摘要:
分享一款在项目中使用的tooltips插件--poshytip,这是一款基于jQuery的插件,其特点是简单易用,支持浏览器:IE6+, FF 2+, Opera 9+, Safari 3+, Chrome,并且带有六种皮肤的提示框







Install:
下载poshytip插件,解压之后将文件夹src拷贝到项目中,然后引入js和css文件。
1 <link rel="stylesheet" href="../src/tip-yellow/tip-yellow.css" type="text/css" /> 2 <script type="text/javascript" src="includes/jquery-1.4.2.min.js"></script> 3 <script type="text/javascript" src="../src/jquery.poshytip.min.js"></script>
注意:文件夹中包含所有样式,只需引自己需要的样式,此处引用的是tip-yellow.css。poshytip是基于jQuery的插件,所以在引用插件之前先引用jQuery,版本需要在1.4+。poshytip包含两个js文件jquery.poshytip.js和jquery.poshytip.min.js,前者是未压缩版,如果在开发中出现错误可以引用这个调试,开发完之后线上引用后者压缩版的。
Demos:
1 <a id="demo" title="Hey, there! This is a tooltip." href="#"> 2 <script> 3 $('#demo').poshytip(); 4 </script>
如果没有设置poshytip的content,那么它就会将元素的title值作为提示信息。
设置不同皮肤的提示框
$('#demo').poshytip({
className: ''
});
设置className值来定义皮肤,缺省状态是tip-yellow。取值:tip-yellow,tip-violet,tip-darkgray,tip-skyblue,tip-yellowsimple,tip-twitter,tip-green
注意:设置className同时应将对应的css文件引入。
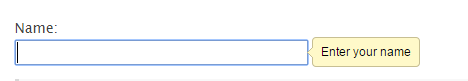
表单提示:

1 $('#demo-form-name').poshytip({ 2 className: 'tip-yellowsimple', 3 showOn: 'focus', 4 alignTo: 'target', 5 alignX: 'right', 6 alignY: 'center', 7 offsetX: 5, 8 showTimeout: 100 9 });
配置参数:
| 类型(时间单位为毫秒) | 示例 | ||
| content | 显示的内容(缺省取值title) | String, DOM element, Function, jQuery |
$('#demo').poshytip({ |
| className | 设置提示框的class | String |
$('#demo').poshytip({ |
| bgImageFrameSize | 提示框背景图片的大小 | Number |
$('#demo').poshytip({ |
| showTimeout | 延迟显示时间 | Number |
$('#demo').poshytip({ |
| hideTimeout | 延迟消失时间 | Number |
$('#demo').poshytip({ |
| timeOnScreen | 自动隐藏之前显示多长时间 | Number |
$('#demo').poshytip({ //当元素获取到焦点时,提示框显示1秒之后自动隐藏 |
| showOn | 触发何种事件显示提示框 | String('hover', 'focus', 'none') |
$('#demo').poshytip({ //当获取焦点时显示提示 |
| liveEvents | |||
| alignTo | 设置箭头位置 | String('cursor', 'target') |
$('#demo').poshytip({ //设置箭头位置相对于鼠标位置 |
| alignX | 水平对齐相对于鼠标光标或目标元素 | String( 'right', 'center', 'left', 'inner-left', 'inner-right') | $('#demo').poshytip({ alignX: 'center' }); |
| alignY | 垂直对齐相对于鼠标光标或目标元素 | String( 'bottom', 'center', 'top', 'inner-bottom', 'inner-top') | $('#demo').poshytip({ alignY: 'center' }); |
| offsetX | 设置提示框横向偏移 | Number | $('#demo').poshytip({ offsetX: 10 }); |
| offsetY | 设置提示框纵向偏移 | Number | $('#demo').poshytip({ offsetY: 10 }); |
| keepInViewport | 设置提示始终显示在窗口 | Boolean | $('#demo').poshytip({ keepInViewport: true }); |
| allowTipHover | 当鼠标悬在tip上时,不隐藏tip | Boolean | $('#demo').poshytip({ allowTipHover: true }); |
| followCursor | 提示跟随光标移动 | Boolean | $('#demo').poshytip({ followCursor: true }); |
| fade | 使用fade动画 | Boolean | $('#demo').poshytip({ fade: true }); |
| slide | 使用slide动画 | Boolean |
$('#demo').poshytip({ |
| slideOffset | slide动画相抵消 | Number | $('#demo').poshytip({ slideOffset: 1000 }); |
| showAniDuration | 显示动画时长 | Number | $('#demo').poshytip({ showAniDuration: 1000 }); |
| hideAniDuration | 隐藏动画的持续时间 | Number | $('#demo').poshytip({ hideAniDuration: 1000 }); |
| refreshAniDuration | 异步更新提示时,动画的持续时间 | Number | $('#demo').poshytip({ refreshAniDuration: 1000 }); |
方法:
| .poshytip('show') | 显示提示框,前提提示框的alignTo参数被设置为'target' |
| .poshytip('showDelayed', [ timeout ] ) | 设置显示提示框延迟时间 |
| .poshytip('hide') | 隐藏提示框 |
| .poshytip('hideDelayed', [ timeout ] ) | 设置隐藏提示框延迟时间 |
| .poshytip('update', content, [ dontOverwriteOption ] ) | 更新提示框内容 |
| .poshytip('disable') | 禁用提示框 |
| .poshytip('enable') | 启用提示框 |
| .poshytip('destroy') | 彻底销毁提示框 |
小结:
提示无处不在,更多的提示才能帮助用户轻松的使用产品,不管是表单注册提示、错误提示等等。希望你能够喜欢这款提示插件。