MUI框架-01-介绍-准备-创建项目
- 从0开始快速高效学习 MUI 框架
- 官方文档:http://dev.dcloud.net.cn/mui/ui/
(1)MUI 介绍
- MUI 是什么,解决了什么问题?
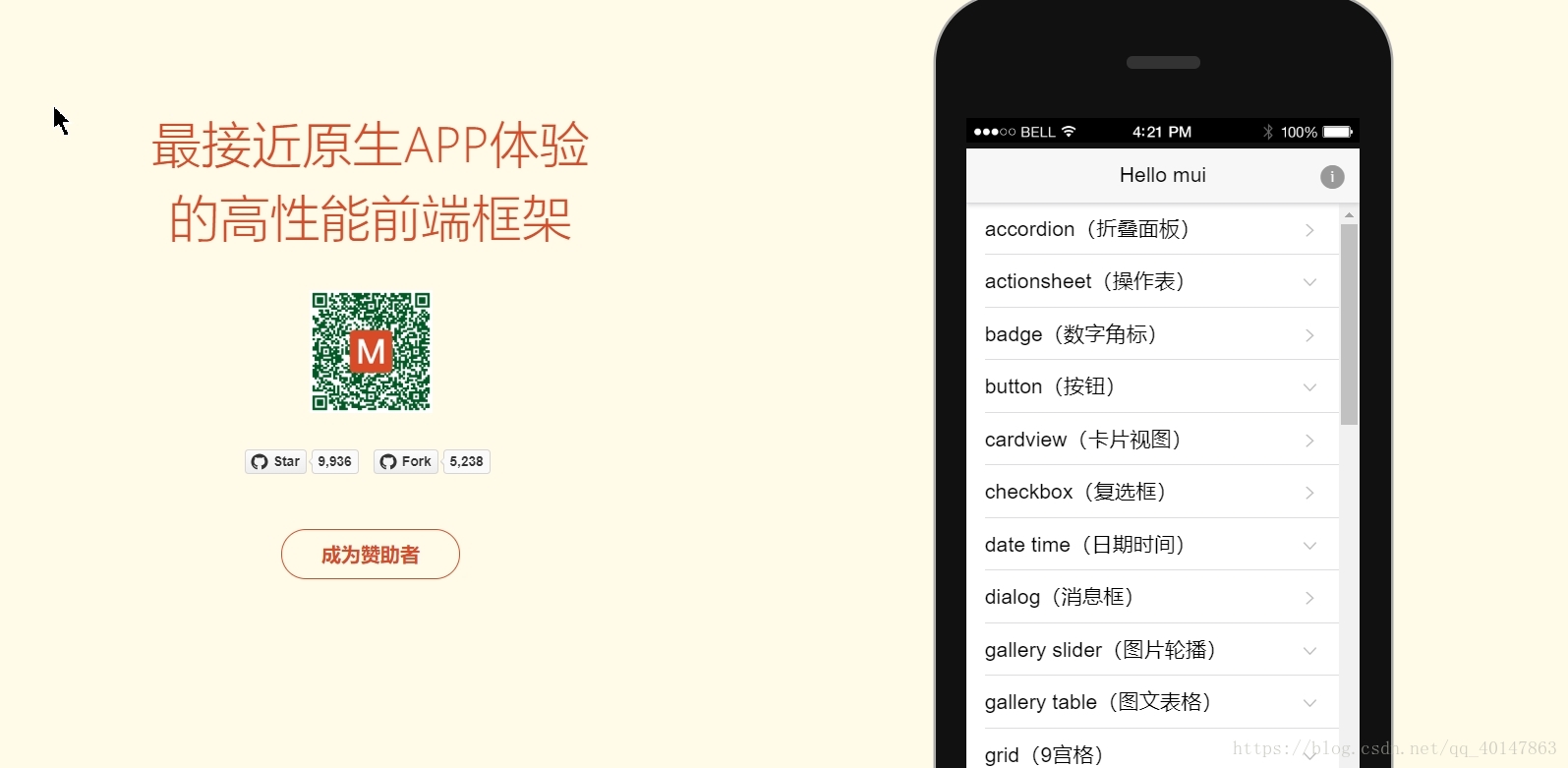
- MUI 官方号称最接近原生APP体验的高性能前端框架
- 简单的说就是webapp的以个开发框架
- webapp和原生app性能及体验的差距,一直是移动app开发者放弃HTML5的首要原因。 浏览器天生的切页白屏、不忍直视的转页动画、浮动元素的抖动、无法流畅下拉刷新等问题,这些都让HTML5开发者倍感挫败,尤其拿到Android低端机运行,摔手机的心都有(如果开发者需要解决这些问题,需要处理很多兼容性问题,需要花费大把的时间和精力);
- 浏览器默认控件样式(prompt、alert)又少又丑,制作一个漂亮的控件非常麻烦,也有一些制作简单的ui框架但性能低下。
- 此时,出现了正义的 MUI
