vue如何与html页面结构建立关联:挂载点
注意点:
- 挂载点只遍历第一个匹配的结果
- html与body标签不可以作为挂载点
- 挂载点的只一般就采用id选择器(唯一性)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>挂载点</title> </head> <body> {{ }} <div class="main"> {{ }} </div> <hr> <div class="main"> {{ }} </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'.main' }) </script> </html>

let b = 20;
let dic = {
a: 10, // 字典本身就是对象,key都是字符串形式可以省略引号
b // 值为变量时,且与key同名,可以简写
};
console.log(dic)
二、实例成员 - 数据
1) 用实例成员data为vue环境提供数据,数据采用字典{}形式
2) 在插值表达式{{}}中,直接书写数据的key来访问数据
3) 在外部通过接受实例的变量app,访问实例成员(实例成员都用$开头),间接访问到数据
app.$data.info
4) 在外部也可以通过实例变量app直接访问数据
app.info
5) 在vue实例内部的方法methods中,使用变量,this.info (this其实就是等价于app)

<body> <div id="app"> <!--{{}}是插值表达式,中间出现的info是vue变量--> <p>{{ info }}</p> <p>{{ num }}</p> <p>{{ arr }}</p> <p>{{ dic }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ info:'message', num:100, arr:[1,2,3,4,5], dic:{ name:'owen', age:17 } } }) </script>

三、实例成员 - 过滤器
1) 过滤器本身就是数据处理函数,可以将插值表达式中的数据作为参数进行处理,得到的函数返回值就是处理后的结果
2) 过滤器使用语法 {{ ...变量 | 过滤器(...变量) }}
3) 过滤器在实例中用filters成员提供

<body> <div id="app"> <p>{{ num + 5}}</p> <p>{{ msg.split('') }}</p> <p>{{ num | f1 }}</p> <p>{{ 10,20,30,40 | f2 }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ num:100, msg:'message' }, filters:{ f1:function (num) { return num*2 }, f2:function (a,b,c,d) { return a+b+c+d } } }) </script>

四、文本指令
1) 插值表达式 同 v-text指令,渲染普通文本
2) v-html指令可以渲染有html语法的文本,能够解析html语法
3) 文本指令中可以渲染 变量 也可以渲染 常量
1.v-指令名="变量",变量是需要data提供数据值的
2.v-指令名="常量",常量采用常量基本的语法,
数字与布尔类型等可以直接书写的直接书写,
字符串等需要特殊符号的需要添加符号
3.v-html可以解析html语法

<body> <div id="app"> <p>{{ info }}</p> <!--1.变量:需要data提供数据值--> <p v-text="info"></p> <!--2.常量--> <p v-text="123"></p> <p v-text="[1, 2, 3]"></p> <p v-text="true"></p> <!--3)v-html可以解析html语法--> <p v-html="`<b style='color:red'>好的</b>`"></p> <p v-text="'<b>你的</b>'"></p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ info:'data提供的数据' } }) </script>

// 1) js多行字符串 反引号 ``
// 2) 反引号字符串中可以直接填充变量,语法为 `${变量名}`
let s1 = `第一行
第二行
结束行`;
console.log(s1);
let name = 'Owen';
let age = 17.5;
let s2 = `
name: ${name}
age: ${age}
`;
console.log(s2);
五、事件指令
1) 语法:v-on:事件名="函数名(参数们)"
2) 简写:@事件名="函数名(参数们)"
3) 用methods实例成员提供 事件函数 的实现
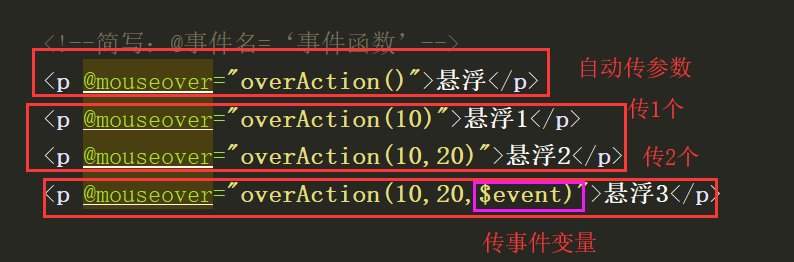
4) 事件传参:函数名 | 函数名() | 函数名(自定义参数) | 函数名($event, 自定义参数)
事件指令 v-on:事件名="函数" => v-on: 可以简写为 @
事件传参 @事件='方法' 默认传入事件对象 $event @事件='方法()' 不传递任何参数 @事件='方法(参数...)' 只传递自定义参数 @事件='方法($event, 参数...)' 自定义传参时传递事件对象

