Vue 框架-01- 入门篇 图文教程
Vue 官网:https://cn.vuejs.org/

关于 Vue 的基础大家可以在官网的【起步】去学习,本系列文章主要针对实例项目应用
一、Vue 的安装与使用
1.在线引用:
<!-- 直接引用 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2.下载 js 文件(推荐):
(1)在浏览器中打开下面链接:
https://cdn.jsdelivr.net/npm/vue/dist/vue.js
(2)全选,拷贝,新建 js 文件,粘贴,然后倒入本地的 js 文件即可

3.使用 npm 安装(待补链接)
二、创建项目,并使用数据模板
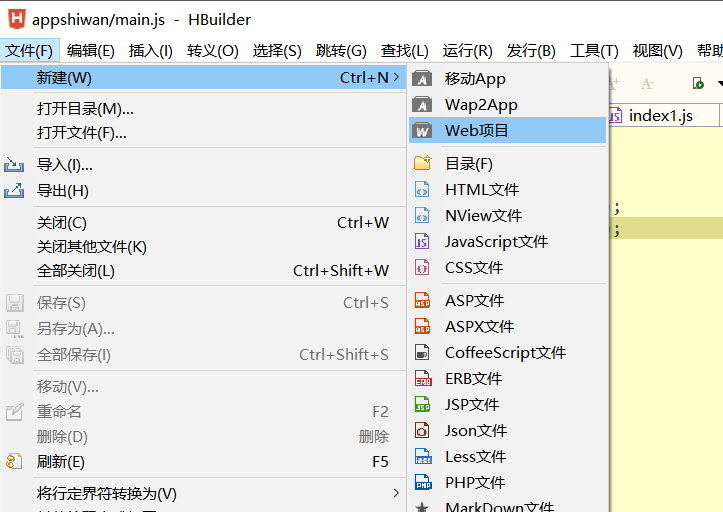
1.开发工具使用的是 HBuilder,先创建一个 web 项目:


2.在 js 下创建 app.js,在 css 下创建 style.css,截图:

注意介绍都写在注释里了
3.index.html 文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的,{{}}不会显示在页面上 -->
<h2>{{name}}</h2>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app.js" ></script>
</body>
</html>
4.写 app.js 代码:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟"
}
});
5.截图:

三、使用方法:
1.app.js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟"
},
//存储自己的方法
methods:{
welcome: function(){
alert(" welcome to learn with me!");
},
good: function(time){
alert("Good " + time + " " + this.name + "!" )
}
}
});
2.html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--welcome 具体的值是在 js 中定义的-->
{{welcome()}}
<!--方法传参数-->
{{good("afternoon")}}
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app.js" ></script>
</body>
</html>
四、属性绑定(v-bind: )
1.app.js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟",
blogUrl:"https://www.cnblogs.com/xpwi",
csdnUrl:"https://blog.csdn.net/qq_40147863",
/*定义 html 代码块,在 html标签中绑定获取
【特别注意】:单引号和双引号交替使用,不然都不知道怎么蹦的
*/
csdnHtml:"<a href='https://blog.csdn.net/qq_40147863'>CSDN 地址</a>",
},
//存储自己的方法
methods:{
welcome: function(){
alert(" welcome to learn with me!");
},
good: function(time){
alert("Good " + time + " " + this.name + "!" )
}
}
});
2.html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!-- v-bind 是 vue 中给标签属性绑定 js 中定义的值 -->
<a v-bind:href="blogUrl">博客园地址</a>
<br />
<input type="text" v-bind:value="name" />
<br />
<!--v-html 是拿 js 中的数据然后将字符串转换成 html 代码-->
<p v-html="csdnHtml"></p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app.js" ></script>
</body>
</html>
3.截图:
