5.2 Array类型
数据的有序列表,但与其他语言不同的是,ECMAScript 数组的每一项可以保存任何类型的数据。而且,ECMAScript 数组的大小是可以动态调整的,即可以随着数据的添加自动增长以容 纳新增数据。
创建数组的基本方式有两种。第一种是使用 Array构造函数。
eg:
var colors = new Array();
如果预先知道数组要保存的项目数量,也可以给构造函数传递该数量,而该数量会自动变成 length 属性的值。
eg:
var colors = new Array(20);
也可以向 Array 构造函数传递数组中应该包含的项。以下代码创建了一个包含 3 个字符串值的数组:
var colors = new Array("red", "blue", "green");
给构造函数传递值:如果传递的是数 值,则会按照该数值创建包含给定项数的数组;而如果传递的是其他类型的参数,则会创建包含那个值 的只有一项的数组。
另外,在使用 Array 构造函数时也可以省略 new 操作符。如下面的例子所示,省略 new 操作符的 结果相同:
var colors = Array(3); // 创建一个包含 3 项的数组 var names = Array("Greg"); // 创建一个包含 1 项,即字符串"Greg"的数组
创建数组的第二种基本方式是使用数组字面量表示法。数组字面量由一对包含数组项的方括号表 示,多个数组项之间以逗号隔开。
var colors = ["red", "blue", "green"]; // 创建一个包含 3 个字符串的数组 var names = []; // 创建一个空数组 var values = [1,2,]; // 不要这样!这样会创建一个包含 2 或 3 项的数组 var options = [,,,,,]; // 不要这样!这样会创建一个包含 5 或 6 项的数组
分析:
在 IE 中,values 会成为一个包含 3 个项且每 项的值分别为 1、2 和 undefined 的数组;在其他浏览器中,values 会成为一个包含 2 项且值分别为 1 和 2 的数组。原因是 IE8 及之前版本中的 ECMAScript 实现在数组字面量方面存在 bug。由于这个 bug导致的另一种情况如最后一行代码所示,该行代码可能会创建包含 5 项的数组(在 IE9+、Firefox、Opera、Safari 和 Chrome 中),也可能会创建包含 6 项的数组(在 IE8 及更早版本中)。在像这种省略值的情况下, 每一项都将获得undefined值;这个结果与调用Array构造函数时传递项数在逻辑上是相同的。但是 由于 IE 的实现与其他浏览器不一致,因此我们强烈建议不要使用这种语法。
在读取和设置数组的值时,要使用方括号并提供相应值的基于 0 的数字索引,如下所示:
var colors = ["red", "blue", "green"]; // 定义一个字符串数组 alert(colors[0]); // 显示第一项 colors[2] = "black"; // 修改第三项 colors[3] = "brown"; // 新增第四项
如果设 置某个值的索引超过了数组现有项数,如这个例子中的 colors[3]所示,数组就会自动增加到该索引 值加 1 的长度(就这个例子而言,索引是 3,因此数组长度就是 4)。
数组的 length 属性很有特点——它不是只读的。因此,通过设置这个属性,可以从数组的末尾移 除项或向数组中添加新项。请看下面的例子:
var colors = ["red", "blue", "green"]; // 创建一个包含 3 个字符串的数组 colors.length = 2; alert(colors[2]); //undefined
如果将其 length属性设置为大于数组 项数的值,则新增的每一项都会取得 undefined 值,如下所示:
var colors = ["red", "blue", "green"]; // 创建一个包含 3 个字符串的数组 colors.length = 4; alert(colors[3]); //undefined
利用 length 属性也可以方便地在数组末尾添加新项,如下所示:
var colors = ["red", "blue", "green"]; // 创建一个包含 3 个字符串的数组 colors[colors.length] = "black"; //(在位置3)添加一种颜色 colors[colors.length] = "brown"; //(在位置4)再添加一种颜色
数组最多可以包含 4 294 967 295 个项.
