一、使用JS的痛处
在学习和使用js的过程中发现了js的一些痛处:
1、书写繁琐,代码量大。
2、代码复杂。
3、动画效果很难实现。使用定时器,要小心各种定时器的清除。各种操作和处理事件不好实现。
4、浏览器的兼容性。
同样是实现点击按钮后,展示三个div栏,并在div栏显示内容:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div {
100%;
height: 50px;
margin: 10px 0px 0px 0px;
display: none;
background-color: red;
}
</style>
</head>
<body>
<button id="btn">展示</button>
<div></div>
<div></div>
<div></div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
window.onload = function () {
var oBtn = document.getElementsByTagName('button')[0];
var oDivs = document.getElementsByTagName('div');
oBtn.onclick = function () {
for (var i=0;i<oDivs.length;i++) {
oDivs[i].style.display = 'block';
oDivs[i].innerHTML = 'div展示了';
}
}
}
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div {
100%;
height: 50px;
margin: 10px 0px 0px 0px;
display: none;
background-color: red;
}
</style>
</head>
<body>
<button id="btn">展示</button>
<div></div>
<div></div>
<div></div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
/*
使用js的一些痛处:
书写繁琐,代码量大
代码复杂
动画效果很难实现。使用定时器,要小心各种定时器的清除。各种操作和处理事件不好实现
浏览器的兼容性
*/
// jquery就解决了上面的问题
$(function() {
$('#btn').click(function () { // #btn:通过id选择器取到元素
$('div').css('display', 'block');
$('div').html('div展示了');
})
})
</script>
</html>
二、jQuery和JavaScript的区别
1、类型不同
Javascript是一门编程语言,我们用它来编写客户端浏览器脚本;jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发。
2、功能范围不同
jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到。

