angularJs过滤器
过滤器可以使用一个管道字符,|添加表单式和指令中
过滤器可以用于转换数据:
currency
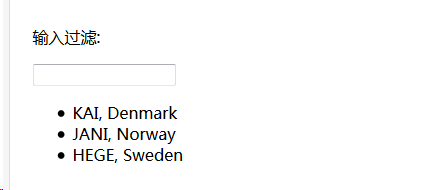
filter
lowercase
orderby
uppercase
json
limitTo
number
ordervy
案例:
1、currency:过滤器可以将一个数值格式化为货币,{{ 123 | currency:'¥' }} <p>{{123.456789 | currency :'¥'}}</p> 输出结果: ¥123.46 2、date:过滤器可以将日期格式化成需要的格式。AngularJS中内置几种日期格式,如果没有指定使用任何格式,默认会采用mediumDate格式。 <p>{{1466673331428 | date:'yyyy-MM-dd HH:MM:ss' }}</p> 输出结果: 2016-06-23 17:06:31 3、filter:filter过滤器可以从给定数组中选择一个子集,并将其生产一个新数组返回。 <p>{{ [{'name':'Ari','age':25},{'name':'Join','age':23}] | filter:'Ari'}}</p> <p>{{oFilter | filter:{'name':'Ari','age':25} }}</p> 输出结果: [{"name":"Ari","age":25}] 4、json:过滤器可以将一个JSON或者JavaScript对象转化成字符串。 <p>{{ [{'name':'Ari','age':25},{'name':'Join','age':23}] | filter:json }}</p> 输出结果: [{"name":"Ari","age":25},{"name":"Join","age":23}] 5、limitTo:过滤器会根据传入的参数生产一个新的数组或字符串,新的数组或字符串的长度取决传入的参数,通过传入的参数的正负值来控制从前面还是后面截取(对字符串没有截取效果)。 <p>{{ 123456677 | limitTo:2 }}</p> <p>{{ "i love tank" | limitTo:6 }}</p> 输出结果: i love tank <p>{{ ['a','b','c','d'] | limitTo:2 }}</p> 输出结果: ["a","b"] 6、lowercase:过滤器将字符串转化成小写。 <p>{{"abc" | uppercase }}</p> 输出结果: ABC 7、uppercase:过滤器将字符串转化成大写。 <p>{{"ABC" | uppercase }}</p> 输出结果: abc 8、number:过滤器将数字格式化成文本。他的第二个参数是可选的,用来控制截取小数点后截取的位数。 <p>{{12.3456789 | number:2 }}</p> <p>{{123456789 | number }}</p> 输出结果: 12.35 123,456,789 9、orderBy:过滤器可用表达式对指定的数组进行排序,orderBy可以接收两个参数,第一个是必选的,第二是可选的。 <p>{{ [{'name':'Ari','age':25},{'name':'Join','age':23}] | orderBy:'name':true }}</p> 输出结果: [{"name":"Join","age":23},{"name":"Ari","age":25}] 10、自定过滤器 js: var app = angular.module('myApp',[]); app.controller('MyContro',function($scope){ $scope.name = "join"; }); app.filter('firstCapitals',function(){ return function(obj){ var str = ""; str = obj.charAt(0).toUpperCase()+obj.substr(1); return str; } }); html: <div id="container" ng-controller="MyContro"> {{name | firstCapitals }} </div>
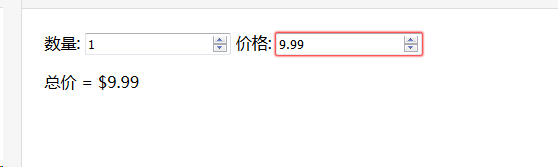
currency展示效果:

排序

过滤器还是挺好用的