本篇文章由:http://xinpure.com/css3-picture-angle-effect/
图片折角效果主要是通过设置 border 属性实现的效果
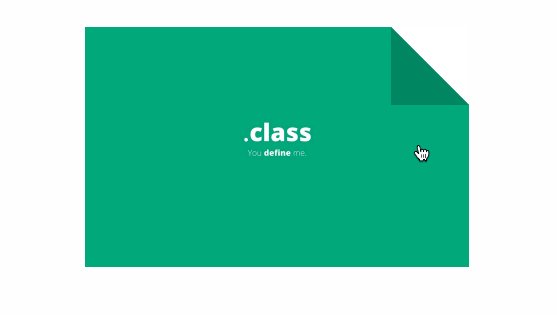
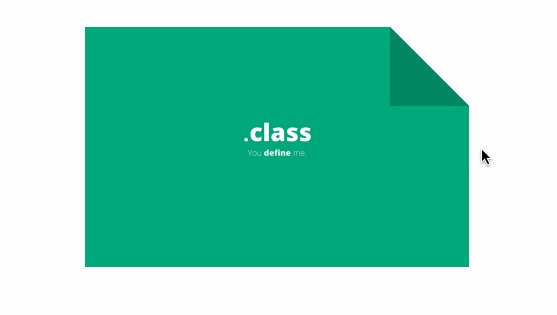
效果预览

效果解析
假设我们将一个元素的 width 、height 都设置为0,然后再将 border 设置为 80px,上下和左右边框分别为两种不同的颜色
即:
0;
height: 0;
border: 80px solid;
border-color: #00a67c #333;
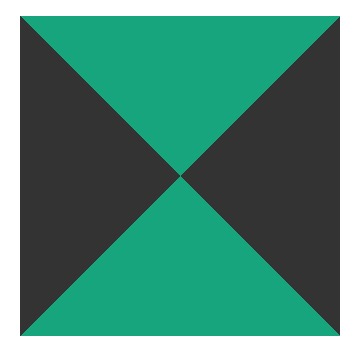
这时我们可以看到,四条边框像四个三角形一样拼合在一起 (显然通过设置单条边框,我们可以制作一个三角形)
发挥一下想像,四条边框是四个三角形合在一起形成了正方形,那如果设置成两条边框呢?
会不会是两个三角形拼合成正方形呢?事实证明是会的!
CSS Code:
.border {
0;
height: 0;
border: 0px solid;
border-color: #00a67c #333;
float: left;
margin-left: 10px;
}
.border1 {
border-left- 80px;
border-top- 80px;
}
.border2 {
border-left- 80px;
border-bottom- 80px;
}
.border3 {
border-right- 80px;
border-top- 80px;
}
.border4 {
border-right- 80px;
border-bottom- 80px;
}HTML Code:
<div class="border border1"></div>
<div class="border border2"></div>
<div class="border border3"></div>
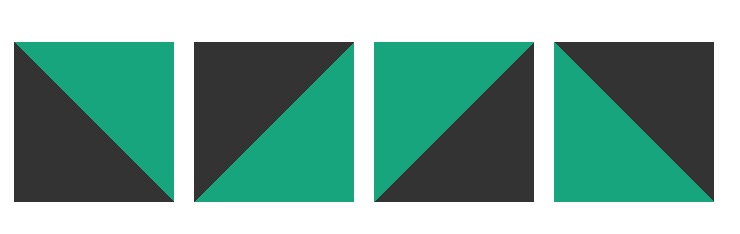
<div class="border border4"></div>以下是四种去掉两条边框的效果:

聪明的同学可能已经发现,折角效果其实就是两个三角形组合的正方形,形成的效果,当然还需要调整颜色的透明度等等。
这里要实现的是右上角的折角效果,因此我们需要选用上图中的第四种效果。
另外补充一点,
添加折角效果其实就是在图片的上面一层添加,所以用到了伪元素 :before
最终代码示例
CSS Code
.image-layer {
384px;
height: 240px;
margin: 40px auto 0;
position: relative;
cursor: pointer;
overflow: hidden;
}
.image-layer:before {
content: '';
position: absolute;
top: 0;
right: 0;
border: 0px solid;
border-color: rgba(0, 0, 0, 0.2) #fff;
-webkit-transition: border .5s ease;
}
.image-layer:hover:before {
border-right- 80px;
border-bottom- 80px
}HTML Code
<div class="image-layer" id="image-layer">
<img src="test.jpg" />
</div>