当页面进行回发时,如点击按钮,事件会按一下顺序执行:
1. OnPreInit
2. OnInit
3. OnInitComplete
4. OnPreLoad
5. Page_Load
6. OnLoad
7. Button_Click
8. OnLoadComplete
9. OnPreRender
这里只做Page_Load和Button_Click的例子来实现页面动态添加控件并使用动态控件的值
首先编写一个页面:
1 <div style="900px; margin:auto" > 2 <asp:TextBox ID="TextBox3" runat="server" ></asp:TextBox> 3 <asp:Button ID="Button4" runat="server" Text="添加到动物" OnClick="Button4_Click1" /> 4 5 <asp:Button ID="Button5" runat="server" Text="添加到食物" OnClick="Button5_Click1" /> 6 <div id="div_big" runat="server" style=" 750px; height: 70px; padding: 10px; margin-top: 0px;"> 7 <div id="div_animal" style=" 250px; float: left; height: 30px; padding: 10px"> 8 <asp:Label ID="Label1" runat="server" Text="动物:"></asp:Label> 9 <asp:DropDownList ID="DropDownList2" runat="server"> 10 <asp:ListItem>狗</asp:ListItem> 11 </asp:DropDownList> 12 </div > 13 <div id="div_food" runat="server" style=" 459px; height: 30px; padding: 10px"> 14 <asp:Label ID="Label2" runat="server" Text="食物:"></asp:Label> 15 </div> 16 </div> 17 <div style=" 750px; height: 40px; padding:10px ;text-align:center" > 18 <asp:Button ID="Button6" runat="server" Text="提交" OnClick="Button6_Click1" Width="100px" Height="37px" /> 19 </div> 20 <asp:TextBox ID="TextBox4" runat="server" Width="763px" Height="36px" ></asp:TextBox> 21 <br /> 22 <asp:TextBox ID="TextBox5" runat="server" Width="762px" Height="36px" Visible="false"></asp:TextBox> 23 </div>
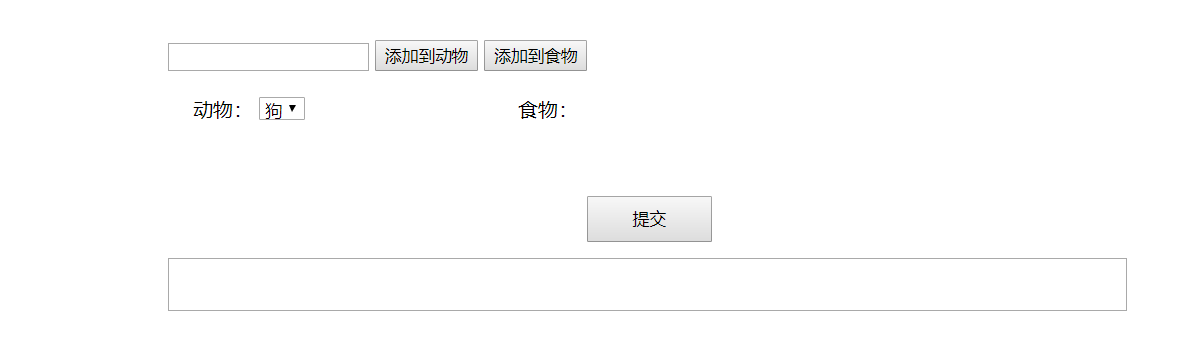
效果图:

从上端文本框中输入相应的值后点击“添加到动物”或“添加到食物”会将数据动态的添加到页面中,点击“提交”来动态的获取其中的值。
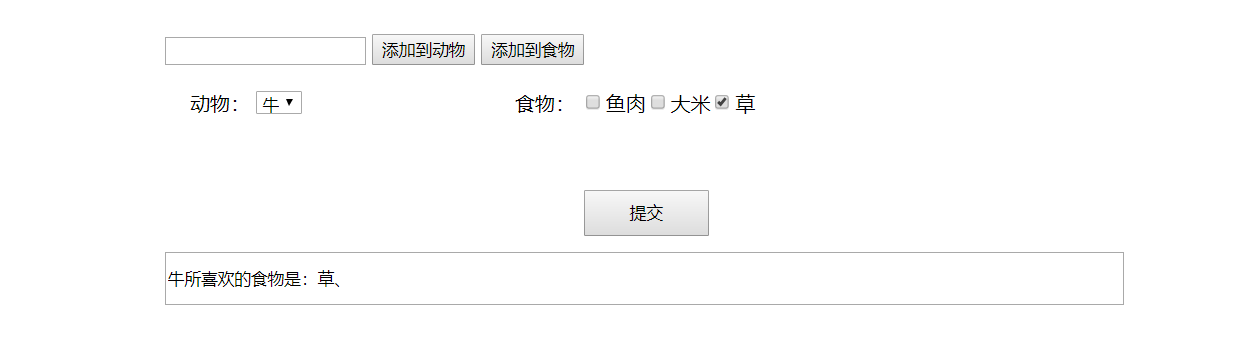
效果:

后台代码实现:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 public partial class Default2 : System.Web.UI.Page 9 { 10 11 CheckBox ch; 12 13 protected void Page_Load(object sender, EventArgs e) 14 { 15 for (int h = 0; h < div_food.Controls.Count;h++ ) { 16 if (div_food.Controls[i] is CheckBox ) { 17 div_food.Controls.RemoveAt(i); 18 } 19 } 20 if (TextBox5.Text != "") 21 { 22 string[] ary = TextBox5.Text.Split(','); 23 for(int s=0;s<ary.Length;s++){ 24 ch = new CheckBox(); 25 ch.Text = ary[s]; 26 if (ch.Text != "") 27 { 28 div_food.Controls.Add(ch); 29 } 30 } 31 } 32 } 33 34 protected void Button4_Click1(object sender, EventArgs e) 35 { 36 string str = TextBox3.Text; 37 ListItem item = new ListItem(); 38 item.Text = str; 39 item.Value = str; 40 DropDownList2.Items.Add(item); 41 TextBox3.Text = ""; 42 } 43 protected void Button5_Click1(object sender, EventArgs e) 44 { 45 if(TextBox3.Text!=""){ 46 ch=new CheckBox(); 47 ch.Text = TextBox3.Text; 48 div_food.Controls.Add(ch); 49 TextBox5.Text += TextBox3.Text + ","; 50 } 51 TextBox3.Text = ""; 52 } 53 protected void Button6_Click1(object sender, EventArgs e) 54 { 55 string str = ""; 56 57 CheckBox tt; 58 foreach (Control cc in div_food.Controls ) 59 { 60 if (cc is CheckBox) 61 { 62 tt = (CheckBox)cc; 63 if (tt.Checked) 64 { 65 str += tt.Text + "、"; 66 } 67 } 68 } 69 if (str == "") { 70 str = "还没有选择食物!"; 71 } 72 TextBox4.Text = DropDownList2.Text + "所喜欢的食物是:" + str; 73 } 74 }
站在巨人的肩膀上真的会看的更远更清晰!
-----用志不分,乃凝于神