注意:一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用属性和方法。
3、执行时间的不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
4、编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
5、简化写法不同
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
三、DOM文档加载的步骤
1、解析HTML结构。
2、加载外部脚本和样式表文件。
3、解析并执行脚本代码。
4、DOM树构建完成。
5、加载图片等外部文件。
6、页面加载完毕。
注意:需要注意的是DOM数先构建完成,才加载图片等外部文件。
四、jquery文件引入和加载
jquery-3.3.1.js 较大,一般是用在开发环境下。
jquery-3.3.1.min.js 更小,一般是用在生产环境下。
1、直接写在<script>里的js代码
不写window.onload的代码执行顺序是从上到下。
因此会在DOM加载的第三步:解析并执行脚本代码时运行。
2、写在window.onload = function() { }里的js代码
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
因此一般是在DOM加载的第五步、第六步时运行。
window.onload = function () {
// 如果不写window.onload()代码的执行顺序————从上到下
// window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
var oDiv = document.getElementById('box');
console.log(oDiv);
alert(111);
}
3、书写jquery的方式,入口函数(jquery是js的一个库文件,既然是库文件,那么就会跑出来一个构造函数或者对象)
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
因此是在DOM文档加载的第四步之后运行。
// 如果没有引入jquery: $ is not defined
console.log($);
/* 构造函数
ƒ ( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery…
*/
//jquery是js的一个库文件,既然是库文件,那么就会跑出来一个构造函数或者对象
//书写jquery的方式,入口函数
// $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕(DOM文档加载的第四步)
$(document).ready(function () {
alert(222);
})
//等价
$(function () {
alert(333);
})
jquery文件引入代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery文件的引入</title>
</head>
<body>
<script type="text/javascript">
// window.onload = function () {
// // 如果不写window.onload()代码的执行顺序————从上到下
// // window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
// var oDiv = document.getElementById('box');
// console.log(oDiv);
// alert(444);
// }
// alert(222);
</script>
<div id="box">
</div>
</body>
<script src="./jquery-3.3.1.js"></script>
<script type="text/javascript">
// 如果没有引入jquery: $ is not defined
console.log($);
/* 构造函数
ƒ ( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery…
*/
//jquery是js的一个库文件,既然是库文件,那么就会跑出来一个构造函数或者对象
//书写jquery的方式,入口函数
// $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕(DOM文档加载的第四步)
$(document).ready(function () {
alert(222);
})
//等价
$(function () {
alert(333);
})
window.onload = function () {
// 如果不写window.onload()代码的执行顺序————从上到下
// window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
var oDiv = document.getElementById('box');
console.log(oDiv);
alert(111);
}
alert(444);
</script>
</html>
五、jquery选择器——基础选择器
jquery选择器的用法其实跟css选择器用法类似,只是代码的书写不同。
注意:使用jquery的时候要有入口函数——回调函数。
// 方式一:
$(function () {
函数体;
})
// 方式二:
$(dociment).ready(function () {
函数体;
})
1、id选择器
console.log($('#brother'));
$('#brother').css('color','red'); // 设置样式,把字体修改为红色
2、标签选择器
//(1)设置一个值
$('a').css('color','yellow');
//(2)设置多个值,设置多个值的时候使用对象存储 key:value
$('a').css({'color':'yellow','font-size':'24px'});
3、类选择器
$('.li3').css('background','green');
4、通配符选择器*(使用不是很多)
console.log($('*'));
/* 取出了所有标签
jQuery.fn.init(17) [html, head, meta, title, style, body,
ul, li#brother, li, a, li.li3, li, li, li, li,
script, script, prevObject: jQuery.fn.init(1)]
*/
// 应用:实现清空整个界面的元素
$('*').html('');
代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础选择器</title>
<style type="text/css">
/*#brother {*/
/*color: red;*/
/*font-size: 24px*/
/*}*/
</style>
</head>
<body>
<ul>
<li id="brother">路飞学城1</li>
<li><a href="https://www.luffycity.com">路飞学城2</a></li>
<li class="li3">路飞学城3</li>
<li>路飞学城4</li>
<li>路飞学城5</li>
<li>路飞学城6</li>
<li>路飞学城7</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
// 使用jquery的时候,要有入口函数
/*等价
$(function () {
alert(333);
})
*/
// 回调函数
$(document).ready(function () {
//基础选择器
//1.id选择器
console.log($('#brother'));
$('#brother').css('color','red'); // 设置样式,把字体修改为红色
//2.标签选择器
//(1)设置一个值
// $('a').css('color','yellow');
//(2)设置多个值,设置多个值的时候使用对象存储 key:value
$('a').css({'color':'yellow','font-size':'24px'});
//3.类选择器
$('.li3').css('background','green');
//4.通配符选择器 *(使用不是很多)
console.log($('*'));
/* 取出了所有标签
jQuery.fn.init(17) [html, head, meta, title, style, body,
ul, li#brother, li, a, li.li3, li, li, li, li,
script, script, prevObject: jQuery.fn.init(1)]
*/
// 应用:实现清空整个界面的元素
$('*').html('');
})
</script>
</html>
六、jquery选择器——层级选择器
1、后代选择器 div p
$('div p').css('color','red');
$('#box p').css('color','red');
2、子代选择器 div > p
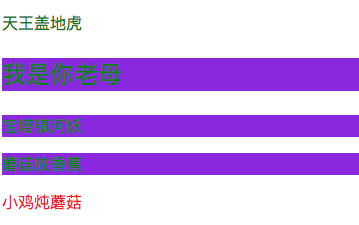
$('#box>p').css('color','green'); // '小鸡炖蘑菇' 由于不是子代,没有变为绿色
3、毗邻选择器 #father+p
匹配紧接着选中元素的兄弟
$('#father+p').css('font-size','24px'); // 仅仅修改了“我是你老母”

4、兄弟选择器 #father~p
匹配选中元素的所有兄弟(自己除外)
$('#father~p').css('background','blueviolet');

代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础选择器</title>
<style type="text/css">
/*#brother {*/
/*color: red;*/
/*font-size: 24px*/
/*}*/
</style>
</head>
<body>
<ul>
<li id="brother">路飞学城1</li>
<li><a href="https://www.luffycity.com">路飞学城2</a></li>
<li class="li3">路飞学城3</li>
<li>路飞学城4</li>
<li>路飞学城5</li>
<li>路飞学城6</li>
<li>路飞学城7</li>
</ul>
<div id="box">
<p id="father">天王盖地虎</p>
<p>我是你老母</p>
<p>宝塔镇河妖</p>
<p>蘑菇放香蕉</p>
<div id="box2">
<p>小鸡炖蘑菇</p>
</div>
</div>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
// 回调函数
$(document).ready(function () {
//层级选择器
//1.后代选择器 div p
$('div p').css('color','red');
$('#box p').css('color','red');
//2.子代选择器 div > p
$('#box>p').css('color','green'); // '小鸡炖蘑菇' 由于不是子代,没有变为绿色
//3.毗邻选择器 匹配所有紧接着选中元素的兄弟 #father+p
$('#father+p').css('font-size','24px');
//4.兄弟选择器 匹配所有兄弟 #father~p
$('#father~p').css('background','blueviolet');
console.log($('li'));
//5.获取第一个元素
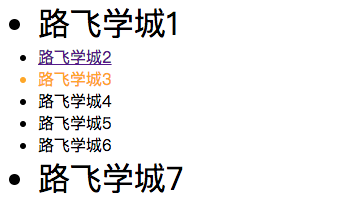
$('li:first').css('font-size','32px');
//6.获取最后一个元素
$('li:last').css('font-size','32px');
$('li:eq(2)').css('color','orange'); //eq(0)是第一个元素,eq(2)是第三个元素
})
</script>
</html>
其中还有基本过滤选择器的内容:
1、获取第一个元素
$('li:first').css('font-size','32px');
2、获取最后一个元素
$('li:last').css('font-size','32px');
3、获取给定索引值的元素
$('li:eq(2)').css('color','orange'); //eq(0)是第一个元素,eq(2)是第三个元素

