bootstrap-fileinput 是一款图片/文件上传 bootstrap 插件,简单示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/lib/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="/lib/jquery/dist/jquery.min.js"></script>
<script src="/lib/bootstrap-fileinput/js/plugins/canvas-to-blob.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
</head>
<body>
<input id="fileinput" name="fileinput" type="file" multiple accept="image/*" class="file-loading">
<script>
$("#fileinput").fileinput({
language: 'zh',
uploadUrl: "/ajax/upload",
uploadAsync: true,
allowedFileExtensions: ['jpg', 'gif', 'png', 'jpeg']
});
//上传成功后执行
$("#fileinput").on("fileuploaded", function (event, data, previewId, index) {
console.log(data.response.msg);
});
</script>
</body>
</html>
后端代码:
public class AjaxController : Controller
{
public IActionResult Upload()
{
var file = HttpContext.Request.Form.Files[0];
return Json(new { success = true, msg = "image url after upload" });
}
}
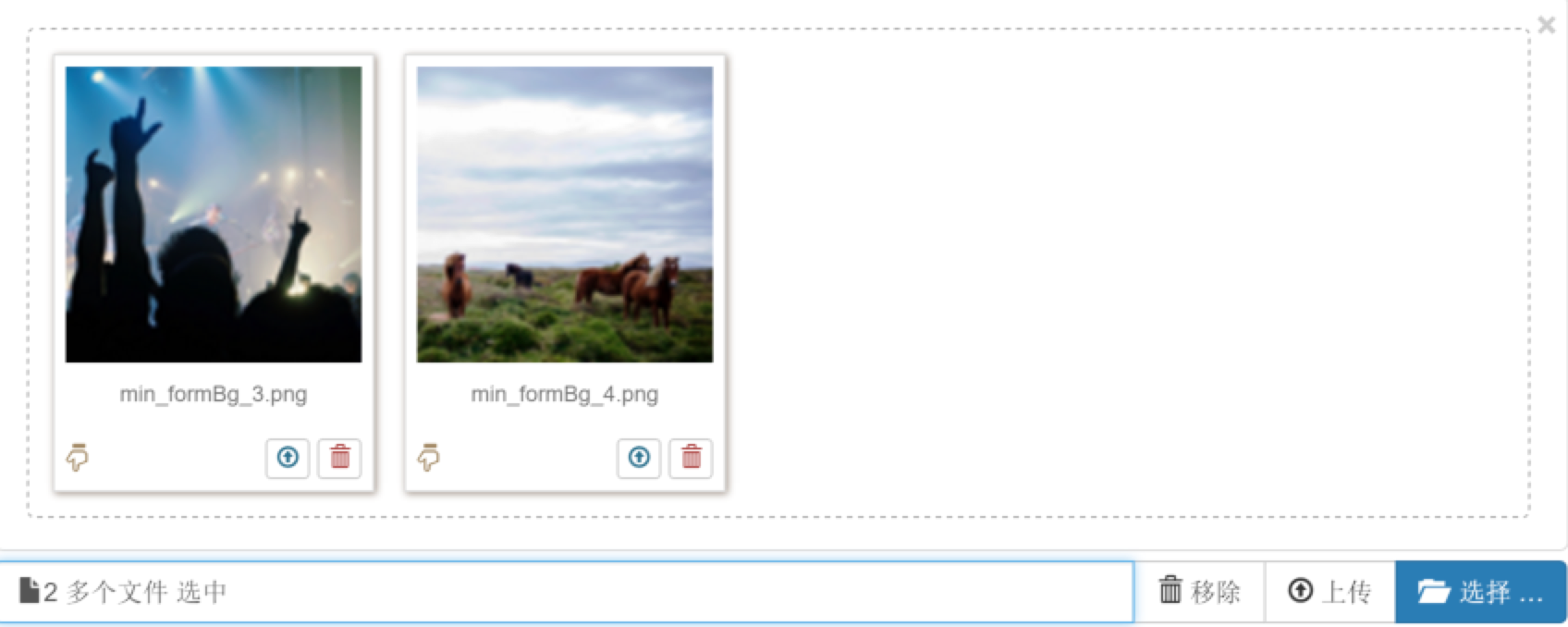
演示效果:

头像上传示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/lib/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="/lib/jquery/dist/jquery.min.js"></script>
<script src="/lib/bootstrap-fileinput/js/plugins/canvas-to-blob.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
</head>
<body>
<style>
.kv-avatar .file-preview-frame, .kv-avatar .file-preview-frame:hover {
