在Vue组件之间共享代码,Vue 2 使用mixin,vue3提供了更好的解决方案 - Composition API 。
mixin代码重用
将公共属性提取到一个单独的文件MyMixin.js:
export default { data: () => ({ mySharedDataProperty: null }), methods: { mySharedMethod () { ... } } }
在组件中使用这个公共方法:
import MyMixin from "./MyMixin.js"; // 引入公共方法的mixin文件 export default { mixins: [MyMixin], data: () => ({ myLocalDataProperty: null }), methods: { myLocalMethod () { ... } } }
以上例子,在运行时使用的组件定义应该是这样的:
export default { data: () => ({ mySharedDataProperty: null myLocalDataProperty: null }), methods: { mySharedMethod () { ... }, myLocalMethod () { ... } } }
mixin最大的缺点:是我们不知道它给我们的组件增加了什么。它不仅难以解释,而且还可能导致与现有属性和函数的名称冲突。
Composition Api用法
在vue2中使用“options”API 构建组件,我们填充(options)属性,如data、methods、computed等将逻辑添加到Vue组件中。
在vue3中可以使用Composition API, Vue核心团队将组件Composition API描述为“一套附加的、基于函数的api,允许灵活地组合组件逻辑”,Composition API将组件属性公开为函数。
composition Api将逻辑都封装在了一个function里,我们可以很容易的将function迁移到外部文件,然后在使用到的组件里import进来,达到逻辑的抽离和复用。
<template>
<button @click="increment">
count is: {{count}}, double is: {{double}}, click to increment
</button>
</template>
<script>
import {ref, computed, onMounted} from 'vue'
export default{
setup(){
const count = ref(0)
const double = computed(() => count.value * 2)
function increment(){
count.value++
}
onMounted(() => console.log('mounted'))
return{
count,
double,
increment
}
}
}
</script>
导入我们需要的函数,在案例中,我们需要用ref创建响应式引用、计算属性使用computed、用onMounted访问装载后的生命周期钩子:
import {ref, computed, onMounted} from 'vue'
setup是一个函数,它将属性和函数返回到模板。我们在这个函数里声明所有的响应式属性、计算属性、观察者和生命周期钩子,然后返回它们,以便它们可以在模板中使用。我们没有在setup函数返回的内容将在模板中不可用:
export default{ setup(){
用ref函数声明响应式属性count,它可以包装任何原始类型或对象,并返回它的响应式引用。传递元素的值将保留在创建引用的值属性中。例如,如果要访问count引用的值,则需要扩展请求count.value:
const count = ref(0)
声明计算属性double和increment函数,以及在mounted钩子内,当组件装载时,可以记录一些消息:
const double = computed(() => count.value * 2) function increment(){ count.value++ } onMounted(() => console.log('mounted'))
最后返回count和double属性与increment方法,使它们在模板中可用:
return{ count, double, increment }
我们可以在template中访问setup返回的属性和函数,就像它们通过旧的options API声明的一样:
<template>
<button @click="increment">
count is: {{count}}, double is: {{double}}, click to increment
</button>
</template>
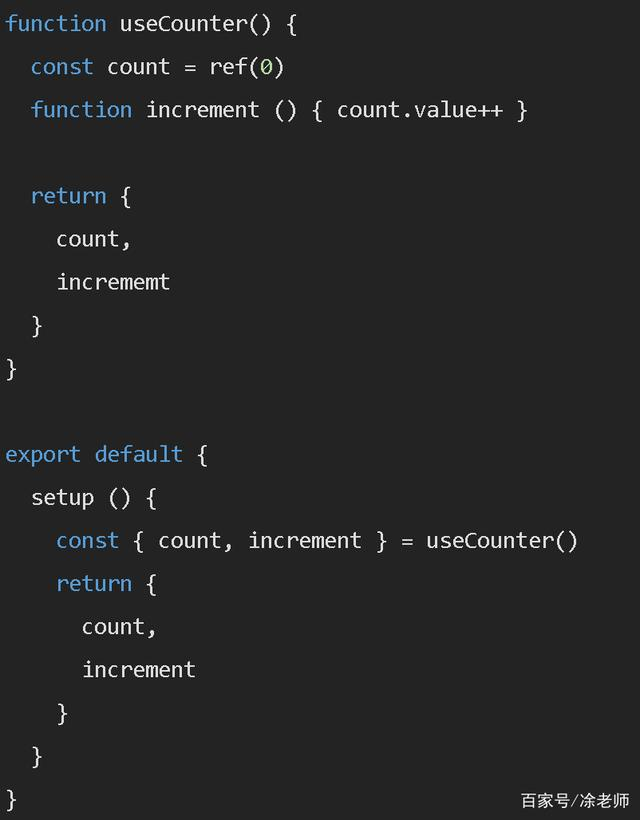
Composition API代码重用

原文: https://baijiahao.baidu.com/s?id=1661851149274618678&wfr=spider&for=pc