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
/*页面文本不允许选择*/
user-select: none;
}
.low-num {
cursor: pointer;
}
.low-num:hover {
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 事件指令:v-on:事件名="事件函数名" -->
<p class="low-num" v-on:click="lowNum">
<span>点击减一:</span>
<span>{{ num }}</span>
</p>
<p v-on:dblclick="dblAction">双击</p>
<!-- v-on:事件名="事件函数" 可以简写为 @事件名="事件函数" -->
<p @mouseover="overAction()">悬浮</p>
<p @mouseover="overAction(10)">悬浮1</p>
<p @mouseover="overAction(10, 20)">悬浮2</p>
<p @mouseover="overAction(10, 20, $event)">悬浮3</p>
<!-- 事件传参:
@事件='方法' 默认传入事件对象 $event
@事件='方法()' 不传递任何参数
@事件='方法(参数...)' 只传递自定义参数
@事件='方法($event, 参数...)' 自定义传参时传递事件对象
-->
</div>
</body>
<script src="js/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
num: 99
},
methods: {
lowNum: function () {
// 在vue实例内部的方法中,使用变量
// alert(this.num)
this.num -= 1;
},
dblAction (ev) {
// alert('双击事件');
console.log(ev)
},
overAction(a, b, c) {
console.log(a, b, c)
}
}
})
</script>
</html>

六、属性指令
1) 语法:v-bind:属性名="变量"
2) v-bind:属性名="变量" 简写 :属性名="变量"
3) 单值属性绑定: :title="变量" | :id="变量" | :自定义属性="变量"
4) style属性绑定: :style="字典变量" | :style="{css属性1:变量1, ..., css属性n:变量n}"
5) class属性绑定: :class="变量" | :class="[变量1, ..., 变量n]" | :calss="{类名:布尔变量}"
写法一:
<!--1)变量:变量的值为字典-->
<div :style="my_style" class='test'></div>
<script>
new Vue({
el:'.test'
data:{
my_style: {
'100px',
height: '100px',
'background-color': 'cyan',
borderRadius: '50%'
},
}
})
</script>
写法二:
<!--2)字典中的多个变量-->
<div :style="{ w, height: h, background: b}"></div>
<script>
new Vue({
el:'.test'
data:{
w: '50px',
h: '50px',
b: 'red',
}
})
</script>
<!--class属性--> <!--<div class="box blue"></div>--> <div :class="c"></div> <div :class="[c1, c2]"></div> <div :class="[c1, 'blue']"></div> <!--x为类名,是否生效有变量y(true|false)值决定--> <div :class="{x: y}"></div> <div :class="[{'box': true}, c2]"></div> <script> new Vue({ el: '#app', data: { c: 'box blue', c1: 'box', c2: 'green', y: true, } }) </script>

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>属性指令</title>
<style>
[index] {
color: orange;
}
.ccc {
background-color: yellowgreen;
color: greenyellow;
border-radius: 50%;
}
.ccc1 {
background-color: yellowgreen;
}
.ccc2 {
color: greenyellow;
}
.ccc3 {
border-radius: 50%;
}
.ttt {
background-color: gold;
color: orange;
}
</style>
</head>
<body>
<div id="app">
<!--1) 语法:v-bind:属性名="变量" -->
<p id="p1" class="p1" style="" title="" index="">属性指令1</p>
<p id="p2" v-bind:class="p1" style="" title="" index="">属性指令2</p>
<p v-bind:index="p1">自定义属性也可以被vue绑定1</p>
<!--2) v-bind:属性名="变量" 简写 :属性名="变量" -->
<p :index="p1">自定义属性也可以被vue绑定2</p>
<p :title="'文本提示'">悬浮文本提示</p>
<!--3) style样式属性绑定 -->
<p :style="myStyle">样式绑定1</p>
<p :style="{backgroundColor: c1, color: c2, 'border-radius': '50%'}">样式绑定2</p>
<!--4) class类属性绑定 -->
<p :class="myc1">样式绑定3</p>
<p :class="[myc2,myc3,myc4,'bbb']">样式绑定4</p>
<!--xxx是类名,是否起作用有布尔类型变量yyy值决定 -->
<p :class="{xxx:yyy}">样式绑定5</p>
<!--案例:点击切换类名是否起作用-->
<p @click="clickAction" :class="{ttt:yyy}">点击切换类</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
p1: 'q1',
myStyle: {
backgroundColor: 'pink',
color: 'deeppink',
'border-radius': '50%'
},
c1: 'cyan',
c2: 'tan',
myc1: 'ccc ddd eee',
myc2: 'ccc1',
myc3: 'ccc2',
myc4: 'ccc3',
yyy: true, // false
},
methods: {
clickAction() {
this.yyy = !this.yyy;
}
}
})
</script>
</html>
1.动态修改文本样式案例