- mui框架:一个可以方便开发出高性能App的框架,也是目前最接近原生App效果的框架。有些控件就是原生态的效果,mui起到了桥梁的作用。
- MUI是国产的,北京数字天堂。和它配套的有开发工具 HBuilder,5+runtime
5+runtime:可以将H5打包成native app,原理:利用原生态的webview去承载HTML5
(2)MUI 的特点
- 轻量
追求性能体验,是我们开始启动MUI项目的首要目标,轻量必然是重要特征;
MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K
可以根据自个的需要,自定义去下载对应的模块。和我们接触的zepto.js类似 - 原生UI
鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI感觉也是我们的重要目标
MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件; - 容易上手
- 不需要其他框架基础:语法上和我们之前 学到用到 的写法是一样的。
- 其他框架:ionic(Angular.js), react(native),vue(发音:view)
vue、react、Angular.js是并列关系。
前端是:vue和react的天下
(3)MUI 存在的问题
(1)名气不是很大,国产,不像react、Angular.js那样,世界范围都在使用。目前国内MUI使用的公司还是很多的
(2)框架本身存在一些bug还有一些待解决的问题
(3)总的来说,用着还是很不错了
(4)开发工具
- HBuilder 下载地址:http://www.dcloud.io/
- mui 有个开发文档预览式 app,下载Hello mui App
点击下载 已打包好的Hello mui 手机app,直接在手机上体验mui的控件UI及能力展示
(5)创建 MUI 项目
- 选择新建“移动APP”,并选择“Hello MUI”工程模板,创建工程;然后通过数据线将手机连接上电脑,点击运行,就可以在手机上体验MUI的各项能力
- 快速构建页面:
