MUI框架-05-用MUI做一个简单App
- MUI 是一个前端框架,前端框架就像 Bootstrap,EasyUI,Vue ,为了做 app 呢,就有了更加高效的 MUI,我觉得前端框架有很多,也没有必要都取掌握,找一个比较出名的,企业里常言道,适合自己的然后去深入了解
- 当然呢这也是因为要想快速的下代码,使用框架是避免不了的,使用框架,记住一些操作是必须的,所以熟悉几个框架,然后多去了解多去用,高效是建立在记忆的基础上的
- ios 需要证书,本篇介绍做一个简单的安卓 app
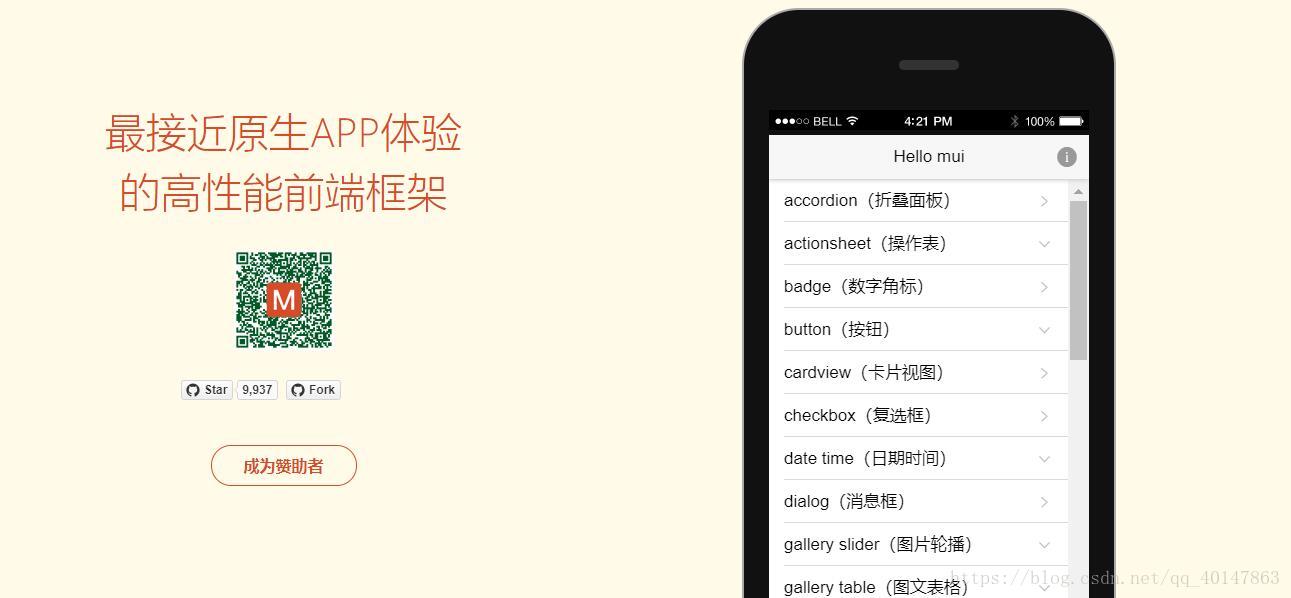
(1)MUI 组件
- 有一个官方的组件预览 App,下载地址:http://dcloud.io/hellomui/
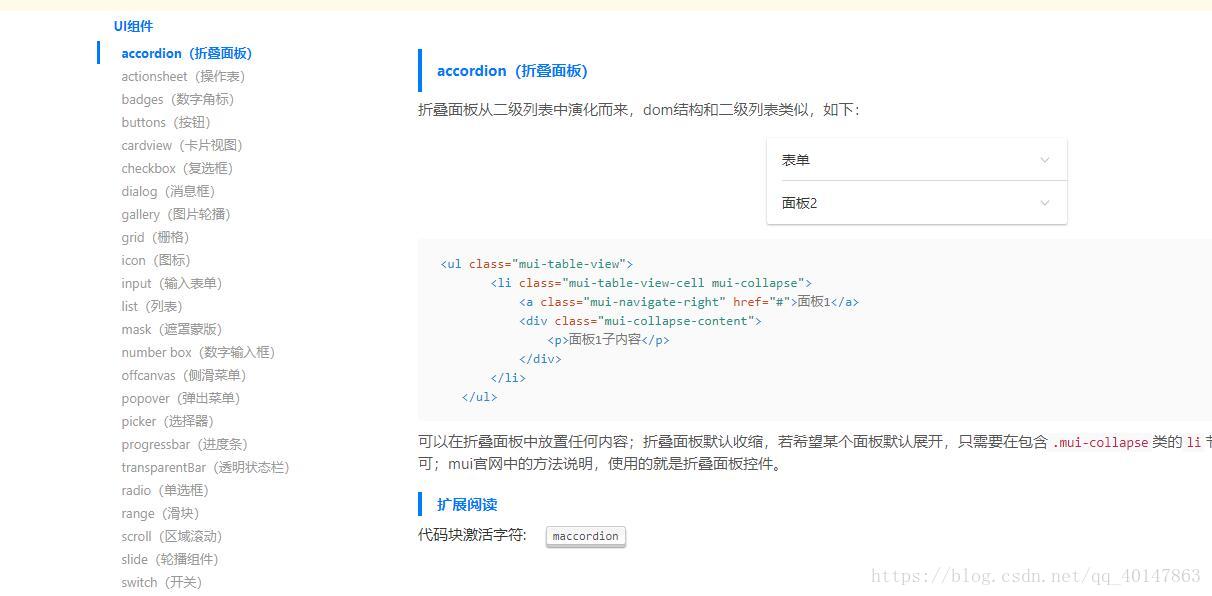
(2)组件
- 需要什么组件直接就可以从官网拷贝
- 官方文档:http://dev.dcloud.net.cn/mui/ui/
(3)修改默认样式
- 基础不懂请查看:MUI框架-01-介绍-创建项目-简单页面
- 有时候我们觉得 MUI 自带的样式不满足我们的要求,或者还需要自己增加样式,这时候就需要我们去自定义一个 css 文件
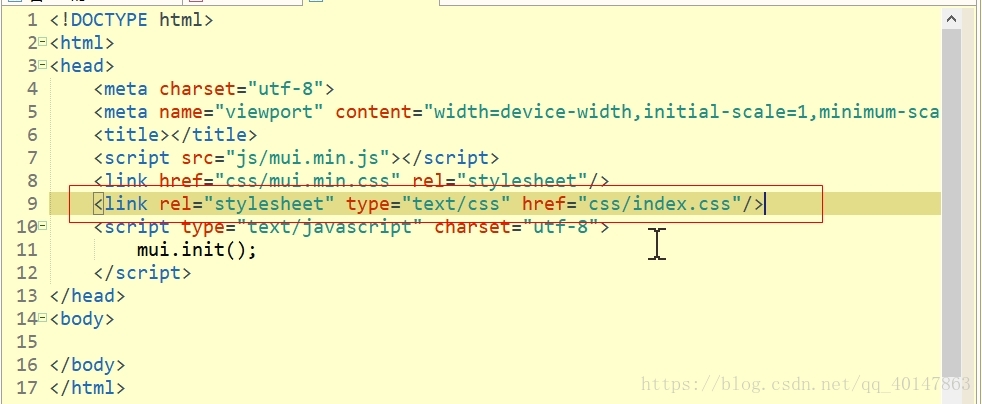
- 然后第一步就是我们在需要修改样式的 HTML 文件中引入该 css 文件
