什么是CSS Float?
定义: float 属性定义元素浮动到左侧或右侧。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级元素,而不论它本身是何种元素。元素对象设置了float属性之后,它将不再独自占据一行。浮动块可以向左或向右移动,直到它的外边缘碰到包含它的框或另一个浮动块的边框为止。
fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
下面让我们来详细了解下css float
1.Float的用处
除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。

浮动对小型的布局同样有用。例如页面中的这个小区域。如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:

同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。

程序代码
需要用到的CSS样式body{ margin:0px; padding:0px; text-align:center; font:Arial, Helvetica, sans-serif; font-size:12px;}
div,p,ul,li,h2,h3,h4,h5{ padding:0px; margin:0px;line-height:22px;}
h1{ font-size:14px;}
body >div{ text-align:left; margin:10px auto;}
#box{ 900px; text-align:left;}
.box1{ 370px;border:1px solid #f00;}
.box3{border:1px solid #f00;}
.box2{ 370px;border:1px solid #f00;}
.box2:after{display:block;clear:both;content:"";visibility:hidden;height:0;}
.box1_1{ 100px; height:70px;border:1px solid #6CF;}
.clear{ clear:both; height:0px; 0px; font-size:0px; line-height:100%; }
.fl{ float:left;}
.fr{ float:right;}
.hidden{overflow:hidden;}
span{ color:#f00; font-weight:bold;}
.mar{ margin-left:20px;}
.inmar{ display:inline; margin-left:20px;}
.box1_2{ 200px; float:left; height:100px; }
.box1_3{ 150px; height:100px; margin-left:200px; background-color:red;}
.box1_4{ 200px; float:left; height:100px; background-color:green;margin-right:-3px;}
.box1_5{ 150px; float:left; height:100px; background-color:red;}
.box2_1{ margin-bottom:10px;float:left;80px; height:70px;border:1px solid #f00;}
.box2_2{ float:left;80px; height:70px;border:1px solid #f00;}
.padbot{ padding-bottom:10px;}
2.float浮动元素不占据正常文档流空间
由于浮动块不在文档的普通流中,所以文档的普通流中的块表现得就像浮动块不存在一样。
·以下是3块div均未加float时在浏览器内显示如下图
代码:
<div>
<div><span>块1</span></div>
<div><span>块2</span></div>
<div><span>块3</span></div>
</div>
·块1向右浮动,脱离文档流并且向右移动,直到它的右边缘碰到包含块的右边缘。如下图

代码:<div>
<div><span>块1</span> float:right </div>
<div><span>块2</span></div>
<div><span>块3</span></div>
</div>
·块1向左浮动,脱离文档流并且向左移动,直到它的左边缘碰到包含块的左边缘;IE8和Firefox中因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了块 2,使块2从视图中消失。而块2的内容却显示在块1未浮动时块2所处的位置。而IE6和IE7中紧跟在浮动元素块1的块2也会跟着浮动。如下图
 IE8和Firefox
IE8和Firefox
 IE6和IE7
IE6和IE7
代码:<div>
<div><span>块1</span> float:left </div>
<div style="background:#FCC;">background:#FCC<span>块2</span></div>
<div><span>块3</span></div>
</div>
3.浮动“塌陷”
·使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。在这里我们可以称为“塌陷”。如下图

代码:<div>
<div><span>块1</span> float:left</div>
<div><span>块2</span> float:left</div>
<div><span>块3</span> float:left</div>
</div>
解决“塌陷”问题有以下三个方法
1.在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div 如下图
代码:<div>
<div><span>块1</span> float:left </div>
<div><span>块2</span> float:left</div>
<div><span>块3</span> float:left</div>
<div></div>
</div>
2.在使用float元素的父元素添加overflow:hidden;如下图
代码:<div>
<div><span>块1</span> float:left </div>
<div><span>块2</span> float:left</div>
<div><span>块3</span> float:left</div>
</div>
3 .使用after伪对象清除浮动 如下图

代码:<div>
<div><span>块1</span> float:left </div>
<div><span>块2</span> float:left</div>
<div><span>块3</span> float:left</div>
</div>
4. IE6双边距问题
·IE6双边距问题:一个居左浮动(float:left)的元素放置进一个容器盒(box),并在浮动元素上使用了左边界(margin-left) 在ie6内便产生双倍边距。如下图

IE7、IE8和Firefox
 IE6
IE6
代码:<div>
<div><span>块1</span> float:left marin_left:10px; </div>
<div><span>块2</span> float:left marin_left:10px; </div>
<div><span>块3</span> float:left</div>
</div>
这个Bug仅当浮动边界和浮动元素的方向相同时出现在浮动元素和容器盒的内边缘之间,在这之后的任意有着相似边界的浮动元素不会呈现双倍边界。只有特定的浮动行的第一个浮动元素会遭遇这个Bug。像居左的情况一样,双倍边界同样神秘地显示在居右的相同方式。
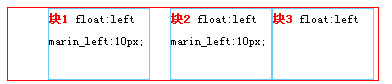
解决IE6双边距问题: display:inline; 使浮动忽略 如下图

代码:<div>
<div><span>块1</span>float:left; marin_left:10px; display:inline; </div>
<div><span>块2</span> float:left marin_left:10px; </div>
<div><span>块3</span> float:left</div>
</div>
5.IE6文本产生3象素的bug
·浮动IE6文本产生3象素的bug时指挨着浮动元素的文本会神奇的被踢出去3像素,好像浮动元素的周围有一个奇怪的力场一样。如下图
 firefox、IE7、IE8
firefox、IE7、IE8
 IE6
IE6
代码:<div>
<div>float:left;200px; height:100px; </div>
<div> margin-left:200px; 150px; height:100px; </div>
</div>
解决浮动IE文本产生3象素问题以下有两个方法
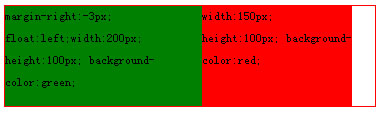
1.左边对象浮动,右边采用外补丁的左边距来定位 如下图 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:<div>
<div>margin-right:-3px; float:left;200px; height:100px; </div>
<div>150px; height:100px; </div>
</div>
2.左边对象浮动,右边对象也浮动 如下图
 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:<div>
<div> float:left; 200px;height:100px; </div>
<div> float:left;150px; height:100px; </div>
</div>
6.IE6,IE7 中,底边距 bug
·IE6,IE7 中,底边距 bug是当浮动父元素有浮动子元素时,这些子元素的底边距会被父元素忽略掉。如下图
 firefox
firefox
 IE6、IE7
IE6、IE7
代码:<div>
<div> margin-bottom:10px; float:left;</div>
<div> margin-bottom:10px; float:left;</div>
<div> margin-bottom:10px; float:left;</div>
<div> margin-bottom:10px; float:left;</div>
</div>
解决IE6,IE7 中,底边距 bug:用父元素的底内补白(padding)代替。如下图
 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:<div>
<div>float:left;</div>
<div>float:left;</div>
<div> float:left;</div>
<div>float:left;</div>
</div>
这个方法的缺点是不能换行,如果想要换行的话,建议将浮动父元素的浮动子元素设置padding值。