一、组件的属性(props)和状态(state)
1.属性(props)
它是组件的不可变属性(组件自己不可以自己修改props)。
组件自身定义了一组props作为对外提供的接口,展示一个组件时只需要指定props作为节点的属性。
一般组件很少需要对外公开方法(例外:工具类的静态方法等),唯一的交互途径就是props。所以说它也是父组件与子组件通信的桥梁。
组件自己不可以自己修改props(即:props可认为是只读的),只可由其他组件调用它时在外部修改。
-
状态(state)
它是组件的内部状态属性,主要用来存储组件自身需要的数据。
除了初始化时可能由props来决定,之后就完全由组件自身去维护。
组件中由系统定义了setState方法,每次调用setState时都会更新组件的状态,触发render方法重新渲染界面。
需要注意的是render方法是被异步调用的,这可以保证同步的多个setState方法只会触发一次render,这样做是有利于提高性能的。
二、props的基本使用
在iOS开发中,可以使用代理、通知中心等多种方式进行值传递,但是在React Native中怎么实现值传递呢?那就需要用到props。
1、在子组件中可以用this.props访问到父组件传递的值
render(){ return( <View style = {styles.container}> <Text style = {{fontSize:20,backgroundColor:'red'}}>姓名:{this.props.name}</Text> </View> ); }
在父组件中定义要传递的值
render() { return ( <PropsComponent name = "小张" /> ); }
2、赋初值操作
开发中,通常需要给一些属性值进行赋初值,下面看在RN中怎么实现?
import React, {Component,PropTypes} from 'react’;//已经不能使用了
更换为:
import PropTypes from 'prop-types';
static defaultProps={ name:'小红', age:16, }
通过上段代码就完成了对age进行赋初值操作。
render(){ return( <View style = {styles.container}> <Text style = {{fontSize:20,backgroundColor:'red'}}>姓名:{this.props.name}</Text> <Text style = {{fontSize:20,backgroundColor:'red'}}>年龄:{this.props.age}</Text> </View> ); }
3、类型检查
开发中通常需要对某些特定属性进行特定限制,就需要用到类型检查操作了。
static propTypes = {
name: PropTypes.string,
age: PropTypes.number,
sex: PropTypes.string.isRequired,
}
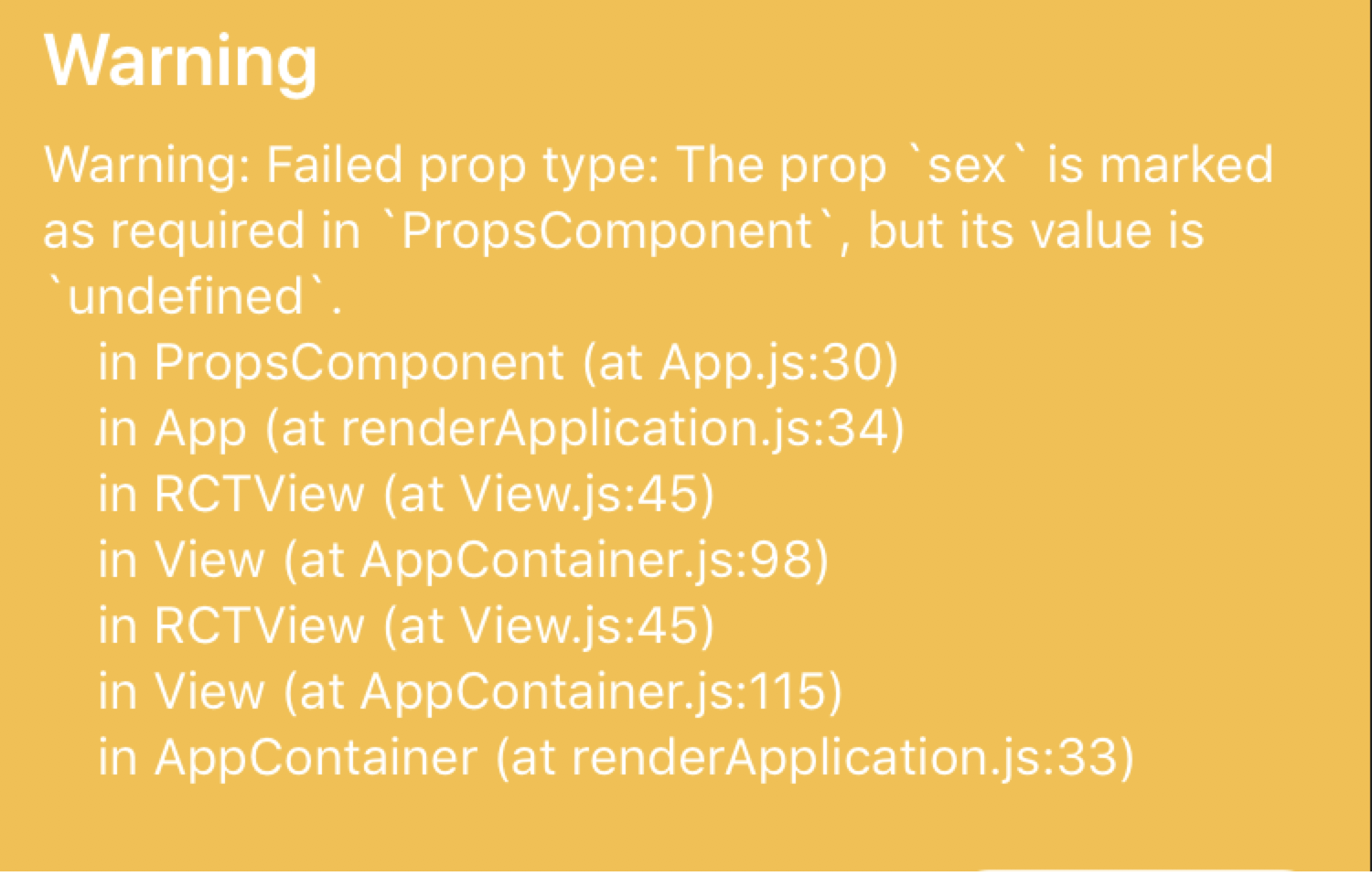
