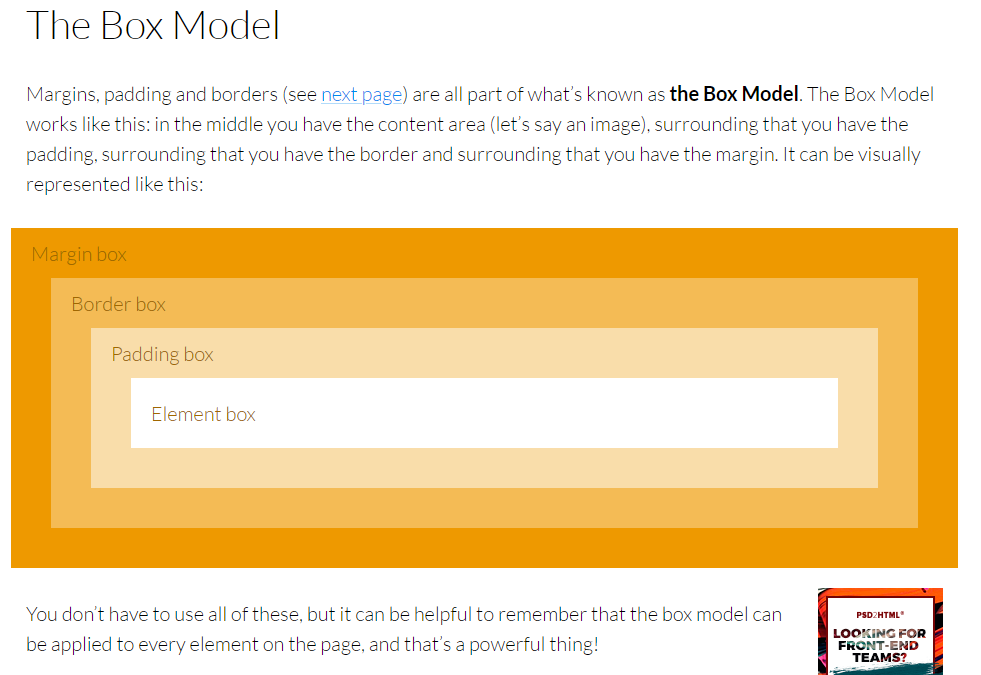
margin and padding are the two most commonly used properties for spacing-out elements. A margin is the space outside something, whereas padding is the space inside something.
比如我们该页的h2改成如下样式:
h2 {
font-size: 1.5em;
background-color: #ccc;
margin: 20px;
padding: 40px;
}
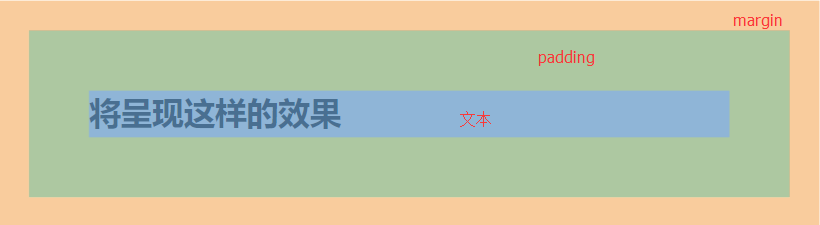
将呈现这样的效果
正常是这个样子的
尝试把各个区域的颜色标出来,


4边是可以单独设置的,

以上内容copy自html dog.
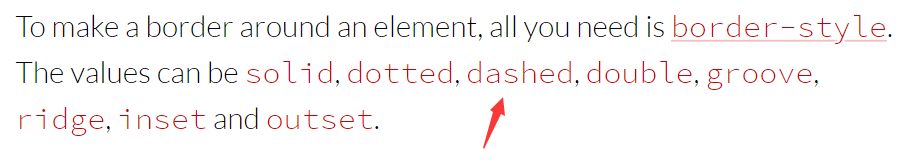
Border就是这样子的
h2 {
border-style: dashed;
border- 3px;
border-left- 10px;
border-right- 10px;
border-color: red;
}