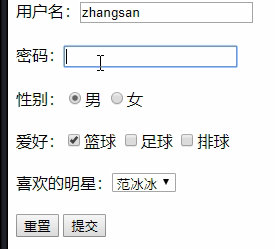
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <!-- * 使用form标签制作表单 * 使用input标签制作表单项 * type:表单项类型 * text:文本框 * password:密码框 * reset:重置 * submit:提交 * name:名称,有name属性,才可以提交数据到目标位置 * value:值(默认的值在单元格或者在表单中)text|password默认值,sumbit按钮的文本值 * checked:默认选中(radio|checkbox) * 使用select option制作表单项 * action属性:表单提交的路径(位置) * method属性:表单提交方式 * get * post --> <form action="success.html" method="post"> 用户名:<input type="text" name="username"/><br/><br/> 密码:<input type="password" name="pwd"/><br/><br/> 性别:<input type="radio" name="gender" value="man" />男 <input type="radio" name="gender" value="woman" checked="checked"/>女<br/><br/> 爱好:<input type="checkbox" name="hobby" value="basketball" />篮球 <input type="checkbox" name="hobby" value="football"/>足球 <input type="checkbox" name="hobby" value="volleyball" checked="checked"/>排球 <br/><br/> 喜欢的明星:<select name="star"> <option value="fbb">范冰冰</option> <option value="zy">杨颖</option> <option value="zzy">章子怡</option> </select> <br/> <br/> <input type="reset"> <input type="submit"> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form空白</title> </head> <body> <h1>登录</h1> <form action="success.html"> 用户名:<input type="text" name="username"><br> 密 码:<input type="password" name="pwd"><br> <input type="reset"> <input type="submit" value="登录"> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form空白</title> </head> <body> <h1>注册</h1> <form action="success.html"> 用户名:<input type="text" name="username"><br> 密 码:<input type="password" name="pwd"><br> 性 别:<input type="radio" name="gender" value="男">男 <input type="radio" name="gender" value="女">女 <br> 爱 好: <input type="checkbox" name="like" value="爬山">爬山 <input type="checkbox" name="like" value="象棋">象棋 <input type="checkbox" name="like" value="reading">reading <br> 喜欢的明星: <select name="star"> <option value="lls">刘老师</option>(有value值时提交value值没有value值时提交后面的值) <option value="sls">沙老师</option> <option value="cls">苍老师</option> </select> <br> <input type="reset"> <input type="submit" value="注册"> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>目标页面</title> </head> <body> <h1>表单提交成功!</h1> </body> </html>