5.2.1 检测数组
对于一个网页,或者一个全局作用域而言,使用 instanceof 操作符就能得到满意的结果:
if (value instanceof Array){ //对数组执行某些操作 }
instanceof 操作符的问题在于,它假定只有一个全局执行环境。如果网页中包含多个框架,那实 际上就存在两个以上不同的全局执行环境,从而存在两个以上不同版本的 Array构造函数。如果你从 一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自 不同的构造函数。
为了解决这个问题,ECMAScript 5 新增了 Array.isArray()方法。这个方法的目的是最终确定某 个值到底是不是数组,而不管它是在哪个全局执行环境中创建的。这个方法的用法如下。
if (Array.isArray(value)){ //对数组执行某些操作 }
支持 Array.isArray()方法的浏览器有 IE9+、Firefox 4+、Safari 5+、Opera 10.5+和 Chrome。
5.2.2 转换方法
所有对象都具有 toLocaleString()、toString()和 valueOf()方法。其中,调用 数组的 toString()方法会返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串。而 调用 valueOf()返回的还是数组。实际上,为了创建这个字符串会调用数组每一项的 toString()方 法。
当调用数组的 toLocaleString()方法时,它也会创建一个数组值的以逗号分隔的字符 串。而与前两个方法唯一的不同之处在于,这一次为了取得每一项的值,调用的是每一项的 toLocale- String()方法,而不是 toString()方法。
eg:
var person1 = { toLocaleString : function () { return "Nikolaos"; }, toString : function() { return "Nicho"; } }; var person2 = { toLocaleString : function () { return "Grigorios"; }, toString : function() { return "Greg"; } }; var people = [person1, person2]; alert(people); //Nicho,Greg alert(people.toString()); //Nicho,Greg alert(people.toLocaleString()); //Nikolaos,Grigorios
数组继承的 toLocaleString()、toString()和 valueOf()方法,在默认情况下都会以逗号分隔的字 符串的形式返回数组项。而如果使用 join()方法,则可以使用不同的分隔符来构建这个字符串。join()方 法只接收一个参数,即用作分隔符的字符串,然后返回包含所有数组项的字符串。
eg:
var colors = [1, "green", "blue"]; colors.join("||"); // "1||green||blue"
我们使用 join()方法重现了 toString()方法的输出。在传递逗号的情况下,得到了以 逗号分隔的数组值。
var colors = [1, "green", "blue"]; colors.toString(); //"1,green,blue" //colors.join(",") //"1,green,blue"
如果不给 join()方法传入任何值,或者给它传入 undefined,则使用逗号作为分隔 符。IE7 及更早版本会错误的使用字符串"undefined"作为分隔符。
eg:
var colors = [1, "blue","red"]; //colors.join() //"1,blue,red" //colors.join("undefined") //"1undefinedblueundefinedred" colors.join(undefined) //"1,blue,red" //colors.join(null) //"1nullbluenullred"
如果数组中的某一项的值是 null 或者 undefined,那么该值在 join()、 toLocaleString()、toString()和 valueOf()方法返回的结果中以空字符串表示。
eg:
var colors = [1, undefined, "blue",null]; //colors.join(",") //"1,,blue," //colors.toString() //"1,,blue," colors.valueOf() //[1, undefined, "blue", null] //colors.toLocaleString() //"1,,blue,"
colors.valueOf()结果并未预想的以空字符串表示???
eg:
var nobody = [1,,"red"]; var color = [1,2,"red"]; var nullArr = [1,null,"red"]; var undefinedArr = [1,undefined,"red"]; //nobody.valueOf() //[1, undefined, "red"] //nobody.join(",") //"1,,red" //nobody.toString() //"1,,red" //nobody instanceof Array //true //color.valueOf() //[1, 2, "red"] //color.join(",") //"1,2,red" //color.toString() //"1,2,red" //color instanceof Array //true //nullArr.valueOf() //[1, null, "red"] //nullArr.join(",") //"1,,red" //nullArr.toString() //"1,,red" //nullArr instanceof Array //true //undefinedArr.valueOf() //[1, undefined, "red"] //undefinedArr.join(",") //"1,,red" undefinedArr.toString() //"1,,red" //undefinedArr instanceof Array //true
