
首先过程中碰到的几个问题:
1、对 EditText 进行自定义背景
2、运行时自动 EditText 自动获得焦点
3、在获得焦点时即清空 hint ,而不是输入后清空
4、清空按钮的出现时机(在得到焦点并且有输入内容时)
.........
--- 这些问题都有一一解决 ---
以下是代码:
布局 fragment_main(问题2)

1 <!-- android:focusable="true" 2 android:focusableInTouchMode="true" 3 把EditText默认的行为截断了! --> 4 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 5 xmlns:tools="http://schemas.android.com/tools" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 android:background="#ECEDF1" 9 android:focusable="true" 10 android:focusableInTouchMode="true" 11 tools:context="com.dragon.android.qqlogin.MainActivity$PlaceholderFragment" > 12 13 <ImageView 14 android:id="@+id/imageView1" 15 android:layout_width="70dp" 16 android:layout_height="70dp" 17 android:layout_centerHorizontal="true" 18 android:layout_marginBottom="5dp" 19 android:layout_marginTop="40dp" 20 android:src="@drawable/a" /> 21 22 <EditText 23 android:id="@+id/editText1" 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" 26 android:layout_below="@id/imageView1" 27 android:ems="10" 28 android:background="@drawable/bg_edittext" 29 android:inputType="textPersonName" 30 android:gravity="center" 31 android:textColor="#6A6A6C" 32 android:hint="@string/inaccount" 33 android:textColorHint="#ECEDDD"> 34 </EditText> 35 36 <EditText 37 android:id="@+id/editText2" 38 android:layout_width="match_parent" 39 android:layout_height="wrap_content" 40 android:layout_below="@id/editText1" 41 android:ems="10" 42 android:background="@drawable/bg_edittext" 43 android:inputType="textPassword" 44 android:gravity="center" 45 android:textColor="#6A6A6C" 46 android:hint="@string/inpwd" 47 android:textColorHint="#ECEDDD" > 48 </EditText> 49 50 <Button 51 android:id="@+id/button1" 52 android:layout_width="match_parent" 53 android:layout_height="40dp" 54 android:layout_below="@id/editText2" 55 android:layout_marginLeft="20dp" 56 android:layout_marginRight="20dp" 57 android:layout_marginTop="10dp" 58 android:background="@drawable/bg_button" 59 android:text="@string/button" 60 android:gravity="center" 61 android:textColor="#F9FAFB" /> 62 63 <LinearLayout 64 android:layout_width="match_parent" 65 android:layout_height="wrap_content" 66 android:layout_alignParentBottom="true" 67 android:padding="10dp" > 68 69 <TextView 70 android:id="@+id/textView2" 71 android:layout_width="wrap_content" 72 android:layout_height="wrap_content" 73 android:gravity="center" 74 android:text="@string/faillogin" 75 android:textColor="#0EB1EF" /> 76 77 <TextView 78 android:id="@+id/textView3" 79 android:layout_width="match_parent" 80 android:layout_height="wrap_content" 81 android:gravity="right" 82 android:text="@string/regist" 83 android:textColor="#0EB1EF" /> 84 </LinearLayout> 85 86 <Button 87 android:id="@+id/button2" 88 android:layout_width="16dp" 89 android:layout_height="16dp" 90 android:layout_alignTop="@id/editText1" 91 android:layout_marginTop="15dp" 92 android:layout_alignParentRight="true" 93 android:layout_marginRight="10dp" 94 android:background="@drawable/clear" 95 android:visibility="invisible" /> 96 97 <Button 98 android:id="@+id/button3" 99 android:layout_width="16dp" 100 android:layout_height="16dp" 101 android:layout_alignTop="@id/editText2" 102 android:layout_marginTop="15dp" 103 android:layout_alignLeft="@+id/button2" 104 android:background="@drawable/clear" 105 android:visibility="invisible" /> 106 107 </RelativeLayout>
Button 和 EditText 的背景(问题1)

1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <stroke android:width="1px" android:color="#00ACED" /> 5 6 <solid android:color="#00ACED" /> 7 8 <corners android:radius="10dp" /> 9 10 </shape>

1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <stroke android:width="1px" android:color="#ECEDF1" /> 5 6 <solid android:color="#F9FAFB" /> 7 8 <corners android:radius="10dp" /> 9 10 <padding 11 android:top="10dp" 12 android:bottom="10dp"/> 13 14 </shape>
strings

1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <string name="app_name">qqloginnew</string> 5 <string name="action_settings">Settings</string> 6 <string name="button">登录</string> 7 <string name="faillogin">无法登录?</string> 8 <string name="regist">新用户注册</string> 9 <string name="inaccount">QQ号/手机号/邮箱</string> 10 <string name="inpwd">密码</string> 11 <string name="sucess">登录成功</string> 12 13 </resources>
MainActivity (问题3、4.....)
