
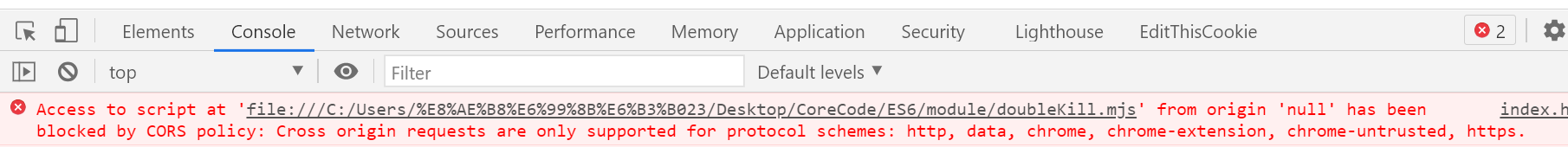
一看就知道是跨域的报错,但是加载本地文件,是不存在跨域的啊;网上查了一下,说是chrome在读取本地相对路径脚本时,禁止向第三方请求数据。 (只要是通过file://方式访问,或者直接拖进浏览器访问,都叫本地运行)就不管本地文件、还是服务器url 文件都不行。
注意(mdn引用)

解决一:
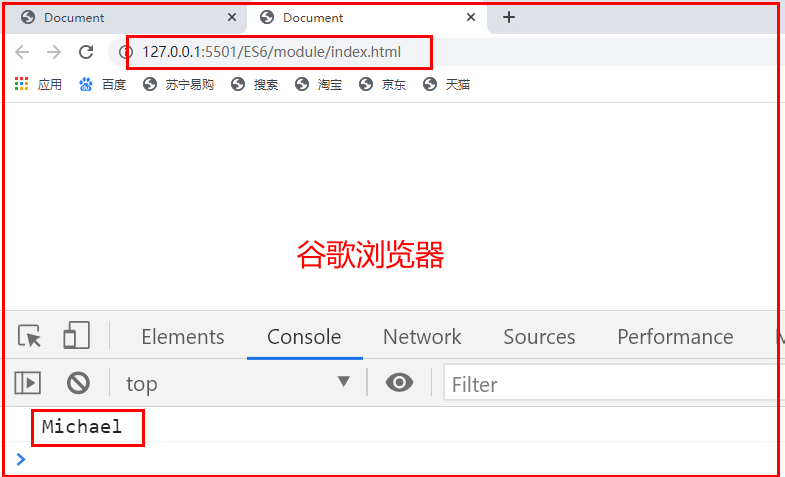
启动server,开启服务器模式,在浏览器中通过http://localhost:8080/index.html访问,~成功访问到本地json文件。 亲测ok
谷歌浏览器
本地服务器

file协议

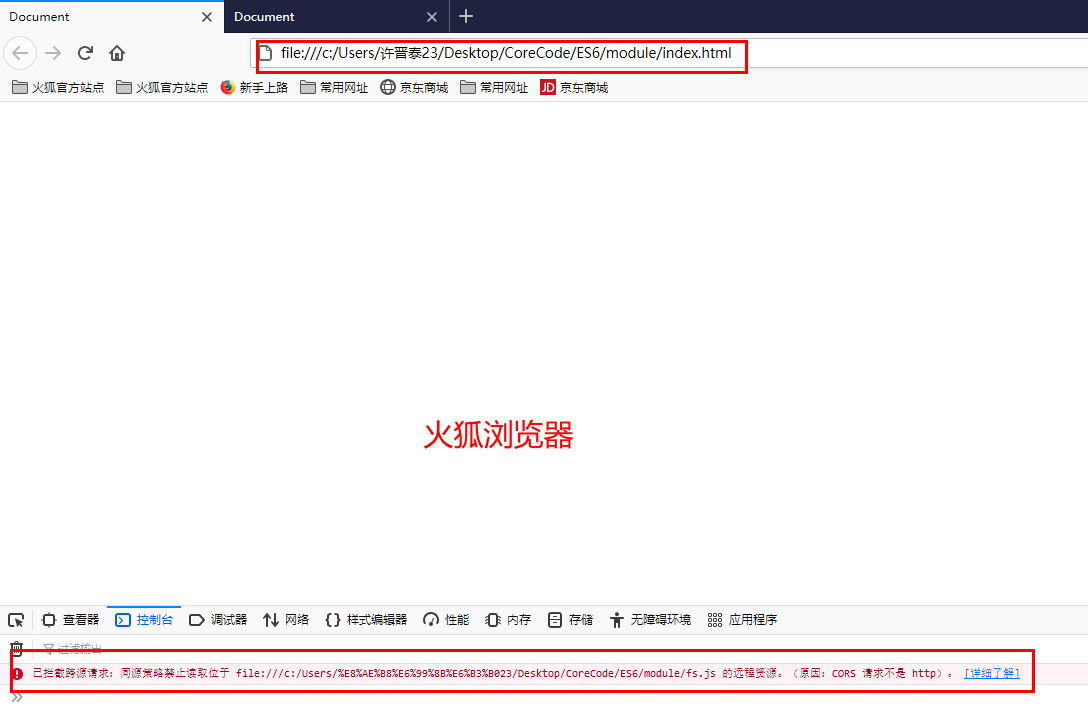
火狐浏览器
本地服务器

file协议

解决二:
更改chrome的设置就行。在chrome属性设置中,添加启动参数:
window
chrome快捷方式–右键“属性”–快捷方式–目标
--allow-file-access-from-files : 允许本地Ajax请求,也叫file协议下的Ajax请求
--enable-file-cookies : 允许chrome保存本地设置cookie
注意(mdn引用)