七、jquery选择器——基本过滤选择器
1、:first 获取第一个元素
同上节所示。
$('li:first').text('真的吗');
上例中选择到li标签中第一个,并用text方法修改文本内容。
2、:last 获取最后一个元素
同上节所示。
$('li:last').html('我是最后一个元素?')
上例中选择到li标签中最后一个,并用html方法修改文本内容。
3、:odd匹配所有索引值为奇数的元素,从0开始计数
// :odd匹配所有索引值为奇数的元素,从0开始计数(因此1、3是红色)
$('li:odd').css('color','red');

4、:even匹配所有索引值为偶数的元素,从0开始计数
// :even匹配所有索引值为偶数的元素,从0开始计数(因此0、2是绿色)
$('li:even').css('color','green');

5、:eq(index)获取给定索引值的元素 从0开始计数
// :eq(index)获取给定索引值的元素 从0开始计数
// 选中索引值为1的元素
$('li:eq(1)').css('font-size','32px');

6、:gt(index) 匹配所有大于给定索引值的元素
// :gt(index) 匹配所有大于给定索引值的元素
// 大于索引值1
$('li:gt(1)').css('font-size','50px');

7、:lt(index) 匹配所有小于给定索引值的元素
// :lt(index) 匹配所有小于给定索引值的元素
// 小于索引值1
$('li:lt(1)').css('font-size','12px');
代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
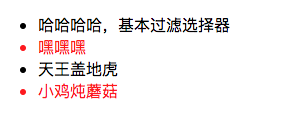
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function() {
// 获取第一个:first,获取最后一个:last
// $('li:first').text('真的吗');
// $('li:last').html('我是最后一个元素?')
// :odd匹配所有索引值为奇数的元素,从0开始计数(因此1、3是红色)
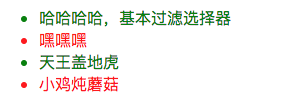
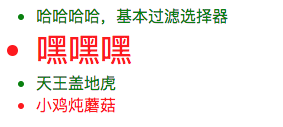
$('li:odd').css('color','red');
// :even匹配所有索引值为偶数的元素,从0开始计数(因此0、2是绿色)
$('li:even').css('color','green');
// :eq(index)获取给定索引值的元素 从0开始计数
// 选中索引值为1的元素
$('li:eq(1)').css('font-size','32px');
// :gt(index) 匹配所有大于给定索引值的元素
// 大于索引值1
$('li:gt(1)').css('font-size','50px');
// :lt(index) 匹配所有小于给定索引值的元素
// 小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
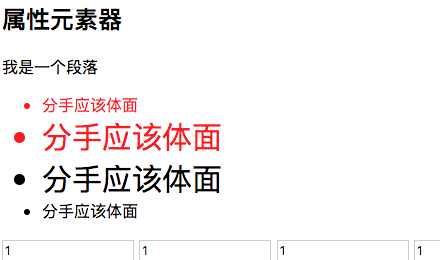
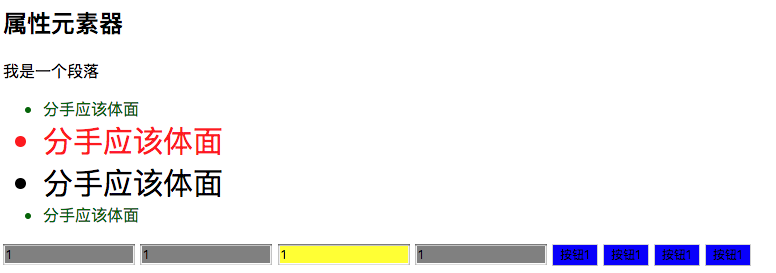
八、jquery选择器——属性选择器
1、标签名[属性名] 查找所有含有id属性的该标签名的元素
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$("li[id]").css('color','red'); // 选取li标签中有id属性的