1 package com.dragon.android.qqloginnew; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.text.Editable; 6 import android.text.TextWatcher; 7 import android.view.View; 8 import android.view.View.OnClickListener; 9 import android.view.View.OnFocusChangeListener; 10 import android.widget.Button; 11 import android.widget.EditText; 12 13 public class MainActivity extends Activity { 14 private EditText editText1; 15 private EditText editText2; 16 // private Button button; 17 private Button clearButton1; 18 private Button clearButton2; 19 20 // 得到strings中的属性 21 // private String string2 = getResources().getString(R.string.inaccount); 22 23 @Override 24 protected void onCreate(Bundle savedInstanceState) { 25 super.onCreate(savedInstanceState); 26 setContentView(R.layout.fragment_main); 27 28 editText1 = (EditText) findViewById(R.id.editText1); 29 editText2 = (EditText) findViewById(R.id.editText2); 30 31 // button = (Button) findViewById(R.id.button1); 32 clearButton1 = (Button) findViewById(R.id.button2); 33 clearButton2 = (Button) findViewById(R.id.button3); 34 35 // 对EditText进行焦点变更监听 36 editText1.setOnFocusChangeListener(new EditTextListener(clearButton1)); 37 editText2.setOnFocusChangeListener(new EditTextListener(clearButton2)); 38 39 // 对清空按钮进行点击监听 40 clearButton1.setOnClickListener(new ClearButtonListener()); 41 clearButton2.setOnClickListener(new ClearButtonListener()); 42 43 // 对EditText进行编辑监听 44 editText1.addTextChangedListener(new MyEditTextWatcher(editText1)); 45 editText2.addTextChangedListener(new MyEditTextWatcher(editText2)); 46 } 47 48 /** 49 * 对EditText的内容进行实时监控 50 * 51 * @author Auser 52 * 53 */ 54 class MyEditTextWatcher implements TextWatcher { 55 private CharSequence temp; 56 private EditText editText; 57 58 public MyEditTextWatcher(EditText editText) { 59 this.editText = editText; 60 } 61 62 @Override 63 // int start开始的位置, int count被改变的旧内容数, int after改变后的内容数量 64 public void beforeTextChanged(CharSequence s, int start, int count, 65 int after) { 66 // 这里的s表示改变之前的内容,通常start和count组合,可以在s中读取本次改变字段中被改变的内容。而after表示改变后新的内容的数量。 67 } 68 69 @Override 70 // int start开始的位置, int before改变前的内容数量, int count新增量 71 public void onTextChanged(CharSequence s, int start, int before, 72 int count) { 73 // 这里的s表示改变之后的内容,通常start和count组合,可以在s中读取本次改变字段中新的内容。