分析:当数组某一项为空时,valueOf结果为undefined,其他情况都返回原来值(null的valueOf结果为null,undefined的valueOf结果为undefined);
而当数组某项为空或null或nudefined:join(",")和toString()的结果都为空。
5.2.3 栈方法
栈是一种 LIFO(Last-In-First-Out, 后进先出)的数据结构,也就是最新添加的项最早被移除。而栈中项的插入(叫做推入)和移除(叫做 弹出),只发生在一个位置——栈的顶部。ECMAScript 为数组专门提供了 push()和 pop()方法,以便 实现类似栈的行为。
push()方法可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。而 pop()方法则从数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项。
eg:
var colors = new Array(); var count = colors.push("red", "green"); console.log(count); //2 count = colors.push("black"); console.log(count); //3 console.log(colors); // ["red", "green", "black"] var item = colors.pop(); console.log(item); //black console.log(colors.length); //2 console.log(colors); // ["red", "green"]
5.2.4 队列方法
队列数据结构的访问规则是 FIFO(First-In-First-Out, 先进先出)。队列在列表的末端添加项,从列表的前端移除项。shift(),它能够移除数组中的第一个项并返回该项,同时将数组长度减 1。结合使用 shift()和 push()方法,可以像使 用队列一样使用数组。
eg:
var colors = new Array(); var count = colors.push("red", "green"); console.log(count); //2 count = colors.push("black"); console.log(count); //3 console.log(colors); // ["red", "green", "black"] var item = colors.shift(); console.log(item); //red console.log(colors.length); //2 console.log(colors); // ["green", "black"]
unshift()与 shift()的用途相反: 它能在数组前端添加任意个项并返回新数组的长度。因此,同时使用 unshift()和 pop()方法,可以从相反的方向来模拟队列,即在数组的前端添加项,从数组末端移除项。
eg:
var colors = new Array(); var count = colors.unshift("red", "green"); console.log(count); //2 count = colors.unshift("black"); console.log(count); //3 console.log(colors); // ["black", "red", "green"] var item = colors.pop(); console.log(item); //green console.log(colors.length); //2 console.log(colors); // ["black", "red"]

5.2.5 重排序方法
数组中已经存在两个可以直接用来重排序的方法:reverse()和 sort()。有读者可能猜到了,
reverse()方法会反转数组项的顺序。
eg:
var values = [1, 2, 3, 4, 5]; values.reverse(); alert(values); //5,4,3,2,1
在默认情况下,sort()方法按升序排列数组项——即最小的值位于最前面,最大的值排在最后面。 为了实现排序,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以 确定如何排序。即使数组中的每一项都是数值,sort()方法比较的也是字符串。
eg:
var values = [0, 1, 5, 10, 15]; values.sort(); alert(values); //0,1,10,15,5
sort()方法也会根据测试字符串的结果改变原来的顺序。 因为数值 5 虽然小于 10,但在进行字符串比较时,"10"则位于"5"的前面,于是数组的顺序就被修改了。
sort()方法可以接收一个比较函数作为参 数,以便我们指定哪个值位于哪个值的前面。
eg:
function compare(){ return -1; } var values = [0, 10,2,15]; values.sort(compare); console.log(values); // [0, 10, 2, 15]
函数返回-1时,顺序不变。
eg2:
function compare(){ return 1; } var values = [0, 10,2,15]; values.sort(compare); console.log(values); // [15, 2, 10, 0]
函数返回1时,顺序相反。
eg3:
function compare(){ return 0; } var values = [0, 10,2,15]; values.sort(compare); console.log(values); // [0, 10, 2, 15]
函数返回0时,顺序不变。
eg4:
function compare(value1, value2) { if (value1 < value2) { return -1; } else if (value1 > value2) { return 1; } else { return 0; } } var values = [0, 10,2,15]; values.sort(compare); console.log(values); // [0, 2, 10, 15]