2、标签名[attr=value] 匹配给定的属性是某个特定值的元素
//[attr=value] 匹配给定的属性是某个特定值的元素
$('li[class=what]').css('font-size','30px'); // 选取li标签中class属性的值为"what"的

3、[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('color','darkgreen'); // 选取li标签中class属性的值不为"what"的
4、[attr^=value]匹配给定的属性是以某些值开始的元素
//[attr^=value]匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','grey'); // 选取input标签中name属性以"username"开头的
5、[attr$=value]匹配给定的属性是以某些值结尾的元素
//[attr$=value]匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','yellow'); // 选取input标签中name属性以'222'结尾的
6、[attr*=value]匹配给定的属性是以包含某些值的元素
//[attr*=value]匹配给定的属性是以包含某些值的元素
$("button[class*='btn']").css('background','#0000FF'); // 选取button标签中class属性中包含'btn'的
代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
</head>
<body>
<div id="box">
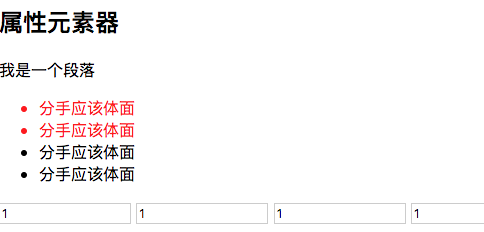
<h2 class="title">属性元素器</h2>
<p class="p1">我是一个段落</p>
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked"></input>
<input name="username1111" type='text' value="1"></input>
<input name="username2222" type='text' value="1"></input>
<input name="username3333" type='text' value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
// 属性选择器
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$("li[id]").css('color','red'); // 选取li标签中有id属性的
//[attr=value] 匹配给定的属性是某个特定值的元素
$('li[class=what]').css('font-size','30px'); // 选取li标签中class属性的值为"what"的
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('color','darkgreen'); // 选取li标签中class属性的值不为"what"的
//[attr^=value]匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','grey'); // 选取input标签中name属性以"username"开头的
//[attr$=value]匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','yellow'); // 选取input标签中name属性以'222'结尾的
//[attr*=value]匹配给定的属性是以包含某些值的元素
$("button[class*='btn']").css('background','#0000FF'); // 选取button标签中class属性中包含'btn'的
})
</script>
</html>