而before表示被改变的内容的数量。 74 temp = s; 75 } 76 77 @Override 78 // 表示最终内容 79 public void afterTextChanged(Editable s) { 80 if (temp.length() > 0) { 81 // 设置清空按钮为可见 82 if (editText == editText1) { 83 clearButton1.setVisibility(View.VISIBLE); 84 } else if (editText == editText2) { 85 clearButton2.setVisibility(View.VISIBLE); 86 } 87 } else { 88 // 设置清空按钮不可见 89 if (editText == editText1) { 90 clearButton1.setVisibility(View.INVISIBLE); 91 } else if (editText == editText2) { 92 clearButton2.setVisibility(View.INVISIBLE); 93 } 94 } 95 } 96 } 97 98 /** 99 * 清空按钮点击事件 100 * 101 * @author 102 * 103 */ 104 class ClearButtonListener implements OnClickListener { 105 106 @Override 107 public void onClick(View view) { 108 if (view == clearButton1) { 109 editText1.setText(""); 110 } else if (view == clearButton2) { 111 editText2.setText(""); 112 } 113 } 114 } 115 116 /** 117 * 焦点变更事件 118 * 119 * @author Auser 120 * 121 */ 122 class EditTextListener implements OnFocusChangeListener { 123 private Button clear; 124 125 public EditTextListener(Button clear) { 126 this.clear = clear; 127 } 128 129 @Override 130 public void onFocusChange(View v, boolean hasFocus) { 131 EditText textView = (EditText) v; 132 String hint; 133 if (hasFocus) { 134 // 当获取焦点时如果内容不为空则清空按钮可见 135 if (!textView.getText().toString().equals("")) { 136 clear.setVisibility(View.VISIBLE); 137 } 138 // if (textView == editText2) { 139 // // 设置输入格式为不可见的密码格式 140 // textView.setInputType(InputType.TYPE_CLASS_TEXT 141 // | InputType.TYPE_TEXT_VARIATION_PASSWORD); 142 // } 143 hint = textView.getHint().toString(); 144 // 给TextView添加额外的数据 145 textView.setTag(hint); 146 textView.setHint(""); 147 } else { 148 // 当失去焦点时清空按钮不可见 149 clear.setVisibility(View.INVISIBLE); 150 // if (textView == editText2) { 151 // // 设置输入格式为可见的密码格式 152 // textView.setInputType(InputType.TYPE_CLASS_TEXT 153 // | InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD); 154 // } 155 // 取出之前添加的额外数据 156 hint = textView.getTag().toString(); 157 textView.setHint(hint); 158 } 159 } 160 } 161 }
图片素材
a.png clear.png
clear.png
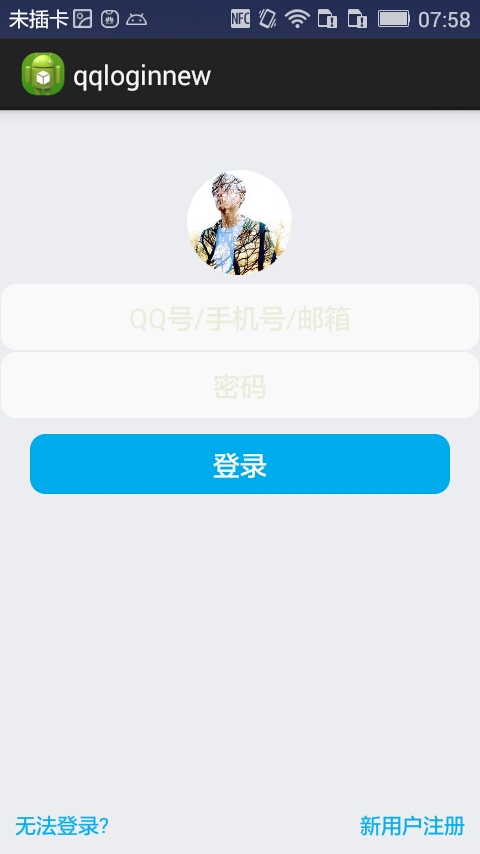
-------------------------一个初步的登录界面------------------------
