1、实现方法
想实现利用数据表格复选框批量删除数据,且不重载页面,但是官网并没有给出相应案例,只能自己写了
步骤1:创建数据表格
HTML:
<table class="layui-table" id="table" lay-filter="table"></table>
JS:
table.render({ elem: '#table', url: '/', page: true, height: 500, limit: 20, cellMinWidth: 150, toolbar: '#toolbar', defaultToolbar: ['filter', 'exports', 'print', { title: '删除', layEvent: 'del', icon: 'layui-icon-delete' } ], cols: [[ {type: 'checkbox', fixed: 'left'}, {field: 'AutoID', title: "ID", 60, fixed: 'left', align: 'center', hide: true}, {field: 'I.AutoID', title: "InvID", 60, fixed: 'left', align: 'center', hide: true}, {field: 'InvBarcode', title: "条码", 220, fixed: 'left'}, {field: 'SeqNo', title: "序号", 80, align: 'center', 'sort': true}, {field: 'RefCode', title: "代码", 220}, {field: 'Channel', title: "渠道", 160}, {field: 'Country', title: "国家", align: 'center', 80}, {field: 'Account', title: "账号", 220}, {field: 'Remark', title: "备注"}, {title: "操作", 110, align: 'center', toolbar: '#bar2', fixed: 'right'} ]] });
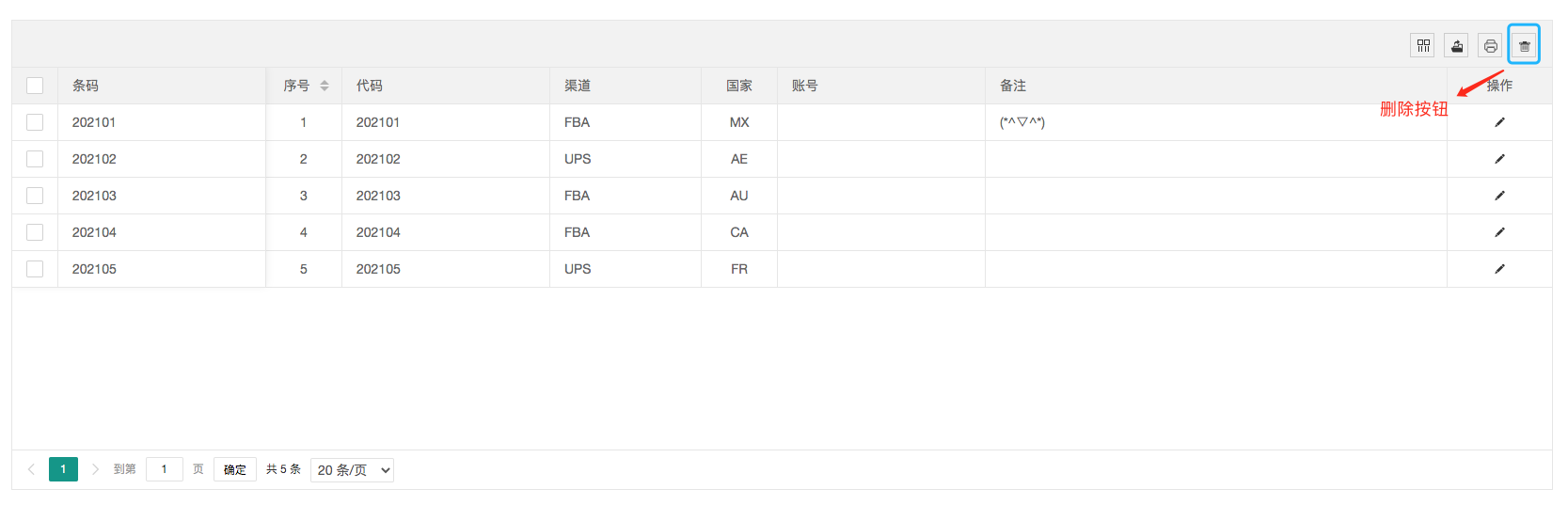
步骤2:展示创建好的数据表格

步骤3:编写删除程序
观看上面的数据表格,想实现不重载页面删除数据,我们需要删除指定的数据表格本身的数据、左固定列的数据和右固定列的数据
var array = [] // 需要删除的数据会存入这个列表里 table.on('checkbox(table)', function (obj) { // 触发表格的复选框选中事件,一旦有数据被选中,就会填入array列表里 var tr = obj.tr; if (obj.type == 'all') { // 判断是否全选 var len = array.length; array.splice(0, len); $(obj.tr.prevObject[0].firstChild.rows).each(function (i, e) { var subarr = [$(e), $(obj.tr.prevObject[1].firstChild.rows[i]), $(obj.tr.prevObject[2].firstChild.rows[i])]; array.push(subarr); // 将需要删除的数据存入列表里 }) } else { if (obj.checked) { array.push(tr) } else { var indexs = obj.tr[0].rowIndex; InvBArray.forEach((item, index) => { if (item[0].rowIndex === undefined) { if (item[0][0].rowIndex == indexs) { array.splice(index, 1); } } else if (item[0].rowIndex == indexs) { array.splice(index, 1); } }) } }
}); table.on('toolbar(table)', function (obj) { var checkStatus = table.checkStatus(obj.config.id); var data = checkStatus.data; switch (obj.event) { case 'del': if (data.length) { layer.confirm('确认要删除吗?', function (index) { layer.close(index); array.forEach((item) => { item[0].remove(); item[1].remove(); item[2].remove(); }); }); } else { layer.msg('未选择删除行!', {icon: 6}); } break; }
});
2、效果展示

序号为3、4的数据被删除