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
200px;
height: 200px;
background-color: orange;
}
.center {
text-align: center;
line-height: 200px;
}
.rcenter {
text-align: right;
line-height: 200px;
}
.right {
text-align: right;
}
.top {
line-height: 21px;
}
.bottom {
line-height: calc(400px - 21px);
}
</style>
</head>
<body>
<div id="app">
<div class="box" :class="[c1, {right:r, top:t, bottom:b}]" @mouseover="a1" @mousedown="a2" @mouseup="a3" @mouseout="a4">{{ msg }}</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
a1(){
this.msg = '被悬浮';
// 正中
this.c1 = 'center';
this.r = 0;
this.t = 0;
this.b = 0;
},
a2(){
this.msg = '被按下';
// 右上
this.r = 1;
this.t = 1;
this.b = 0;
},
a3(){
this.msg = '被抬起';
// 右中
this.c1 = 'rcenter';
this.r = 0;
this.t = 0;
this.b = 0;
},
a4(){
this.msg = '被移开';
// 右下
this.r = 1;
this.t = 0;
this.b = 1;
},
},
data: {
msg: '',
c1: '',
r:0,
t:0,
b:0,
}
})
</script>
</html>
七、表单指令
1) 语法:v-model="控制vaule值的变量" 2) :value="变量" 直接绑定数据不会时时更新(修改表单标签值,值不会时时映射给绑定的变量) 3) v-model="变量" 绑定数据会时时更新(修改表单标签值,值会时时映射给绑定的变量) 4) 单独复选框作为确认框时,v-model绑定的变量为布尔类型变量 5) 多复选框,v-model绑定的变量值是一个列表(数组),存放复选框选项值(谁被选中就存放了谁) 6) 单选框,v-model绑定的变量值是某一个选项的值(值是哪个选项的值,那个选项就被选中)

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.p1 {
500px;
height: 21px;
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<form action="">
<!--1) 对表单标签value进行绑定操作变量,不能时时检测绑定的变量-->
<input class="inp1" type="text" :value="info">
<input class="inp2" type="text" :value="info">
<p class="p1">{{ info }}</p>
<hr>
<!--2) 表单标签的值有 v-model="变量" 来绑定控制,操作的还是value,但是拥有时时变量值的检测 -->
<input class="inp1" type="text" v-model="info">
<input class="inp2" type="text" v-model="info">
<p class="p1">{{ info }}</p>
<hr>
<!-- 2) v-model操作单独复选框 - 确认框 -->
是否同意:<input type="checkbox" name="agree" v-model="isAgree">
<!--是否同意:<input type="checkbox" name="agree" true-value="yes" false-value="no" v-model="isAgree">-->
<p>{{ isAgree }}</p>
<!-- 3) 单选框-->
性取向:
男 <input type="radio" name="sex" value="male" v-model="mysex">
女 <input type="radio" name="sex" value="female" v-model="mysex">
哇塞 <input type="radio" name="sex" value="others" v-model="mysex">
<p>{{ mysex }}</p>
<!-- 4) 复选框-->
兴趣爱好:
男 <input type="checkbox" name="hobbies" value="male" v-model="myhobbies">
女 <input type="checkbox" name="hobbies" value="female" v-model="myhobbies">
哇塞 <input type="checkbox" name="hobbies" value="others" v-model="myhobbies">
<p>{{ myhobbies }}</p>
<hr>
<input type="submit">
</form>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
info: '123',
isAgree: 0,
// isAgree: 'no',
mysex: 'others',
myhobbies: ['male', 'female']
}
})
</script>
</html>
八、v-once指令
v-once:单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改)