在将比较函数传递到 sort()方法之后,数值仍然保持了正确的升序。
eg5:
function compare(value1, value2) { if (value1 < value2) { return 1; } else if (value1 > value2) { return -1; } else { return 0; } } var values = [0, 10,2,15]; values.sort(compare); console.log(values); // [15, 10, 2, 0]
通过比较函数产生降序排序的结果,只要交换比较函数返回的值即可。
对于数值类型或者其 valueOf()方法会返回数值类型的对象类型,可以使用一个更简单的比较函数。这个函数只要用第二个值减第一个值即可
function compare(value1, value2){ return value2 - value1; }
由于比较函数通过返回一个小于零、等于零或大于零的值来影响排序结果,因此减法操作就可以适
当地处理所有这些情况。
5.2.6 操作方法
concat()方法可以基于当前数 组中的所有项创建一个新数组。具体来说,这个方法会先创建当前数组一个副本,然后将接收到的参数 添加到这个副本的末尾,最后返回新构建的数组。在没有给 concat()方法传递参数的情况下,它只是 复制当前数组并返回副本。如果传递给 concat()方法的是一或多个数组,则该方法会将这些数组中的 每一项都添加到结果数组中。如果传递的值不是数组,这些值就会被简单地添加到结果数组的末尾。
eg:
var colors = ["red", "green", "blue"]; var colors2 = colors.concat("yellow", ["black", "brown"]); alert(colors); //red,green,blue alert(colors2); //red,green,blue,yellow,black,brown
slice(),它能够基于当前数组中的一或多个项创建一个新数组。slice()方法可以 接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下,slice()方法返回从该 参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项— —但不包括结束位置的项。注意,slice()方法不会影响原始数组。
eg:
var colors = ["red", "green", "blue", "yellow", "purple"]; var colors2 = colors.slice(1); var colors3 = colors.slice(1,4); alert(colors2); //green,blue,yellow,purple alert(colors3); //green,blue,yellow
如果 slice()方法的参数中有一个负数,则用数组长度加上该数来确定相应的位 置。例如,在一个包含 5 项的数组上调用 slice(-2,-1)与调用 slice(3,4)得到的 结果相同。如果结束位置小于起始位置,则返回空数组。
splice()方法,这个方法恐怕要算是最强大的数组方法了,它有很多种用法。 splice()的主要用途是向数组的中部插入项,但使用这种方法的方式则有如下 3 种。
- 删除:可以删除任意数量的项,只需指定 2 个参数:要删除的第一项的位置和要删除的项数。 例如,splice(0,2)会删除数组中的前两项。
- 插入:可以向指定位置插入任意数量的项,只需提供 3 个参数:起始位置、0(要删除的项数) 和要插入的项。如果要插入多个项,可以再传入第四、第五,以至任意多个项。例如, splice(2,0,"red","green")会从当前数组的位置 2 开始插入字符串"red"和"green"。
- 替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起 始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。例如, splice (2,1,"red","green")会删除当前数组位置 2 的项,然后再从位置 2 开始插入字符串 "red"和"green"。
splice()方法始终都会返回一个数组,该数组中包含从原始数组中删除的项(如果没有删除任何 项,则返回一个空数组)。
eg:
var colors = ["red", "green", "blue"]; //var removed = colors.splice(0,1); //console.log(colors); // ["green", "blue"] //console.log(removed); // ["red"],返回的数组中只包含一项 var removed = colors.splice(1, 0, "yellow", "orange"); console.log(colors); // ["red", "yellow", "orange", "green", "blue"] console.log(removed); // [],返回的是一个空数组 //var removed = colors.splice(1, 1, "red", "purple"); //console.log(colors); // ["red", "red", "purple", "blue"] //console.log(removed); // ["green"],返回的数组中只包含一项
5.2.7 位置方法
ECMAScript 5 为数组实例添加了两个位置方法:indexOf()和 lastIndexOf()。这两个方法都接收 两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中,indexOf()方法从数组的开头(位 置 0)开始向后查找,lastIndexOf()方法则从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回1。在比较第一个参数与数组中的每一项时,会使用全等操作符;也就是说,要求查找的项必须严格相等(就像使用===一样)。
eg1:
var numbers = [1,2,3,4,5,4,3,2,1]; console.log(numbers.indexOf(4)); //3 console.log(numbers.lastIndexOf(4)); //5 console.log(numbers.indexOf(4, 4)); //5 console.log(numbers.lastIndexOf(4, 4)); //3 console.log(numbers.indexOf("4")); //-1
eg2:
var person = { name: "Nicholas" }; var morePeople = [person]; var people = [{ name: "Nicholas" }]; console.log(people); // [Object { name="Nicholas"}] console.log(morePeople); //[Object { name="Nicholas"}] console.log(people==morePeople); //false ???? console.log(people.indexOf(person)); //-1 ??? console.log(morePeople.indexOf(person)); //0
为什么people==morePeople结果为false??? 数组是对象,不能直接比较的。
使用 indexOf()和 lastIndexOf()方法查找特定项在数组中的位置非常简单,支持它们的浏览器包 括 IE9+、Firefox 2+、Safari 3+、Opera 9.5+和 Chrome。
5.2.8 迭代方法
ECMAScript 5 为数组定义了 5 个迭代方法。每个方法都接收两个参数:要在每一项上运行的函数和 (可选的)运行该函数的作用域对象——影响 this 的值。传入这些方法中的函数会接收三个参数:数 组项的值、该项在数组中的位置和数组对象本身。根据使用的方法不同,这个函数执行后的返回值可能
会也可能不会影响方法的返回值。以下是这 5 个迭代方法的作用。
- every():对数组中的每一项运行给定函数,如果该函数对每一项都返回 true,则返回 true。
- filter():对数组中的每一项运行给定函数,返回该函数会返回 true 的项组成的数组。
- forEach():对数组中的每一项运行给定函数。这个方法没有返回值。
- map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
- some():对数组中的每一项运行给定函数,如果该函数对任一项返回 true,则返回 true。
以上方法都不会修改数组中的包含的值。
在这些方法中,最相似的是 every()和 some(),它们都用于查询数组中的项是否满足某个条件。
对 every()来说,传入的函数必须对每一项都返回 true,这个方法才返回 true;否则,它就返回
false。而 some()方法则是只要传入的函数对数组中的某一项返回 true,就会返回 true。
eg:
var numbers = [1,2,3,4,5,4,3,2,1]; var everyResult = numbers.every(function(item, index, array){ return (item > 2); }); console.log(everyResult); //false var someResult = numbers.some(function(item, index, array){ return (item > 2); }); console.log(someResult); //true var filterResult = numbers.filter(function(item, index, array){ return (item > 2); }); console.log(filterResult); // [3, 4, 5, 4, 3] var mapResult = numbers.map(function(item, index, array){ return item * 2; }); console.log(mapResult); // [2, 4, 6, 8, 10, 8, 6, 4, 2]
filter()方法对查询符合某些条件的所有数组项非常有用。
map()也返回一个数组,而这个数组的每一项都是在原始数组中的对应项上运行传入函数的结果。这个方法适合创建包含的项与另一个数组 一一对应的数组。
最后一个方法是 forEach(),它只是对数组中的每一项运行传入的函数。这个方法没有返回值, 本质上与使用 for 循环迭代数组一样。
eg:
var numbers = [1,2,3,4,5,4,3,2,1]; numbers.forEach(function(item, index, array){ //执行某些操作 });
这些数组方法通过执行不同的操作,可以大大方便处理数组的任务。支持这些迭代方法的浏览器有 IE9+、Firefox 2+、Safari 3+、Opera 9.5+和 Chrome。
5.2.9 归并方法
ECMAScript 5 还新增了两个归并数组的方法:reduce()和 reduceRight()。这两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中,reduce()方法从数组的第一项开始,逐个遍历 到最后。而 reduceRight()则从数组的最后一项开始,向前遍历到第一项。
这两个方法都接收两个参数:一个在每一项上调用的函数和(可选的)作为归并基础的初始值。传给 reduce()和 reduceRight()的函数接收 4 个参数:前一个值、当前值、项的索引和数组对象。这 个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第 一个参数是数组的第一项,第二个参数就是数组的第二项。
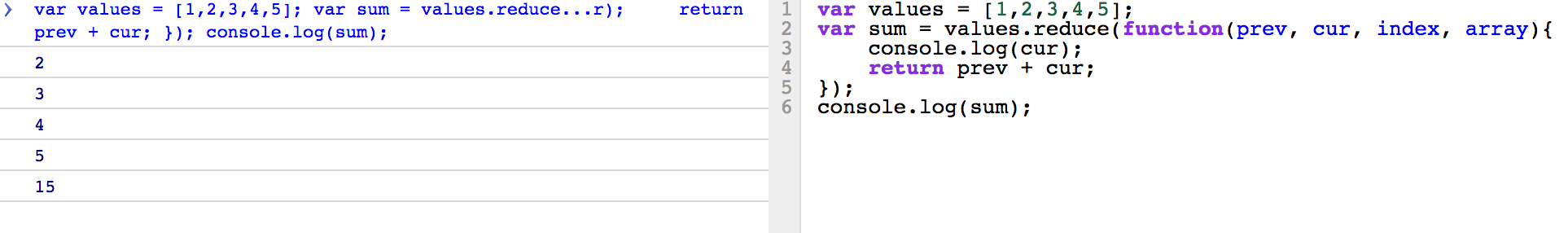
使用 reduce()方法可以执行求数组中所有值之和的操作。
eg:

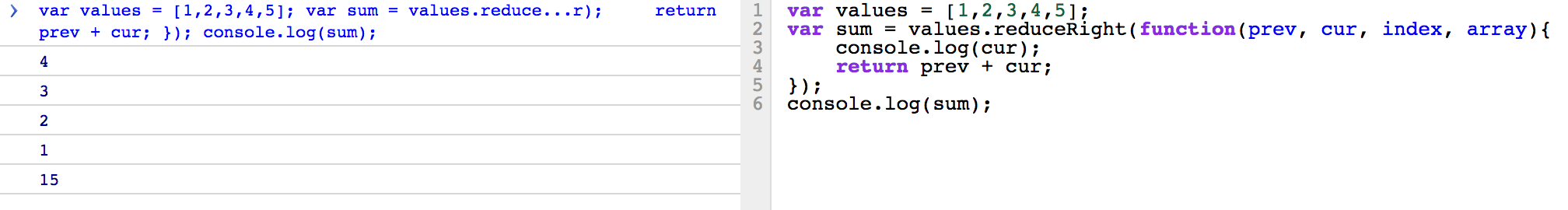
reduceRight()的作用类似,只不过方向相反而已。
eg:

使用 reduce()还是 reduceRight(),主要取决于要从哪头开始遍历数组。除此之外,它们完全 相同。
支持这两个归并函数的浏览器有 IE9+、Firefox 3+、Safari 4+、Opera 10.5 和 Chrome。