九、jquery选择器——筛选选择器
筛选选择器基于链式调用,运用点语法(get方法、set方法)实现。
1、获取第n个元素 数值从0开始
//获取第n个元素 数值从0开始
$('span').eq(1).css('font-size','30px'); // 选择到第二个span标签
2、first()获取第一个元素
//first()获取第一个元素
$('span').first().css('background','red');
3、last()获取最后一个元素
//last()获取最后一个元素
$('span').last().css('color','greenyellow');
4、.parent() 选择父亲元素
//.parent() 选择父亲元素
console.log($('span').parent()); // jQuery.fn.init(1) ——》0: p.p1
$('span').parent('.p1').css({'300px',height:'300px',background:'yellow'});
5、.siblings()选择所有的兄弟元素
//.siblings()选择所有的兄弟元素
$('.list').siblings('li').css('color','red'); // 仅选择到了class='list'的li标签的兄弟
6、.find()查找所有的后代元素
//.find()
//查找所有的后代元素
$('div').find('button').css('background','#313131'); // div标签的后代中查找到button标签
代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>筛选选择器</title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
// 链式调用,点语法:get方法 set方法
//获取第n个元素 数值从0开始
$('span').eq(1).css('font-size','30px'); // 选择到第二个span标签
//first()获取第一个元素
$('span').first().css('background','red');
//last()获取最后一个元素
$('span').last().css('color','greenyellow');
//.parent() 选择父亲元素
console.log($('span').parent()); // jQuery.fn.init(1) ——》0: p.p1
$('span').parent('.p1').css({'300px',height:'300px',background:'yellow'});
//.siblings()选择所有的兄弟元素
$('.list').siblings('li').css('color','red'); // 仅选择到了class='list'的li标签的兄弟
//.find()
//查找所有的后代元素
$('div').find('button').css('background','#313131'); // div标签的后代中查找到button标签
})
</script>
</html>
十、jquery对象和DOM对象转换
1、DOM对象转换为jQuery对象
// dom对象
var oDiv = document.getElementById('box');
// jQuery对象
console.log($(oDiv)); // jQuery.fn.init [div#box]
// 由于$(oDiv)是jquery对象,因此可以使用jquery方法:click()
$(oDiv).click(function () {
alert(111);
})
2、jQuery对象转换为DOM对象
// 第一种方式:$('button')[0]
console.log($('button')[0]); // <button>隐藏</button>
// 第二种方式:$('button').get(0)
console.log($('button').get(0)); // <button>隐藏</button>
代码示例如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery和dom对象转换</title>
<style type="text/css">
#box {
200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="box">
天王盖地虎
</div>
<button>隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
// dom对象转换为jquery对象
var oDiv = document.getElementById('box');
console.log($(oDiv)); // jQuery.fn.init [div#box]
// 由于$(oDiv)是jquery对象,因此可以使用jquery方法:click()
$(oDiv).click(function () {
alert(111);
})
// jquery对象转换为dom对象
// 第一种方式:
console.log($('button')[0]); // <button>隐藏</button>
// 第二种方式:
console.log($('button').get(0)); // <button>隐藏</button>
var isShow = true;
$('button').get(0).onclick = function () {
// alert(222);
if (isShow) {
$('#box').hide(); // jquery方法,点击按钮后隐藏
$(this).text('显示');
isShow = false;
} else {
$('#box').show();
$(this).text('隐藏');
isShow = true;
}
}
</script>
</html>
注意:把button从jquery对象转换为dom对象;并使用jquery方法实现点击隐藏和点击显示。
var isShow = true;
$('button').get(0).onclick = function () {
// alert(222);
if (isShow) {
$('#box').hide(); // jquery方法,点击按钮后隐藏
$(this).text('显示');
isShow = false;
} else {
$('#box').show();
$(this).text('隐藏');
isShow = true;
}
}
十一、jQuery的效果——显示隐藏(showhide oggle)
在javascript中实现隐藏和显示有三种方法:
1、通过.css设置属性,来控制隐藏、显示
// 通过.css设置属性,来控制隐藏、显示
$('#btn').click(function () {
$('#box').css('display','block');
})
2、jQuery提供了方法show()、hide()控制元素显示隐藏
show:
1.概念:显示隐藏的匹配元素。
2.语法:show(speed,callback)参数。
3.参数:speed:三种预定速度之一的字符串('show','normal','fast')或表示动画时长的毫秒值(如:1000毫秒==1秒)
callback:在动画完成时执行的函数,每个元素执行一次。
hide:
hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来动态控制元素的显示隐藏。
var isShow = true;
$('#btn').click(function () {
if (isShow) {
// show(speed,callback)
$('#box').show('show',function () {
// alert(111);
$(this).text('盒子出来了');
isShow = false;
$('#btn').text('隐藏');
})
} else {
// 动画时长的毫秒值2000ms
$('#box').hide(2000,function () {
$(this).text('盒子消失了');
isShow = true;
$('#btn').text('显示');
})
}
})
3、toggle开关,如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
如果是仅仅显示和隐藏盒子,不需要操作文字,推荐使用toggle方法。
$('#btn').click(function () {
$('#box').toggle(3000,function () {
alert(111);
});
})
代码示例如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>效果——显示隐藏</title>
<style type="text/css">
#box {
100px;
height: 100px;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">显示</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
// 1、通过.css设置属性,来控制隐藏、显示
// $('#btn').click(function () {
// $('#box').css('display','block');
// })
// 2、jQuery提供了一些方法show() hide()控制元素显示隐藏
/*
var isShow = true;
$('#btn').click(function () {
if (isShow) {
// show(speed,callback)
