微慕WordPress小程序所有版本里,对于文章详情里文字内容的解析,都是通过开源组件:wxParse 不过这个组件已经停止维护,微慕小程序在这个组件上做了一些优化,让文章里文字在小程序显示更加完美。但,对于A标签的解析,一直不够完善,比如不能很好跳转小程序里的任意页面,不能跳转到其他小程序,不能打开包含业务域名的链接。

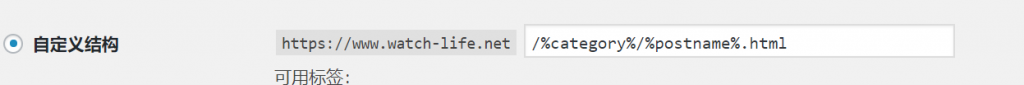
比如在文章里跳转到另一个文章,在pc端的html里可以轻易实现的,在小程序却比较困难,因为小程序的页面和pc端的页面路径不是一样的。微慕小程序原来的解决方案-wordpress的固定链接设置成如下格式:

然后在小程序端解析这个链接,实现小程序的页面跳转。但这个解决方案不友好:
1、过于依赖固定链接的格式,而且并不是所有wordpress网站都用这个格式,如果仅仅为了页面跳转就调整固定链接格式,对SEO很不利,代价太大。
2、只能跳转文章的页面,对于其他页面,比如分类、标签页面,就无法跳转了。
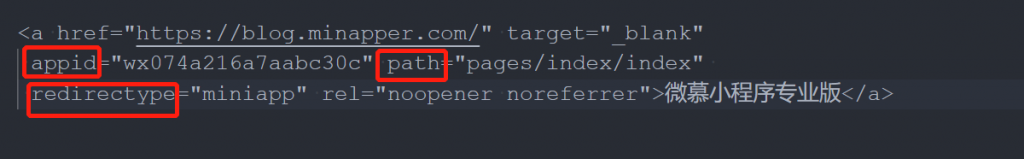
那如何做到既实现在pc端的链接跳转又可以实现在小程序里“定制化”的跳转,受到短代码的启发,可以给A标签加上特定的属性,用于支持小程序里的A标签自定义跳转。于是我在标签里加了三个属性:
1、appid : 需要跳转小程序的appid ,如果是跳转本小程序或业务域名的链接,不需要填写这个属性。
2、path : 小程序页面路径(包括参数),无论是跳转本小程序,还是其他小程序都需要填写这个属性。对于微慕小程序的页面路径和参数的获取可以通过小程序的开发工具,获取方法可以看这个视频:微慕WordPress小程序开发教程——获取小程序页面路径
对于其他小程序的页面路径的获取,请看文章:获取更多页面路径
3、redirectype:跳转的类型,apppage-跳转本小程序 miniapp-跳转其他小程序 webpage-跳转业务域名的链接
优化后的A标签形式如下:

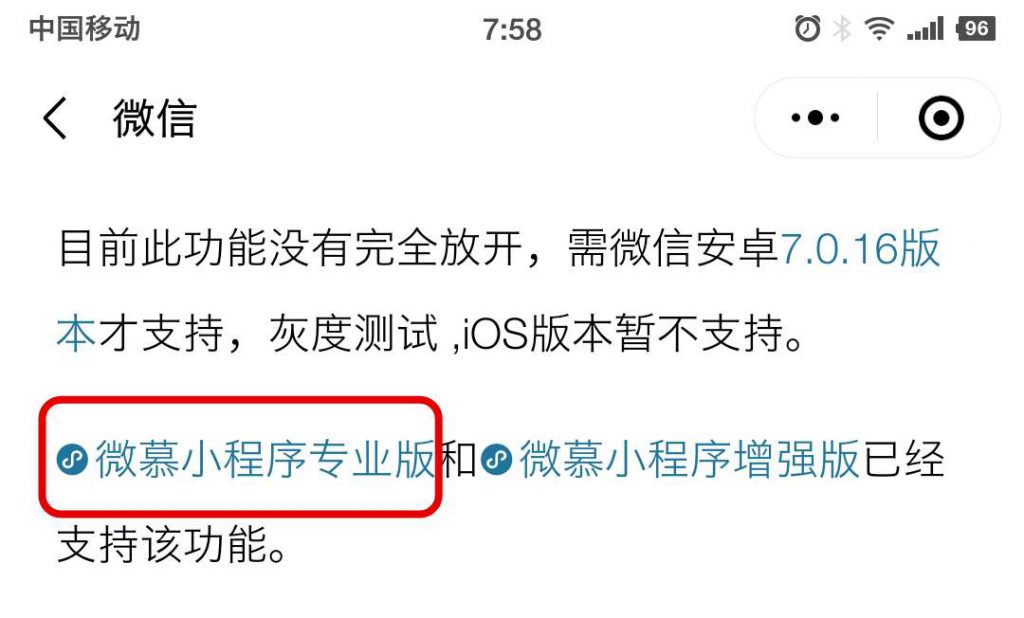
在小程序端显示样式如下图所示:如果是跳转小程序,会在链接前面看见一个小程序logo图标

当然这种对A标签的优化需要手动加入这个三个属性,如果是以前的文章需要再次编辑加入,还是有些麻烦,不过对于新文章你可以考虑采用这个方式来跳转了。
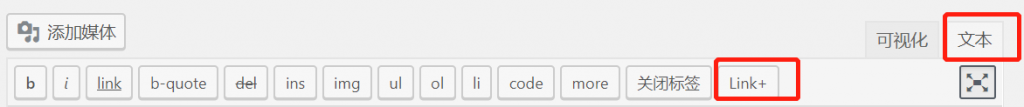
为了方便加入这个优化的A标签,我给TinyMCE编辑器增加A标签按钮,简化录入方式,只需要添加相关属性的值即可。
特别注意:在使用TinyMCE编辑器里,如果使用优化的A标签,不要切换到“可视化”模式,只能在“文本”模式使用,如果切换到“可视化”模式会把原来添加到A标签的三个属性去掉,可能编辑器觉得这三个属性不是标准属性,于是就删除了。
btw: 微慕小程序开源版最近做一些小更新,主要更新的内容如下:
1、分享到朋友圈。
2、优化腾讯视频解析
3、去除“猜你喜欢”中重复的文章
4、修复时间格式化的bug
5、优化A标签的跳转
谢谢你的阅读,谢谢你对微慕小程序的支持。
---------------------------------
原文链接:https://www.watch-life.net/wechat/about-minapper-free-a-tag.html