阮一峰felx教程中对flex-basis的定义
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
- flex-basis属性的默认值是auto即项目占据的主轴空间就是自身占据主轴空间的大小;
- 设置项目的flex-basis,
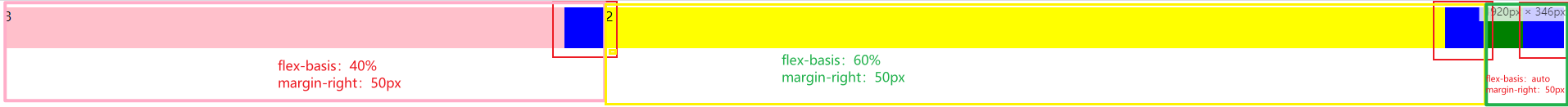
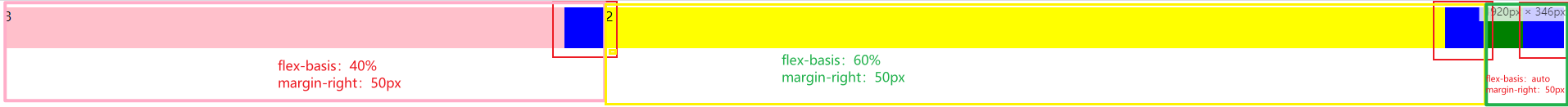
当某个项目的flex-basis的值为10%就为主轴空间的10%(覆盖项目原本占据的主轴空间、flex-basis优先级高);假设项目的flex-basis的10%为40px,项目原本的weight为50px,那么现在项目占据的主轴空间为40xp;
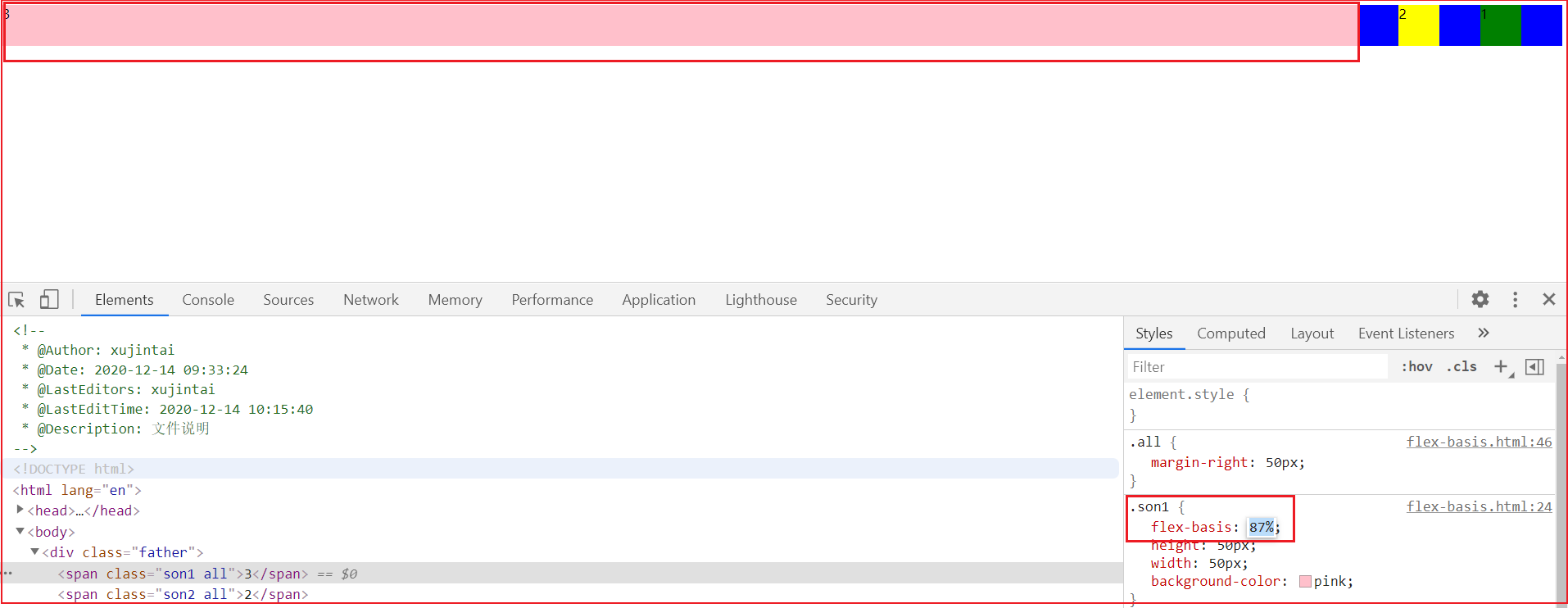
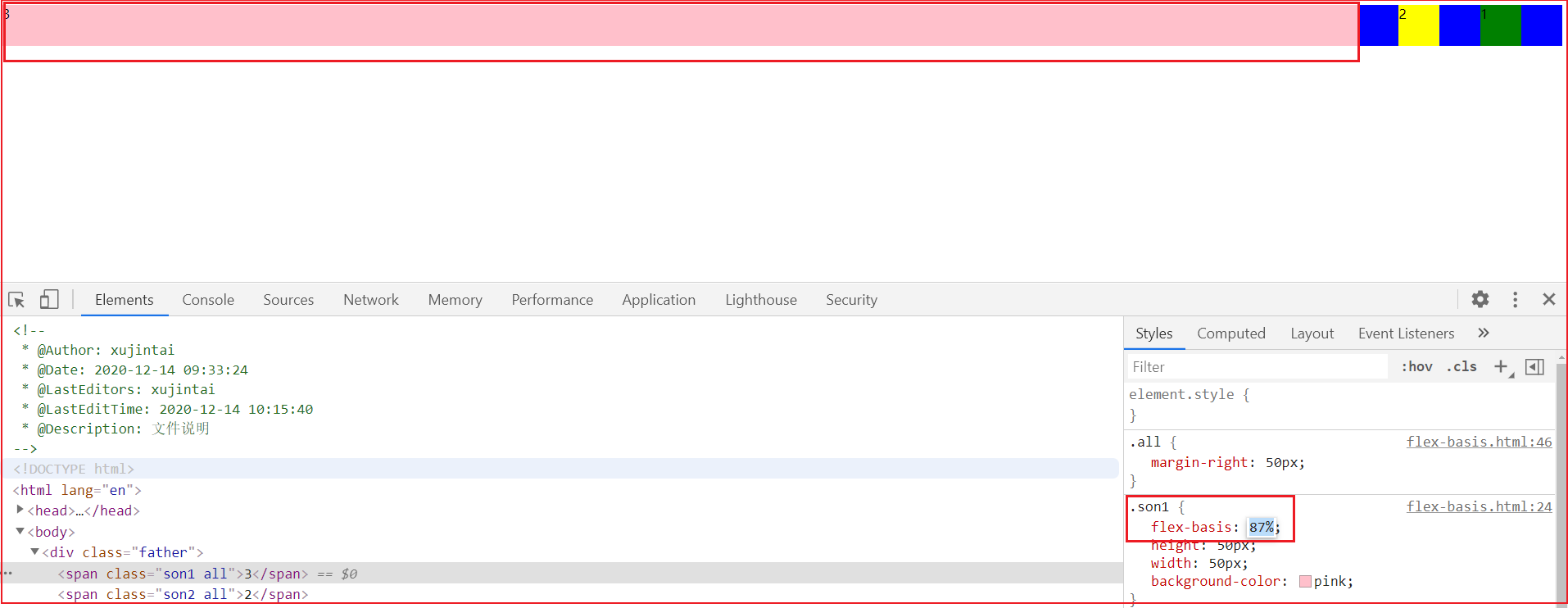
如果所有项目的flex-basis的值总和大于100%则按照每个项目的flex-basis比例进行分配主轴空间;
最后,如果项目具有margin值,margin值会存在,即margin值的那部分空间会占据,无论总flex-basis是10000%,margin值也不会被移除。


<style>
.father {
display: flex;
/* flex: 1; */
height: 50px;
/* 80px; */
background-color: blue;
}
.son1 {
flex-basis: 40%;
height: 50px;
50px;
background-color: pink;
}
.son2 {
flex-basis: 60%;
height: 50px;
50px;
background-color: yellow;
}
.son3 {
/* flex-basis: 100%; */
height: 50px;
50px;
background-color: green;
}
.all {
margin-right: 50px;
}
</style>
</head>
<body>
<div class='father'>
<span class="son1 all">3</span>
<span class="son2 all">2</span>
<span class="son3 all">1</span>
</div>
</body>