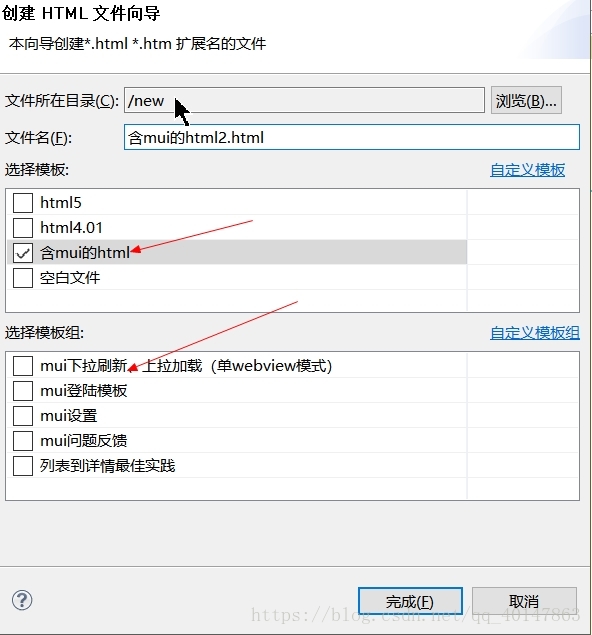
- 1.新建含mui的HTML文件
- 在Hbuilder中,新建HTML文件,选择”含mui的HTML“模板,可以快速生成mui页面模板,该模板默认处理了mui的js、css资源引用
- 2.输入mheader
- 顶部标题栏是每个页面都必需的内容,在Hbuilder中输入mheader,可以快速生成顶部导航栏
- 3.输入mbody
- 除顶部导航、底部选项卡两个控件之外,其它控件都建议放在.mui-content控件内,在Hbuilder中输入mbody,可快速生成包含.mui-content的代码块
- 4.更多开发后面介绍,今天先介绍一些注意事项
- 5.官方文档:http://dev.dcloud.net.cn/mui/ui/
(6)简单页面
- 创建项目
- 打开 HBuilder 新建移动 app 项目,选择 mui 项目模板
- 新建 html 文件,选择 mui 模板
- 也可以选择下面预制的模板