- 快捷方式,直接在 head 标签中,输入:link 回车,选中 css 文件
- 然后在 css 文件中操作
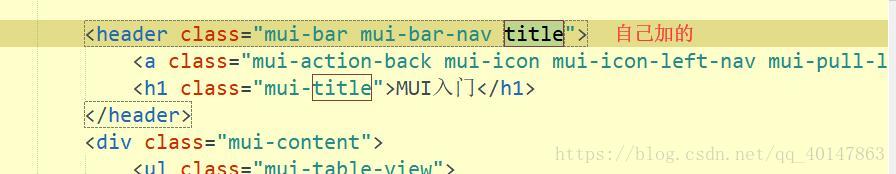
- 比如我们需要修改头部的背景颜色:
- 1.我们在 header 标签 class 中加一个自己命名的属性值
- 2.在 css 文件中用 . 选择器
- 3.保存,预览
- 对于特殊的一个内容:
- 当然对于特殊的一个样式可以加 id
- 例如:修改列表第一项背景色
- html 文件:
- css 文件:
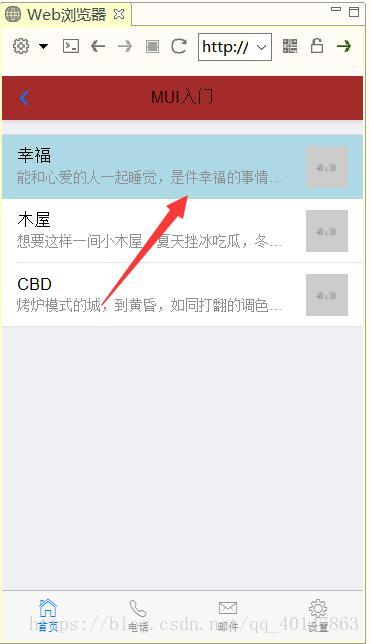
- 预览:
- 总结:
- 1.class 用 . 巧记:泪点,泪点,泪点
- 2.id 用 # 啊,记住泪点也就记住这个了
- 3.记住怎么修改,也就会了所有的修改,这个必须记住
(3)修改默认样式 2
- 上面介绍了最简单的修改样式方法,还有其他的
- 例如:我们要给所有 一个所有拥有 mui-table-view 的ul 标签下的所有 p 标签,将文字设置成红色
- 在 css 文件中使用:a 空格 b 的写法表示什么下的标签,或者说某个类的标签的子孙标签,不止可以下一级,之哟啊在它下面都会生效
- HTML 文件:
- css 文件修改如下:
- 预览:
总结
- 然后利用官方组件,加上自己修改样式,就可以实现绝大多数界面的设计了
- 不过现在做出来的只是前端显示页面,关于交互效果后面再介绍,拜拜
关于开发
- 请查阅:官方文档