上一篇博文,我们已经顺利的从cnodejs.org请求到了数据,但是大家可以注意到我们的/src/api/index.js的第一句就是:
// 配置API接口地址 var root = 'https://cnodejs.org/api/v1'
这里我们的接口地址是写死的,这固然是一个问题,但是其实并不是最重要的,而是在cnodejs.org已经帮我们把接口处理的很好了,帮我们解决了跨域问题。而在实际开发中,很多项目接口是不允许我们跨域请求的。
而在第一章说到的前后端分离开发模式,前端开发前端,同时后端也在开发接口,那这个时候我们前端工程师不可能到服务器上直接开发,或者在本地搞一套服务器环境,如果是这样就违背了我们前后端分离开发的初衷。
那么如何解决这个问题呢?其实很简单,要知道 跨域不是接口的限制 而是浏览器为了保障数据安全做的限制。因此,一种方法可以解决,那就是打开浏览器的限制,让我们可以顺利的进行开发。但是无奈的是,最新的 chrome 浏览器好像已经关闭了这个选项,那么我们只能采用另外一种方法了——将接口代理到本地。
配置 webpack 将接口代理到本地
好在,vue-cli 脚手架工具,已经充分的考虑了这个问题,我们只要进行简单的设置,就可以实现我们的目的。
我们打开 /config/index.js 文件,找到以下代码:
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.HOST, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
// Use Eslint Loader?
// If true, your code will be linted during bundling and
// linting errors and warnings will be shown in the console.
useEslint: true,
// If true, eslint errors and warnings will also be shown in the error overlay
// in the browser.
showEslintErrorsInOverlay: false
其中,proxyTable: {}, 这一行,就是给我们配置代理的。根据 cnodejs.org 的接口,我们把这里调整为:
proxyTable: {
'/api/v1/**': {
target: 'https://cnodejs.org', // 你接口的域名
secure: false,
changeOrigin: false,
}
}
我们这样配置好后,就可以将接口代理到本地了。
更多关于接口的配置请参见:https://github.com/chimurai/http-proxy-middleware#options
更多关于webpack 接口配置请参见:https://webpack.js.org/configuration/dev-server/#devserver-proxy
重新配置 src/api/index.js 文件
在上面我们的代理已经配置好了,但是我们的/src/api/index.js还需要调用人家的地址,所以我们来重新配置/src/api/index.js文件,如下
// 配置API接口地址 var root = '/api/v1'
跨域问题一般仅存在于开发环境上,到实际生产环境上一般不存在跨域问题了,所以采用这种方式来进行配置,能很好的解决跨域问题。值得注意的是,配置完代理后是不会立即生效的,需要重启服务器。
我们按Ctrl+c先停掉服务,然后再用cnpm run dev重启服务即可。
cnpm run dev
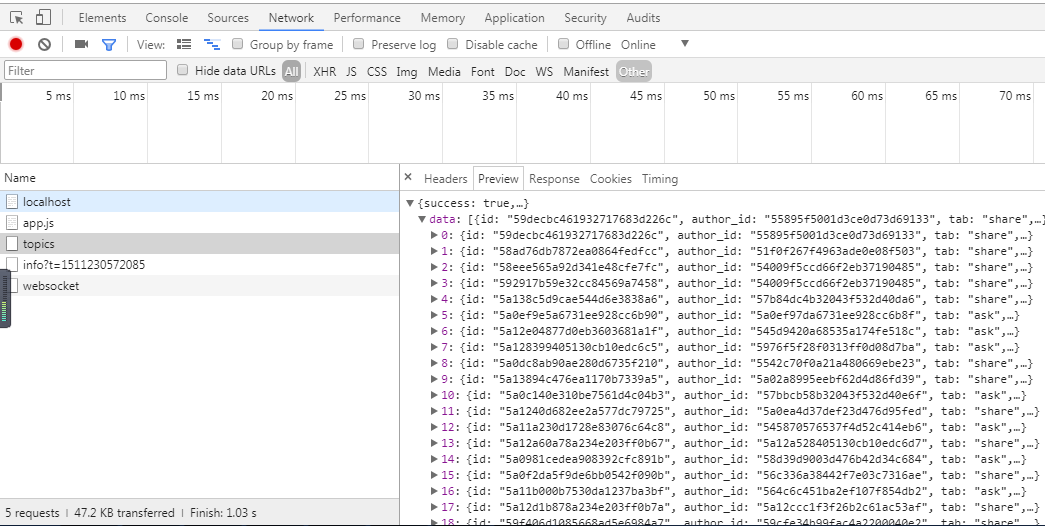
重启完成后,打开浏览器,在F12开发者工具里,可以看到如下:

可以看到我们请求的接口地址已经变成了localhost也就是本机,说明我们的接口已经成功的代理到本地了。再切换到Priview选项卡来看一下数据是否正常返回:

如果出现上图,则说明数据也正常的返回了,这样我们已经顺利的将接口代理到了本地,并且读取到了数据。开始准备下面的工作吧!
在这里忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:
http://blog.csdn.net/FungLeo/article/details/77601761