<div id="app"> <input type="text" v-model="msg"> <!--这里一旦赋值,只能够主动更改--> <input type="text" v-model="msg" v-once> <p>{{ msg }}</p> <!--这里一旦赋值,便不可更改--> <p v-once>{{ msg }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ msg:'初始值' } }) </script>
九、v-cloak指令(了解)

<style> [v-cloak] { display: none; } </style> <!-- 不处理的情况下,每次新价值该页面,都会先渲染{{}},当vue环境加载成功,{{}}有会被解析消失 --> <!-- 处理后,vue环境没加载好时,#app是被隐藏的,vue环境加载成功,会依次#app的v-cloak属性,就不会出现{{}}渲染闪烁问题 --> <div id="app" v-cloak> {{ }} {{ }} {{ }} </div> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', }) </script>
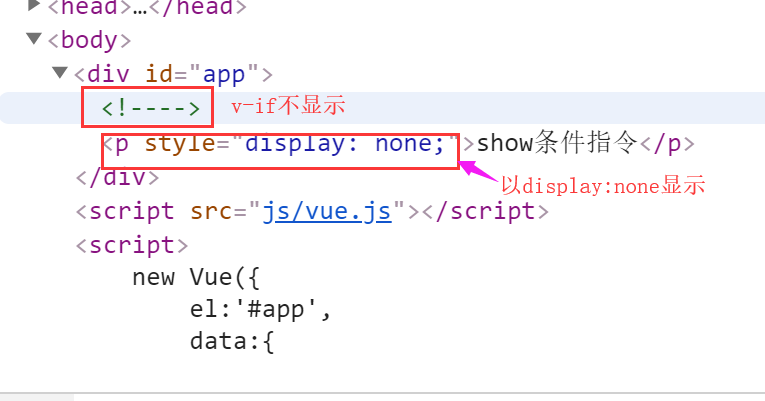
两种都可以控制标签的显隐,绑定的值是布尔类型值,当都隐藏标签时
1.v-if 是不渲染标签(通常使用v-if)
2.v-show 以 display:none 方式渲染


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>条件指令</title> </head> <body> <div id="app"> <!--通常使用v-if--> <p v-if="isShow">if条件指令</p> <p v-show="isShow">show条件指令</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ isShow:false } }) </script> </html>
v-if="变量"
v-else-if="变量"
v-else(如果上面两个都不成立,就会走v-else)
一组分支,上成立分支会屏蔽下方所有分支,else分支没有条件,在所有分支不成立后才显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>条件指令</title> </head> <style> .box{ width: 400px; height: 300px; } .r{ background-color: red; } .y{ background-color: yellow; } .b{ background-color: blue; } .active{ background-color: pink; } </style> <body> <div id="app"> <div class="em"> <p> <button @click="changeBox('rBox')" :class="{active: showName == 'rBox'}">红</button> <button @click="changeBox('yBox')" :class="{active: showName == 'yBox'}">黄</button> <button @click="changeBox('bBox')" :class="{active: showName == 'bBox'}">蓝</button> </p> <p> <button @click="changeBox('rBox')" :class="showName == 'rBox' ? 'active' : ''">红</button> <button @click="changeBox('rBox')" :class="showName == 'yBox' ? 'active' : ''">黄</button> <button @click="changeBox('rBox')" :class="showName == 'bBox' ? 'active' : ''">蓝</button> </p> <div class="box r" v-if="showName == 'rBox'"></div> <div class="box y" v-else-if="showName == 'yBox'"></div> <div class="box b" v-else></div> </div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ showName: 'rBox' }, methods:{ changeBox(name){ this.showName = name; } } }) </script> </html>

v-pre指令可以在vue控制范围内,形成局部vue不控制区域(局部不解析vue语法)

