1.readonly的讲解
readonly修饰符,首先是一个关键字
对类中的属性成员进行修饰
修饰之后,该属性成员就不能修改了。
只能够进行访问
在构造函数中是可以对只读属性(readonly)进行修改的
2.什么时候使用readonly
在很多时候,我们对用户登录后;
会对用户的信息进行存储
这个时候我们是允许在对值进行修改
就是说:一旦确认后就不能够再次进行修改就可以使用readonly
需求:一旦实例化后,
就不能够对实例化的对象【name】属性进行修改值。
看下面的代
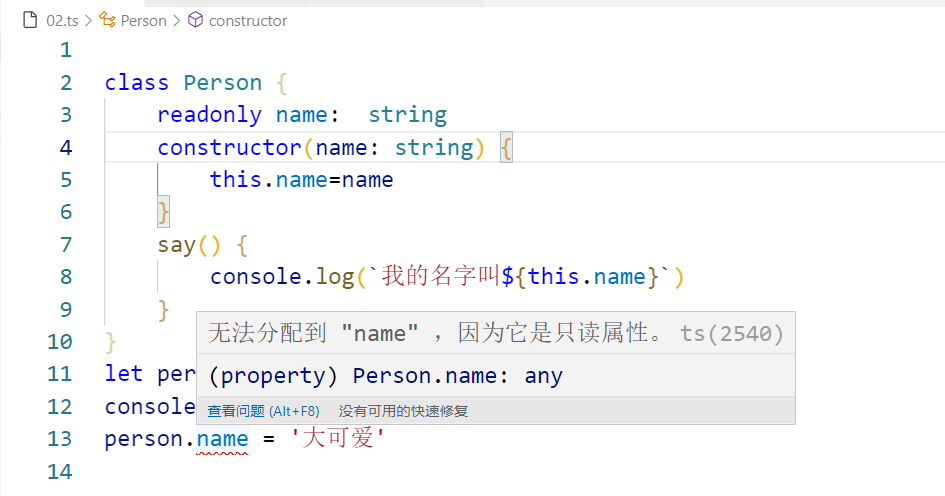
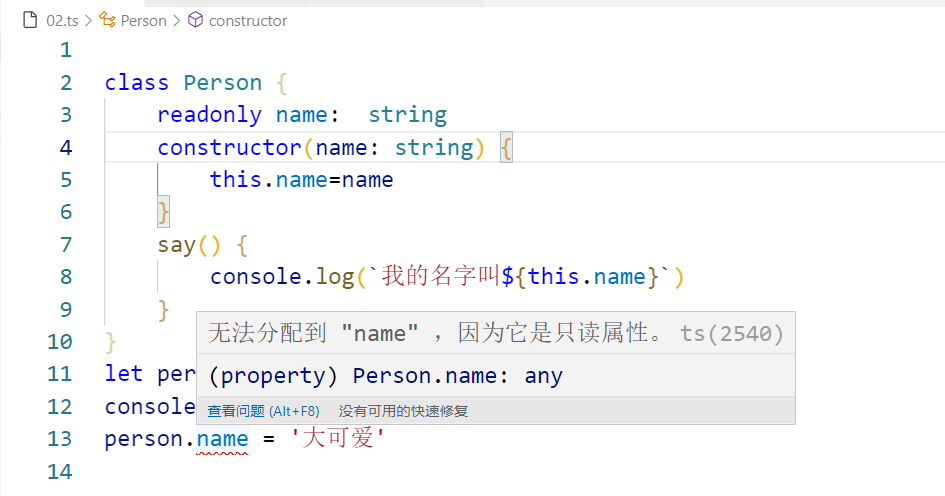
3.readonly的基本使用
class Person {
readonly name: string
constructor(name: string) {
this.name=name
}
say() {
console.log(`我的名字叫${this.name}`)
}
}
let person = new Person('小可爱');
console.log(person);
// ps:这里报错了
person.name = '大可爱'

4.有新的发现
有细心的小伙伴可能发现了。
我在let person = new Person('小可爱');
这个时候并没有报错;
你不是说readonly修饰之后,该属性成员就不能修改了。
为啥构造函数中的就可以去设置值了;
机智的小伙伴可能就会这样去操作,
在类中的普通方法去修改被readonly的属性
5.这样可以成功吗?
class Person {
readonly name: string
constructor(name: string) {
this.name=name
}
say() {
console.log(`我的名字叫${this.name}`)
}
//报错了
updtaName() {
this.name='张三'
}
}
let person = new Person('小可爱');

6.readonly 修饰参数属性
构造函数中的name参数,
一旦使用readonly进行修饰后,
那么该name参数就可以叫做参数属性
构造函数中的name参数,一旦使用readonly进行修饰后,
那么Person中就有了一个name属性成员
对上面这一句话的讲解
{ 本来我们是没有name属性的在Person类中,那为啥可以this.name=name }
也就是说 Person中就有了一个name属性成员;
因此我们才可以 this.name=name
class Person {
constructor(readonly name: string='大可爱') {
this.name=name
}
}
let person = new Person('小可爱');
console.log(person)
// Person { name: '小可爱' }
// 通过这个输出语句
// 我们可以说明
// 构造函数中的name参数,一旦使用readonly进行修饰后,
//那么Person中就有了一个name属性成员
console.log( person.name)
//输出 【小可爱】
7.可以省略构造中的this.name=name
class Person {
constructor(readonly name: string='大可爱') {
}
}
let person = new Person('小可爱');
console.log(person)
//输出 Person { name: '小可爱' }
//我们发现与上面的效果一样
8.readonly的总结
通过上面的栗子,
我们知道
readonly修饰符,首先是一个关键字
对类中的属性成员进行修饰
修饰之后,该属性成员就不能修改了。
只能够进行访问
在构造函数中是可以对只读属性(readonly)进行修改的
在类的普通方法中不能够被修改的哈!