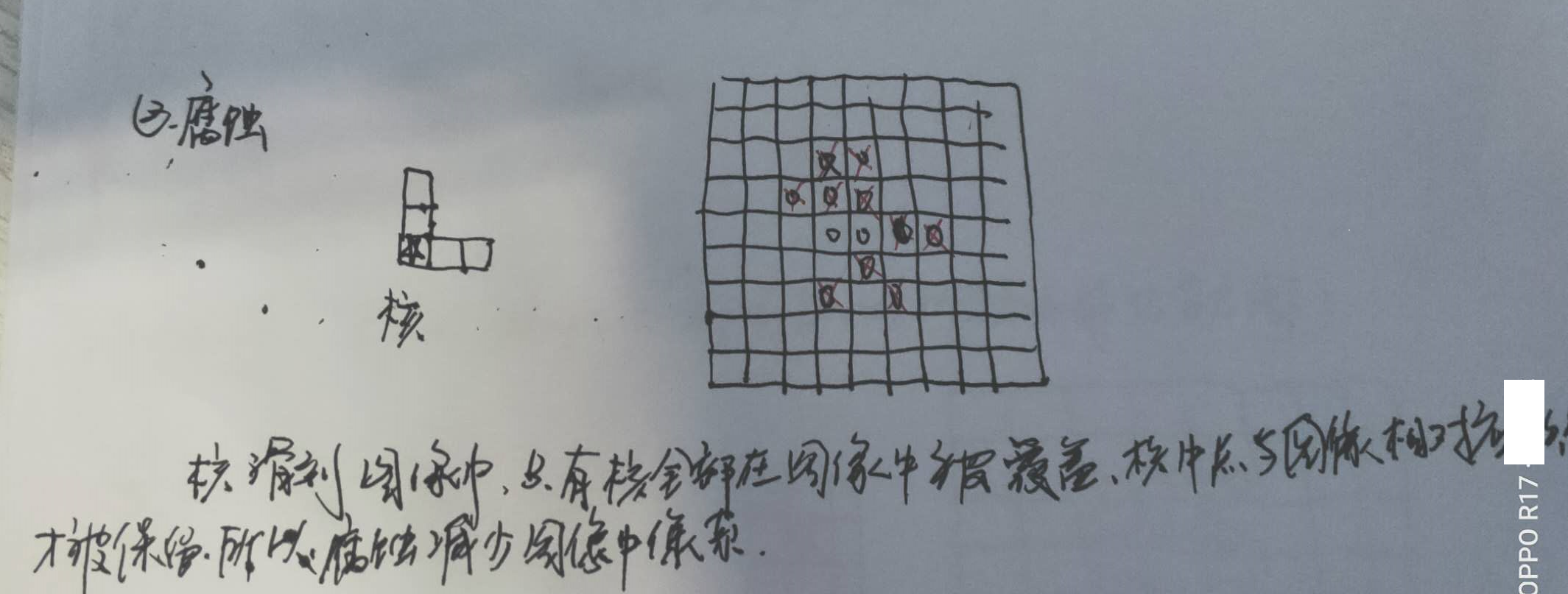
2、腐蚀

功能:根据参考点,使用用户自定义的结构元素对区域进行腐蚀。腐蚀的结果元素是一个区域region,可由这些算子产生:gen_circle, gen_rectangle1, gen_rectangle2, gen_ellipse, draw_region, gen_region, gen_region_polygon, gen_region_points等。
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素(区域)
RegionErosion(输出参数):腐蚀后的区域
Iterations(输入参数):迭代资料
功能:根据参考点,使用用户自定义的结构元素对区域进行腐蚀。腐蚀的结果元素是一个区域region。可由这些算子产生:gen_circle,gen_rectangle1, gen_rectangle2, gen_ellipse, draw_region, gen_region_polygon, gen_region_points等。
可以这么理解这个算子的功能:首先根据用户定义的结构元素腐蚀区域,然后根据参考点和结构元素中心的相对位置,平移腐蚀后的区域。例如参考点坐标为(y=220, x=210),点和结构元素中心坐标为(y=230, x=220),腐蚀后的区域的平移量由参考点坐标减去结构元素中心坐标,即(y=220-230=-10, x=210-220=-10)。注意,参考点坐标是图像的绝对坐标,参考点坐标=结构元素中心坐标+平移量。
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素(区域)
RegionErosion(输出参数):腐蚀后的区域
Row(输入参数):参数点行坐标
Column(输入参数):参数点行坐标
Iterations(输入参数):迭代次数。
功能:使用圆形结构元素腐蚀区域。
参数: Region(输入参数):输入区域
RegoinErosion(输出参数):腐蚀后的区域。
Radius(输入参数):圆形结构元素的半径。
功能:使用矩形结构元素腐蚀区域
参数: Region(输入参数):输入区域
RegionErosion(输出参数):腐蚀后的区域
Width(输入参数):矩形结构元素的宽度
Height(输出参数):矩形结构元素的高度
3、闭运算
闭运算的功能类似于膨胀,只是增加像素相对膨胀较弱,通常会弥合较窄的间断和细长的沟壑,消除小的孔洞,填补轮廓线中的断裂。
算子:
功能:使用用户自定义的结构元素对区域进行开运算
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素(区域)
RegionOpening(输出参数):开运算后的区域
opening_circle(Region:RegionOPening:Radius:)
功能:使用圆形结构元素对区域进行开运算
参数: Region(输入参数):输入区域
RegionOpening(输出参数):开运算后的区域
Radius(输入参数):圆形结构元素的半径
opening_rectangle1(Region:RegionOpening:Width,Height)
功能:使用矩形结构元素对区域进行开运算。
参数: Region(输入参数):输入区域
RegionOpening(输出参数):开运算后的区域
Width(输入参数):矩形结构元素的宽度
4. 开运算
开运算的功能类似于腐蚀,只是减少像素相对膨胀较弱,一般会平滑物体的轮廓,断开较窄的狭颈并消除细的突出物。算子:
closing(Region, StructElement:RegionClosing::)
功能:使用用户自定义的结构元素对区域进行闭运算
参数: Region(输入参数):输入区域
StructElement(输入参数):用户自定义结构元素
RegionClosing(输出参数):闭运算的区域
closing_circle(Region: RegionClosing: Radius:)
功能: 使用圆形结构元素对区域进行闭运算。
参数: Region(输入参数):输入区域
RegionClosing(输出参数):闭运算后的区域
Radius(输入参数):圆形结构元素的半径
closing_rectangle1(Region:RegionClosing:Width, Height:)
功能:使用矩形结构元素对区域进行闭运算
参数: Region(输入参数):输入区域
RegionClosing(输出参数):闭合后的区域
Width(输入参数):矩形结构元素的宽度
Height(输入参数):矩形结构元素的高度
https://blog.csdn.net/armsnow/article/details/79431052
https://blog.csdn.net/armsnow/article/details/79430660
https://blog.csdn.net/weixin_44713908/article/details/103141268