margin: 0;
padding: 0;
border: none;
box-shadow: none;
text-align: center;
}
.kv-avatar .file-input {
display: table-cell;
max- 220px;
}
</style>
<!-- the avatar markup -->
<div id="kv-avatar-errors-1" class="center-block" style="800px;display:none"></div>
<form class="text-center" action="/ajax/upload" method="post" enctype="multipart/form-data">
<div class="kv-avatar center-block" style="200px">
<input id="fileinput" name="fileinput" type="file" class="file-loading">
</div>
</form>
<script>
$("#fileinput").fileinput({
language: 'zh',
overwriteInitial: true,
maxFileSize: 1500,
showClose: false,
showCaption: false,
browseLabel: '',
removeLabel: '',
browseIcon: '<i class="glyphicon glyphicon-folder-open"></i>',
removeIcon: '<i class="glyphicon glyphicon-remove"></i>',
removeTitle: 'Cancel or reset changes',
elErrorContainer: '#kv-avatar-errors-1',
msgErrorClass: 'alert alert-block alert-danger',
defaultPreviewContent: '<img src="/images/default_avatar_male.jpg" alt="Your Avatar" style="160px">',
layoutTemplates: { main2: '{preview} {upload} {browse}' },
allowedFileExtensions: ["jpg", "png", "gif"]
});
//上传成功后执行
$("#fileinput").on("fileuploaded", function (event, data, previewId, index) {
console.log(data.response.msg);
});
</script>
</body>
</html>
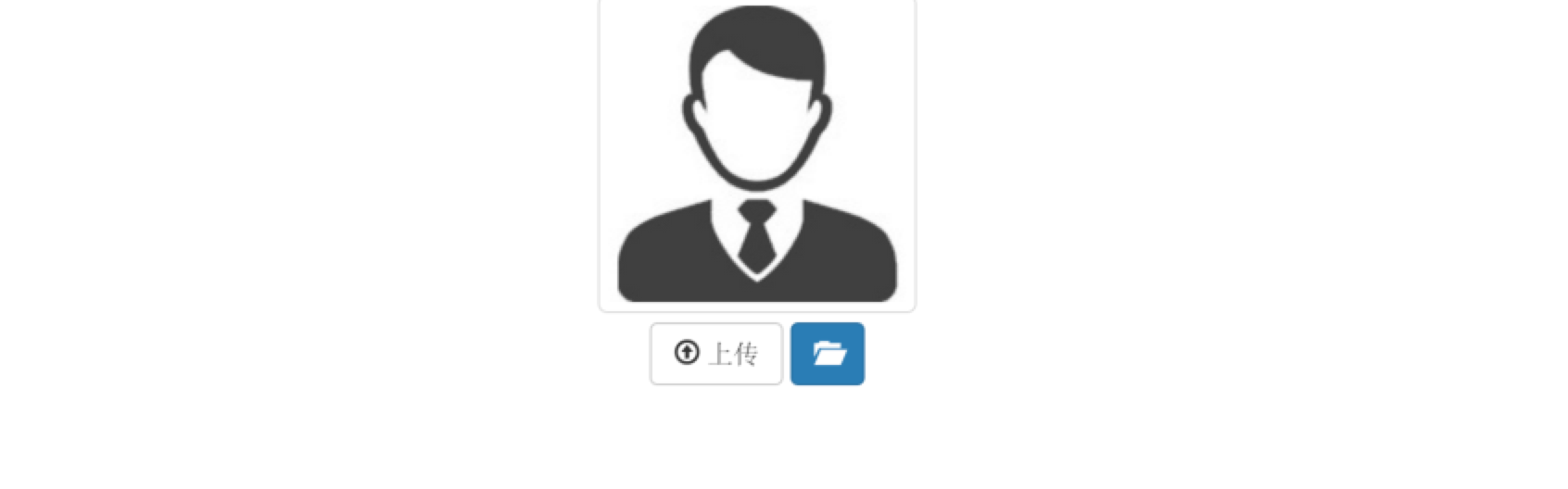
演示效果:

参考资料: