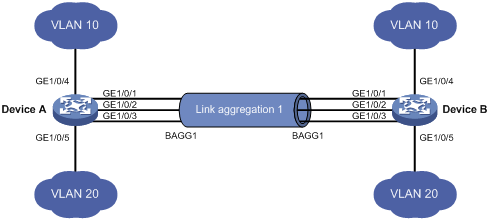
网络拓扑图如下:

组网需求:
- Device A与Device B通过各自的以太网端口GigabitEthernet1/0/1~GigabitEthernet1/0/3相互连接
- 在Device A和Device B上分别配置链路聚合组,并使两端的VLAN 10和VLAN 20之间分别互通
(1) 配置Device A
<DeviceA> system-view [DeviceA] vlan 10 [DeviceA-vlan10] port gigabitEthernet 1/0/4 [DeviceA-vlan10] quit [DeviceA] vlan 20 [DeviceA-vlan20] port gigabitEthernet 1/0/5 [DeviceA-vlan20] quit [DeviceA] interface bridge-aggregation 1 #创建二层聚合组1 [DeviceA-Bridge-Aggregation1] quit [DeviceA] interface gigabitethernet 1/0/1 [DeviceA-gigabitethernet1/0/1] port link-aggregation group 1 #将端口加入聚合组1 [DeviceA-gigabitethernet1/0/1] quit [DeviceA] interface gigabitethernet 1/0/2 [DeviceA-gigabitethernet1/0/2] port link-aggregation group 1 #将端口加入聚合组1 [DeviceA-gigabitethernet1/0/2] quit [DeviceA] interface gigabitethernet 1/0/3 [DeviceA-gigabitethernet1/0/3] port link-aggregation group 1 #将端口加入聚合组1 [DeviceA-gigabitethernet1/0/3] quit [DeviceA] interface bridge-aggregation 1 #进入聚合组1 [DeviceA-Bridge-Aggregation1] port link-type trunk #配置聚合组端口类型为trunk [DeviceA-Bridge-Aggregation1] port trunk permit vlan 10 20 #允许vlan 10 20通过
(2) 配置Device B
Device B的配置与Device A相似,配置过程略
(3) 检验配置效果
# 查看Device A上所有聚合组的摘要信息。
[DeviceA] display link-aggregation summary
Aggregation Interface Type:
BAGG -- Bridge-Aggregation, RAGG -- Route-Aggregation
Loadsharing Type: Shar -- Loadsharing, NonS -- Non-Loadsharing
AGG Select Unselect Share
Interface Ports Ports Type
-------------------------------------------------------------------------------
BAGG1 3 0 Shar
以上信息表明,聚合组1为负载分担类型的聚合组,包含有三个选中端口。