加入上传图片jar包
commons-io-2.4.jar
commons-fileupload-1.3.jar
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析。
在springmvc.xml文件中配置multipart类型解析器
<!--文件上传 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置上传文件的最大尺寸为5MB -->
<property name="maxUploadSize">
<value>5242880</value>
</property>
</bean>
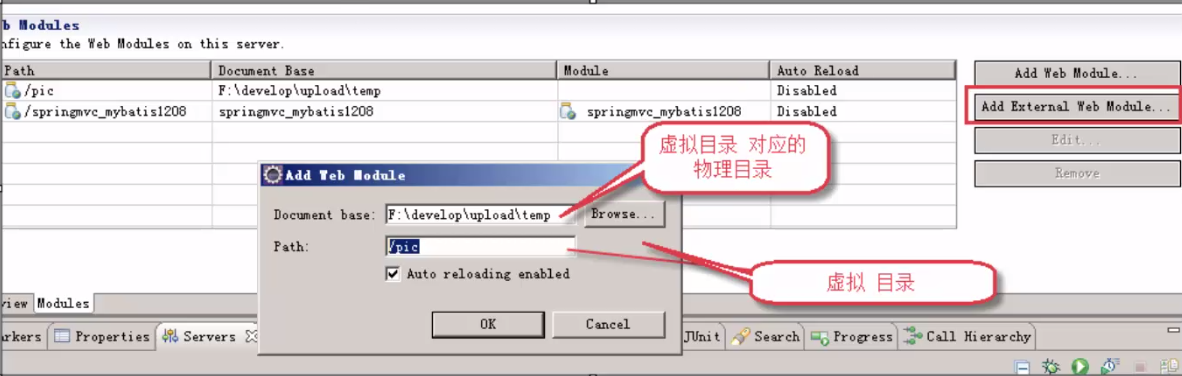
创建图片虚拟目录存储图片

也可以直接修改Tomcat的配置:
在conf/server.xml文件,添加虚拟目录:
<Context docBase="D:SERVERupload emp" path="/pic" reloadable="false"/>
注意:在图片虚拟目录中,一定将图片目录分级创建(提高i/o性能),一般我们采用按日期(年、月、日)进行分级创建。
上传图片代码
前端:
<tr>
<td>商品图片</td>
<td>
<c:if test="${itemsCustomer.pic!=null }">
<img alt="" src="/pic/${item.pic }" width="100" height="100"/>
</c:if>
<input type="file" name="items_pic"/>
</td>
</tr>
修改:商品修改controller方法:
// 商品修改
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,
HttpServletRequest request,
Integer id,
@Validated ItemsCustomer itemsCustomer,
BindingResult bindingResult,
MultipartFile items_pic//接收商品图片
)throws Exception {
//获取校验错误信息
if (bindingResult.hasErrors()) {
//输出错误信息
List<ObjectError> allErrors = bindingResult.getAllErrors();
for (ObjectError objectError : allErrors) {
//输出错误信息
System.out.println(objectError.getDefaultMessage());
}
model.addAttribute("allErrors",allErrors);
//出错重新到商品的修改页面
return "items/editItems";
}
//上传图片
if (items_pic!=null) {
//存储图片的物理路径
String pic_path="D:\SERVER\upload\temp";
//原始名称
String originalFilename = items_pic.getOriginalFilename();
//新的图片名称
String newfilename=UUID.randomUUID()+originalFilename.substring(originalFilename.lastIndexOf("."));
//新图片
File newfile=new File(pic_path+newfilename);
//将内存中的数据写入磁盘
items_pic.transferTo(newfile);
//将新图片名称写到itemscustomer中
itemsCustomer.setPic(newfilename);
}
// 调用service更新商品信息,页面需要将商品信息传导此方法
itemService.updateItems(id, itemsCustomer);
return "forward:queryItems.action";
}