(7)HTML 文件
- 打开新建的 html 文件
- 会看到一些预制的设置,meta 标签,css 文件,js 文件
- 然后我们主要的是在 body 中进行一些操作
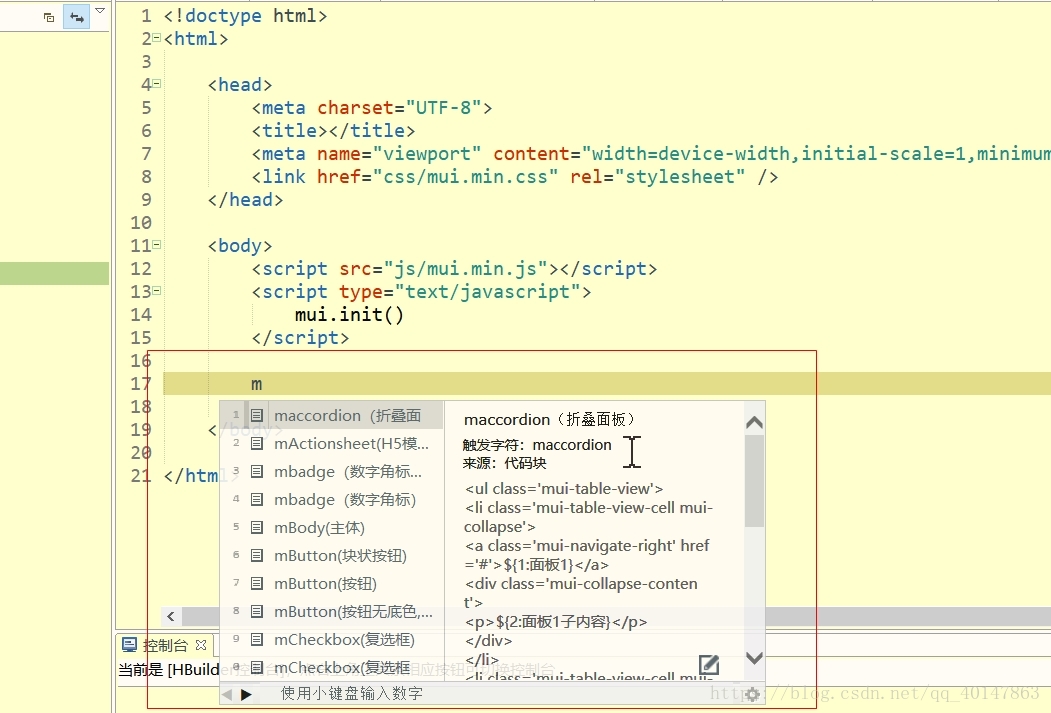
- 先输入一个: m
- 可以看到触发了关键词,有很多代码块,这也是最常用的方法,我们就可以快速的开发
- 例1:
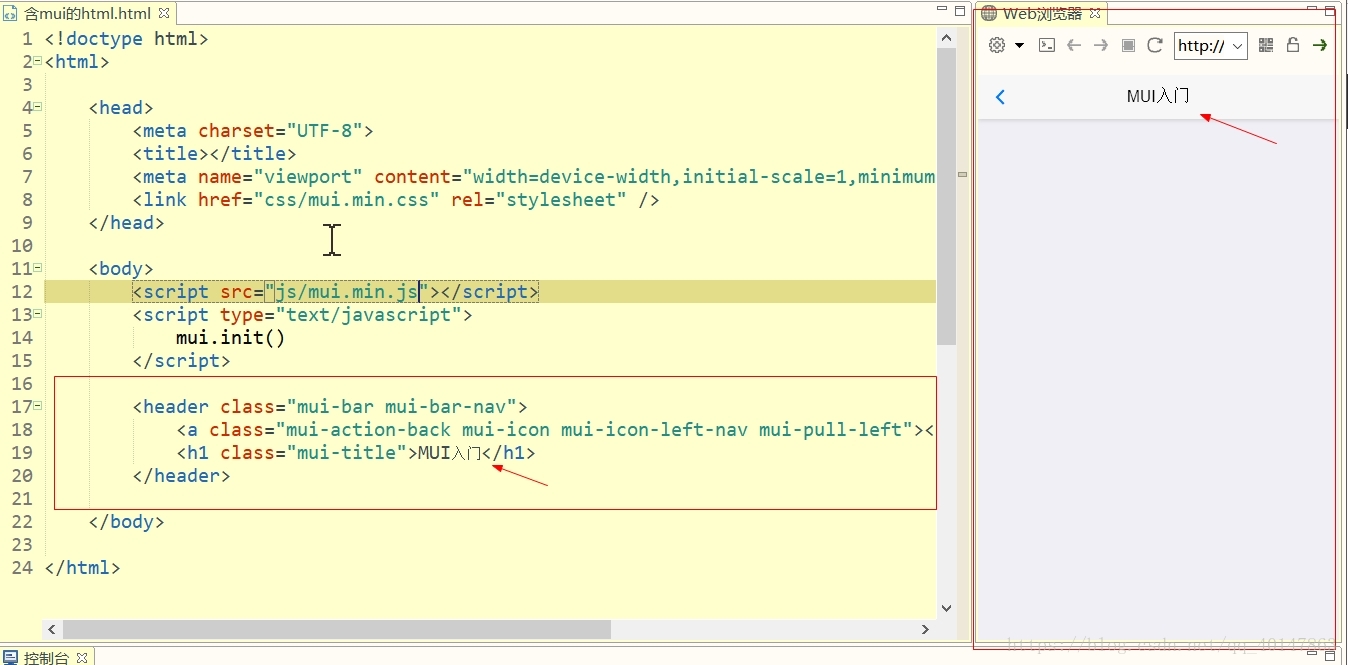
- 比如我们输入: mh
- 选中 header,然后回车
- 输入标题:MUI 入门
 - 很快吧,用 mui 做这种的话就是这么快
- **例2:**
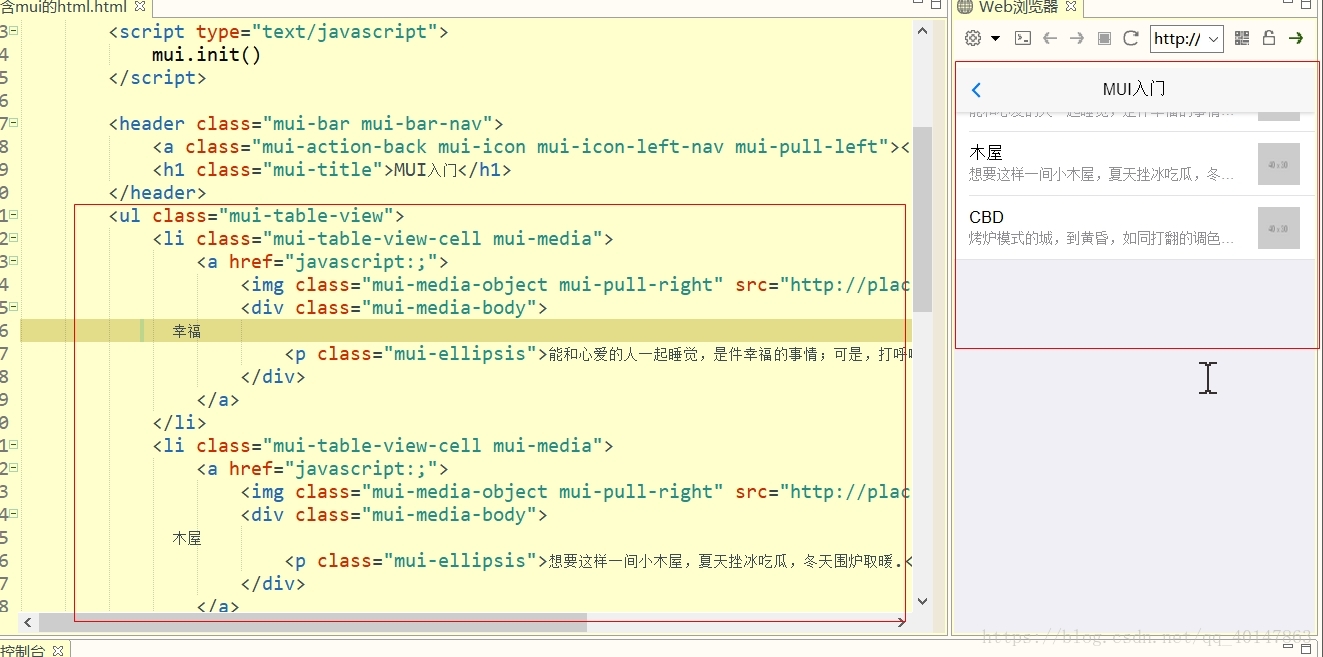
- 比如我们输入: ml
- 选中第 2 个图文列表,回车
- 很快吧,用 mui 做这种的话就是这么快
- **例2:**
- 比如我们输入: ml
- 选中第 2 个图文列表,回车