$('#box').show('show',function () {
// alert(111);
$(this).text('盒子出来了');
isShow = false;
$('#btn').text('隐藏');
})
} else {
// 动画时长的毫秒值2000ms
$('#box').hide(2000,function () {
$(this).text('盒子消失了');
isShow = true;
$('#btn').text('显示');
})
}
})
*/
//3、toggle 开关,如果元素显示则隐藏,反之亦然
// 如果是仅仅显示和隐藏盒子,不需要操作文字,推荐使用toggle方法
$('#btn').click(function () {
$('#box').toggle(3000,function () {
alert(111);
});
})
</script>
</html>
十二、jquery的效果——slide高度变化显示隐藏
1、slideDown:通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数。用法和参数跟上面类似。
2、slideUp:通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。用法和参数跟上面类似。
下例中运用hover来触发回调,鼠标浮动其上触动显示和隐藏:
$(function () {
$('#btn').hover(function () {
$('#box').slideDown(2000);
},function () { // 第二个回调函数
$('#box').slideUp('slow');
})
})
3、slideToggle:通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。和toggle用法类似。
$('#btn').click(function () {
$('#box').slideToggle('fast');
})
代码示例如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>效果——slide</title>
<style type="text/css">
#box {
100px;
height: 100px;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
/*
$(function () {
$('#btn').hover(function () {
$('#box').slideDown(2000);
},function () { // 第二个回调函数
$('#box').slideUp('slow');
})
})
*/
$('#btn').click(function () {
$('#box').slideToggle('fast');
})
</script>
</html>
十三、jQuery的效果——fade不透明度变化
1、fadeIn:通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化
2、fadeOut:通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
3、fadeTo:把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
4、fadeToggle:通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。实现淡入淡出的效果就是使用此方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>效果——slide</title>
<style type="text/css">
#box {
100px;
height: 100px;
border: 1px solid red;
/*display: none;*/
background-color: yellow;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
// $('#btn').click(function () {
$('#box').mouseover(function () { // 鼠标移动上去逐渐隐形
$('#box').fadeOut(2000);
/* 点击后内部样式表变为如下:
<div id="box" style="display: none;"></div>
*/
})
$('#btn').mouseout(function () { // 鼠标移动上去逐渐现形
// $('#box').fadeIn(2000);
$('#box').fadeTo(2000,0.3);
})
$('btn').click(function () {
$('#box').fadeToggle(3000);
})
})
</script>
</html>
十四、jquery效果——animate动画
概念:用于创建自定义动画的函数
语法:animate(params,[speed],[fn])
参数:params:一组包含作为动画属性和终值的样式属性和及其值的集合。
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
$(function () {
$('#btn').click(function () {
/*
// params:一组包含作为动画属性和终值的样式属性和及其值的集合
$('#box').animate({
'200px',
height: '300px'
})
*/
// 动画效果向右下方向移动
$('#box').animate({left:'100px',top: '200px'});
// 动画队列:动画效果是先右移、再下移
$('#box').animate({left:'100px'}).animate({top: '400px'});
// 在运行时,stop方法停止动画
$('#box').animate({left:'100px',top:'300px'}, 2000);
// delay方法延迟操作
$('#box').animate({left:'100px'}).delay(2000).animate({top: '400px'});
})
$('#stop').click(function () {
$('#box').stop()
})
})
整体代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义动画animate</title>
<style type="text/css">
#box {
100px;
height: 100px;
border: 1px solid red;
background: yellow;
position: absolute;
}
</style>
</head>
<body>
<button id="btn">动画吧</button>
<button id="stop">停止吧</button>
<div id="box">
hello luffy
</div>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
/*
// params:一组包含作为动画属性和终值的样式属性和及其值的集合
$('#box').animate({
'200px',
height: '300px'
})
*/
// 动画效果向右下方向移动
$('#box').animate({left:'100px',top: '200px'});
// 动画队列:动画效果是先右移、再下移
$('#box').animate({left:'100px'}).animate({top: '400px'});
// 在运行时,stop方法停止动画
$('#box').animate({left:'100px',top:'300px'}, 2000);
// delay方法延迟操作
$('#box').animate({left:'100px'}).delay(2000).animate({top: '400px'});
})
$('#stop').click(function () {
$('#box').stop()
})
})
</script>
</html>
1、stop:停止所有在指定元素上正在运行的动画
语法:stop([clearQueue],[jumpToEnd])
参数:clearQueue:如果设置成true,则清空队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等
2、delay:概念:用来做延迟的操作
语法:delay(1000),一秒之后做后面的操作
十五、利用jquery效果——弹出广告
弹出广告代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹出广告</title>
<style type="text/css">
</style>
</head>
<body>
<div id="box" style=" 330px;height: 480px;position: absolute;right: 10px;bottom: 0;display: none">
<img src="广告.png" style=" 100%;height: 100%;"/>
</div>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
// 排队去干活
$('#box').slideDown('normal').slideUp('fast').fadeIn(1000).click(function () {
$(this).fadeOut(1000); // 点击盒子1秒时间淡出
});
})
</script>
</html>