如果没有对sex进行赋值,则会提示一下警告信息。

4、延展操作符
render() { var params={name:'小张',age:18,sex:'男'}; return ( <PropsComponent name = {params.name} age = {params.age} /> ); }
如上段代码所示,如果某对象有多个属性时,可以通过以上方式,进行定义要传递的值,但是如果有更多的属性时,该怎么操作,如果采用上面的方式,则会出现很多代码,于是乎ES6就出现了简单的方式。
render() { var params={name:'小张',age:18,sex:'男'}; return ( <PropsComponent {...params} /> ); }
三、state的使用
state: 是RN 专门用来标识是否重新渲染,通过属性的值来更新数据,React 内部会监听 state 的变化,一旦发生变化就会主动触发组件的 render() 方法来更新 Dom 结构,另外state是组件私有的,是没有办法通过其他组件传递过来的。
1、构造器外面
export default class StateTest extends Component { //方式一 state = { num: 0 } // 构造 constructor(props) { super(props); // 每1000毫秒对num+1 setInterval(() => { this.setState(previousState => { return {num: ++this.state.num}; }); }, 1000); } render() { var msg = this.state.num return ( <Text size={32} color= {'red'}>{msg}</Text> ); } }
2、方式二构造器内(建议这样)
// 构造 constructor(props) { super(props); //方式二 this.state = { num: 0 } // 每1000毫秒对num+1 setInterval(() => { this.setState(previousState => { return {num: ++this.state.num}; }); }, 1000); }
四、props和state区别
上面讲完了生命周期,我们对props和state的不同点以及相同点作一个总结,加深大家理解。
相同点
1.不管是props还是state的改变,都会引发render的重新渲染。
2.都能由自身组件的相应初始化函数设定初始值。
不同点
1.初始值来源:state的初始值来自于自身的getInitalState(constructor)函数;props来自于父组件或者自身getDefaultProps(若key相同前者可覆盖后者)。
2.修改方式:state只能在自身组件中setState,不能由父组件修改;props只能由父组件修改,不能在自身组件修改。
3.对子组件:props是一个父组件传递给子组件的数据流,这个数据流可以一直传递到子孙组件;state代表的是一个组件内部自身的状态,只能在自身组件中存在。
