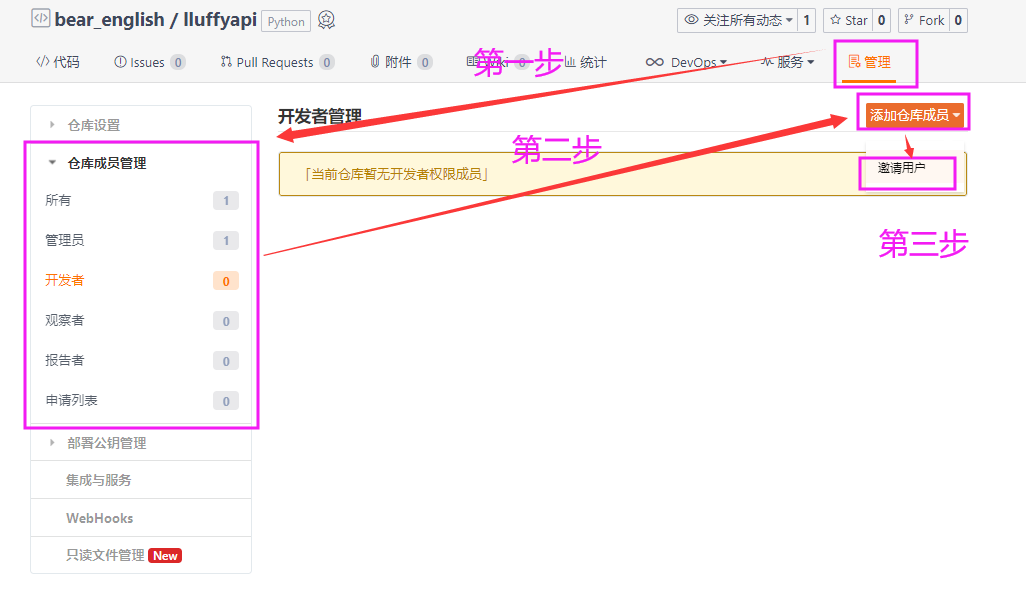
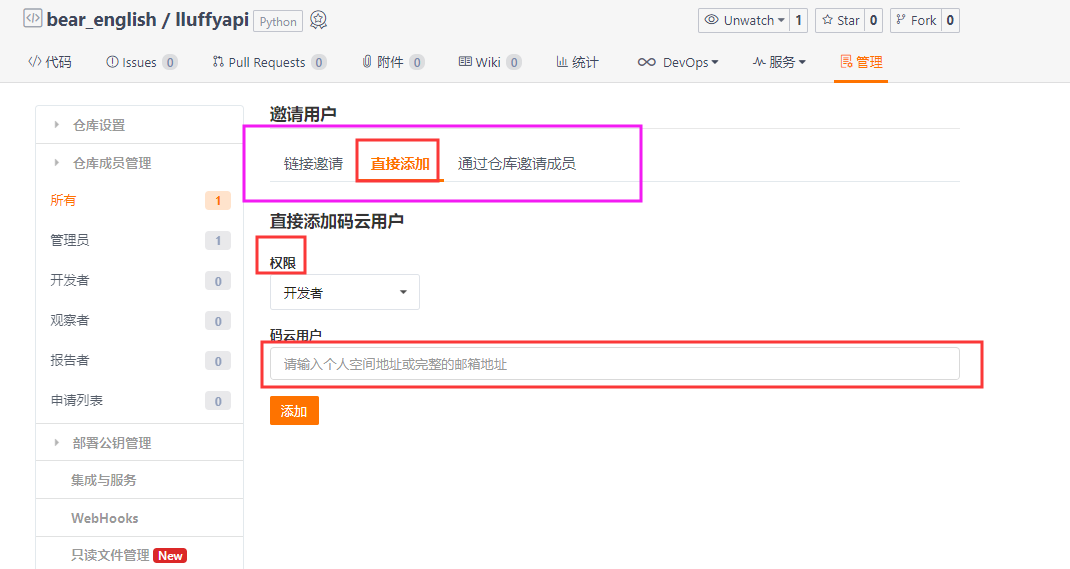
添加仓库成员,这里我是添加开发者,有三种添加方式,这里我是直接查找邮箱或用户名



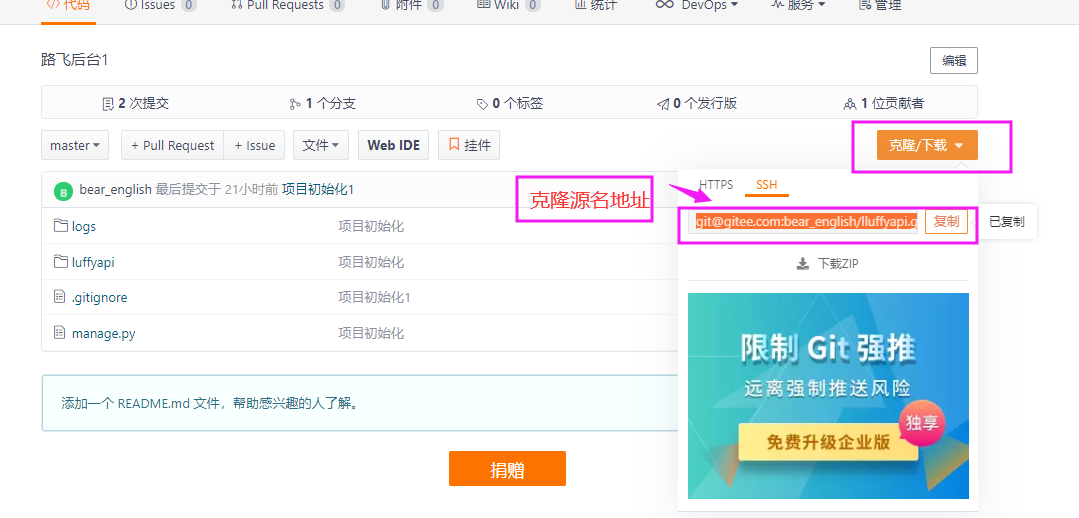
赋值自己的源名并交给开发者,克隆源名,启动git
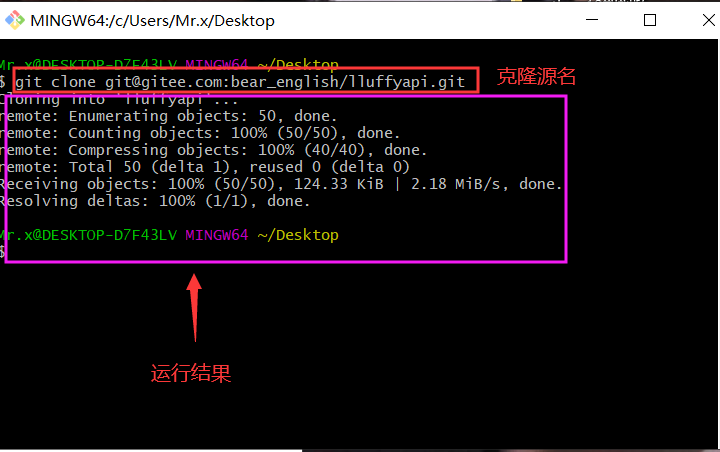
输入:git clone 源名


""" 1、开发前,拉一次远程仓库 2、工作区进行开发 3、将开发结果提交到本地版本库 - git status查看时没有待处理的事件 4、拉取远程仓库(每一次要提交远程仓库前必须先拉) 5、如果出现冲突,线下沟通(协商重新开发冲突文件),要重新走3、4步 6、没有冲突,提交到远程仓库 """
在项目里新建文件夹或者文件 输入:git checkout 分支名 # 创建并转入分支操作 添加单暂存区: git add . 提交本地版本库:git commit -m '版本信息' 拉取服务器代码:git pull 源名 分支名 提交代码:git push 源名 分支名 注意:如果此项目设置是私人的,开发者并没有拉取权限;如果是公开的,即有权限
解决方案一(强制覆盖本地代码,你自己修改的代码即将被远程库的代码所覆盖)
- 把你修改的代码进行备份,然后执行命令:
- git reset --hard origin/master
- git pull
- 从你备份好的文件当中把你写的代码拿过去,修改完成再进行git push
解决方案二
- (合并远程库和你本地的代码)执行命令:
- git fetch 更新远程仓库文件
- git diff master origin/master 本地文件和远程仓库文件进行对比
- git merge origin/master 自动合并
- 根据需求手动删除不必要的代码,修改完成git push到远程仓库
""" 1)打开冲突文件 2)定位到冲突位置: >>>>>冲突开始 自身代码 ==== 冲突代码 <<<<<<版本号 3)删除冲突提示信息:>>>>>冲突开始、====、<<<<<<版本号 4)线下沟通整合自身代码与冲突代码,形成最终代码结果 5)重新提交本地版本库,再拉取服务器代码,最后提交代码 """
""" eg:将dev分支内容合并到prod分支上 1)切换到prod分支:git checkout prod 2)合并dev分支:git merge dev """