1、新建WPF应用程序完成后,解决方案资源管理器——引用处右键,添加引用如下两个dll(只引入第一个也可以)

工具箱,空白处右键,选择项(只添加halcondotnet.dll,文件位置同上)。这样halcon平台的控件就添加到了工具箱中了

WPF界面拖入HSmartWindowControlWPF控件(名称改为hWindowControl1)、2个Button。
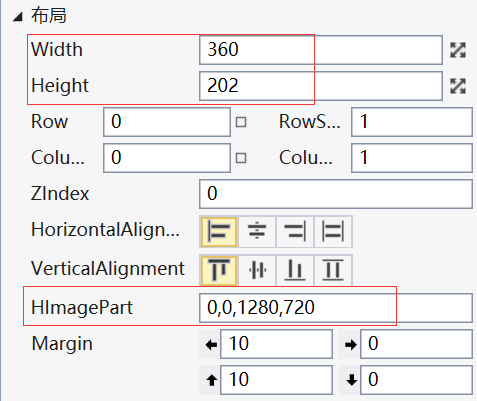
相机像素:1280*720。控件尺寸:360*202。成比例,这样图像可以适应控件显示且不变形。


2、cs代码:
using System; using System.Windows; using HalconDotNet;//引入halcon using System.Threading;//引入线程 namespace Demo530WPF_1 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { HObject ho_Image = null; HTuple hv_AcqHandle = null; public MainWindow() { InitializeComponent(); } Thread showThread; private void button1_Click(object sender, EventArgs e)//开始 { showThread = new Thread(showFrame); showThread.Start(); } private void button2_Click(object sender, EventArgs e)//停止 { showThread.Abort(); HOperatorSet.CloseFramegrabber(hv_AcqHandle); } void showFrame()//采集 { HOperatorSet.GenEmptyObj(out ho_Image); HOperatorSet.OpenFramegrabber("DirectShow", 1, 1, 0, 0, 0, 0, "default", 8, "gray", -1, "false", "default", "[0] ", 0, -1, out hv_AcqHandle); HOperatorSet.GrabImageStart(hv_AcqHandle, -1); while ((int)(1) != 0) { ho_Image.Dispose(); HOperatorSet.GrabImageAsync(out ho_Image, hv_AcqHandle, -1); HOperatorSet.DispObj(ho_Image, hWindowControl1.HalconWindow); } } } }