- 这时候就会有问题了,顶部重叠了,为什么会有这个问题呢,就是因为没有把内容放到主体里面,然后人家还以为你是 header 呢
- 之所以这样,故意遇到这个问题,是因为:
- 除了固定栏之外,其它内容都要包裹在.mui-content 中,否则就有可能被固定栏遮罩,原因:固定栏基于Fixed定位,不受流式布局限制,普通内容依然会从 top:0 的位置开始布局,这样就会被固定栏遮罩,像这样的注意事项还有挺多,我会单独整理一下
- 解决办法:
- 删掉刚才的列表,输入 mbo 找到 body 回车
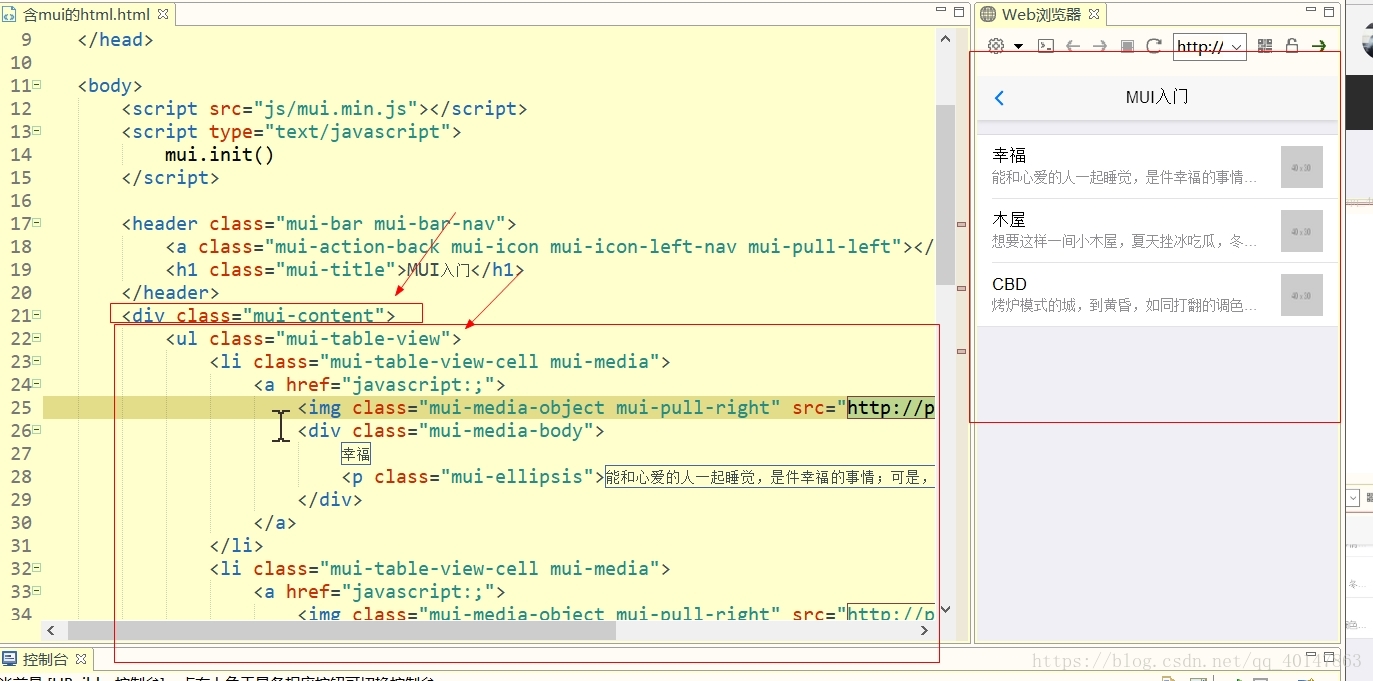
- 然后在 body 里面输入 ml 图文列表,预览:
- 例3:
- 然后我们在 主体的外面,就是 mui-content 的div的外面
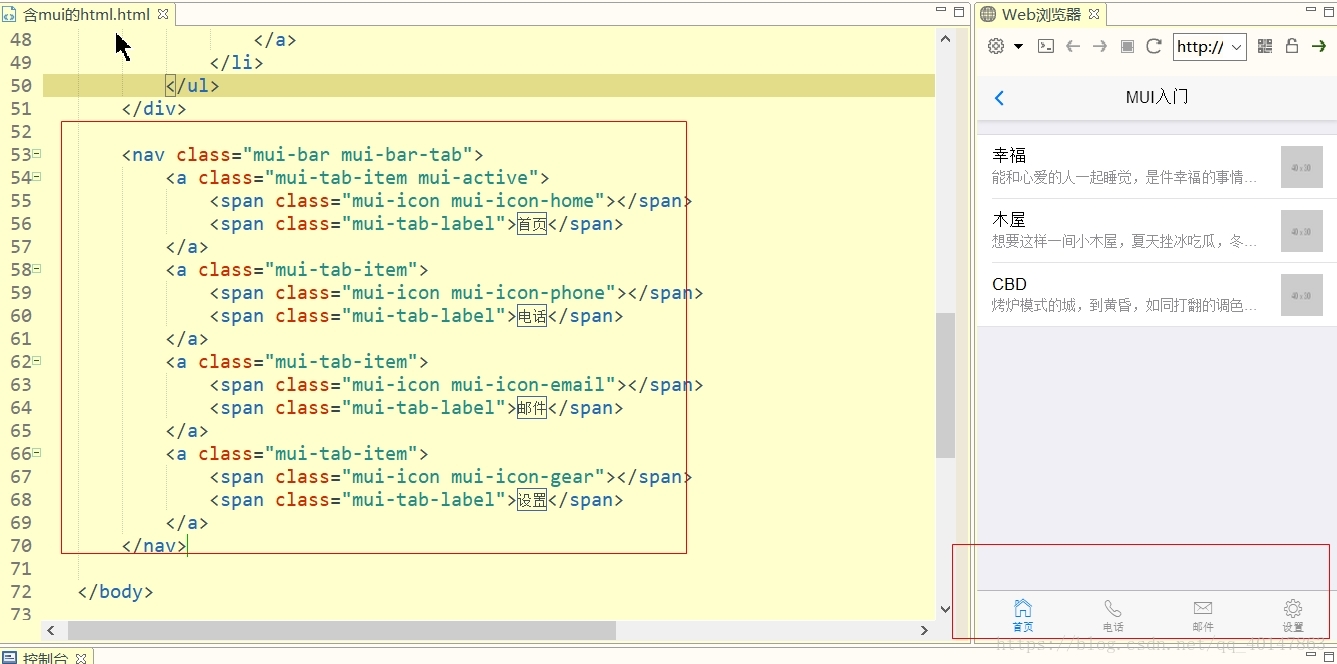
- 我们输入:mt 选择底部栏,回车
- 这时候简单的搭建页面,是不是就已经可以掌握了
- 这时候是不是已经感觉 mui 有时候还是很强大的
- 好,后面我们在继续学习