<div id="app"> <p>{{ msg }}</p> <!-- v-pre 指令可以在vue控制范围内,形成局部vue不控制区域 {{ }} 和 v-if 都会原样输出,不会被解析 --> <p v-pre> {{ }} <span v-if="hehe"></span> </p> </div> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg: 'message' } }) </script>
v-for="元素 in 容器"
1) 遍历字符串:可以只逐一遍历字符,也可以连同遍历索引 <p v-for="ch in str"></p> | <p v-for="(ch, index) in str"></p> 2) 遍历数组:可以只逐一遍历成员元素,也可以连同遍历索引 <p v-for="ele in arr"></p> | <p v-for="(ele, index) in arr"></p> 3) 遍历对象:可以只逐一遍历成员元素,也可以连同遍历成员键(key),还可以遍历成员key索引 <p v-for="v in dic"></p> | <p v-for="(v,k) in arr"></p> | <p v-for="(v,k,i) in arr"></p>

<div id="app"> <p>{{ str }}</p> <p>{{ str[0] }}</p> <div> <span v-for="ch in str">{{ ch }}</span> </div> <div> <!--针对循环遍历的标签,通过会提供key属性来优化渲染速度,但key的值必须唯一(key可以不用提供) --> <span v-for="(ch, i) in str" :key="ch + i">{{ i }}{{ ch }}</span> </div> <div> <p v-for="(ele, i) in arr">{{ i }}{{ ele }}</p> </div> <div> <p v-for="ele in dic">{{ ele }}</p> </div> <div> <p v-for="(ele, k) in dic">{{ k }}:{{ ele }}</p> </div> <div> <p v-for="(ele, k, i) in dic">{{ i }}{{ k }}:{{ ele }}</p> </div> </div> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { str: 'abc123', arr: [1,2,3,4,5], dic: { name: 'owen', age: 18, gender: 'male', } } }) </script>
1) 留言就是往留言数组中添加数据,删除留言就是从留言数组中移除数据
2) 前台数据库:localStorage 和 sessionStorage
localStorage永久保存数据
sessionStorage临时保存数据(当所属页面标签被关闭,数据被清空)
3) 前台localStorage 和 sessionStorage数据库存储的值是字符串类型,所以要存放arr、dic等复杂数据需要JSON参与

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue导入</title> </head> <body> <div id="app"> <p> <input type="text" v-model="userMsg"> <button type="button" @click="sendMsg">留言</button> </p> <ul> <li v-for="(msg,index) in msgs" @click="deleteMsg(index)"> {{ msg }} </li> </ul> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ msgs:localStorage.msgs ? JSON.parse(localStorage.mags) : [], // 所有留言 userMsg: '', // 用户留言 }, methods:{ sendMsg(){ // 留言事件 // 尾增 // this.msgs.push(this.userMsg); // 首增 // this.mags.unshift(this.userMsg); let userMsg = this.userMsg; if (userMsg){ this.msgs.unshift(userMsg); // 渲染页面 localStorage.msgs = JSON.stringify(this.mags); // 同步到数据库 this.userMsg = ''; // 清空留言框 } }, deleteMsg(index){ // 开始索引 操作长度 操作的结果 this.msgs.splice(index,1) } } }) </script> </html>
<div id="app"> [[ msg }} </div> <script src="vue.js"></script> <script> new Vue({ el: '#app', data: { msg: 'message' }, // 修改插值表达式符号 delimiters: ['[[', '}}'], 两边符号用'符号' 差值的内容`, `来表示 }) </script>
1) computed是用来声明 方法属性 的
2) 声明的方法属性不能在data中重复定义
3) 方法属性必须在页面中渲染使用,才会对内部出现的所有变量进行监听
4) 计算属性的值来源于监听方法的返回值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue导入</title> </head> <body> <div id="app"> 姓:<input type="text" v-model="fName"> 名:<input type="text" v-model="lName"> 姓名:<b>{{ flName }}</b> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ fName:'', lName:'', }, computed:{ flName(){ // this.fName和this.lName有值发送改变,该方法都会被调用 // 变量flName的值是由函数的返回值决定 return this.fName + this.lName } } }) </script> </html>
1) watch为data中已存在的属性设置监听事件
2) 监听的属性值发送改变,就会触发监听事件
3) 监听事件的方法返回值没有任何意义

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性监听</title> </head> <body> <div id="app"> 姓名:<input type="text" v-model="fullName"> 姓:<b>{{ firstName }}</b> 名:<b>{{ lastName }}</b> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ fullName:'', firstName:'', lastName:'' }, watch:{ fullName(){ nameArr = this.fullName.split(''); this.firstName = nameArr[0]; this.lastName = nameArr[1]; } } }) </script> </html>
