Vue 框架-12-Vue 项目的详细开发流程
首先,如果你还不了解 Vue 脚手架怎么搭建?
默认的环境中有哪些文件?
文件大概是什么作用?
那么,您要先查看之前的文章才有助于你理解本篇文章:
Vue 框架-10-搭建脚手架 CLI + 批处理快捷启动
Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置
(一)Vue 组件及环境依赖介绍
大家打开 Vue 脚手架的环境,再打开搭建的项目中的入口文件 index.html 文件,这样:

其实,你会发现里面 index.html 中就只有一行有用:
一个 div,id 为 app
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>first_pro</title>
</head>
<body>
<!-- id 为 app,具体定义在 main.js 中 -->
<div id="app"></div>
<!-- 内置文件将自动注入 -->
</body>
</html>
为啥连引入 js 都不需要呢?
这时候就会自然的想到我们 cmd 运行的一个环境,它是通过多个组件和组件之间的依赖组成的一个环境,不知道大家有没有注意到,打开环境的时候会有一个中间界面:

它就是在构建一个我们的 Vue 的一个环境,使在环境中运行的 html 文件拥有里面的一些功能和内容:
简单说一下他们之前的依赖关系,首先是:
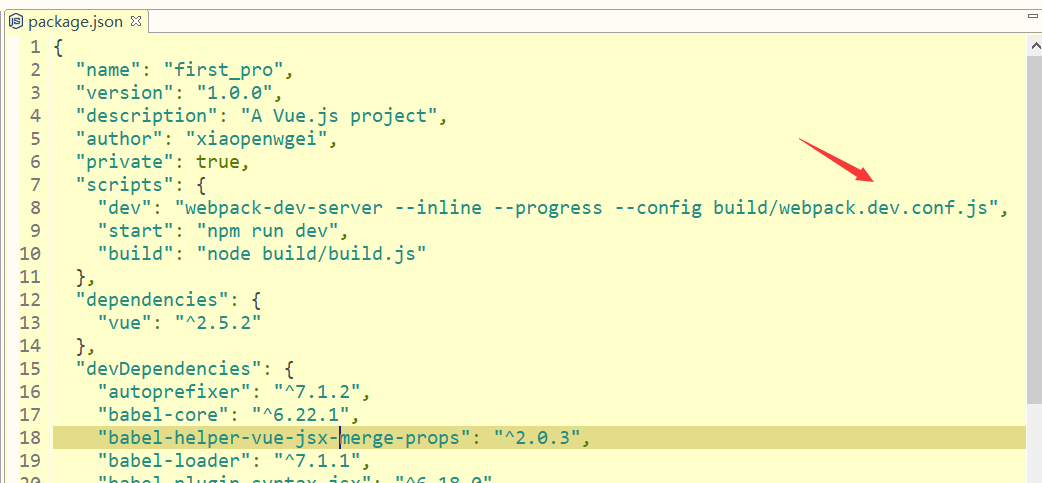
(1)package.json 配置文件,这里面定义了 dev ,当我们打开环境的时候不就是执行了一个 npm run dev 吗,npm 就是 Node Package Manager,他就依赖这样一个配置文件搭建环境:

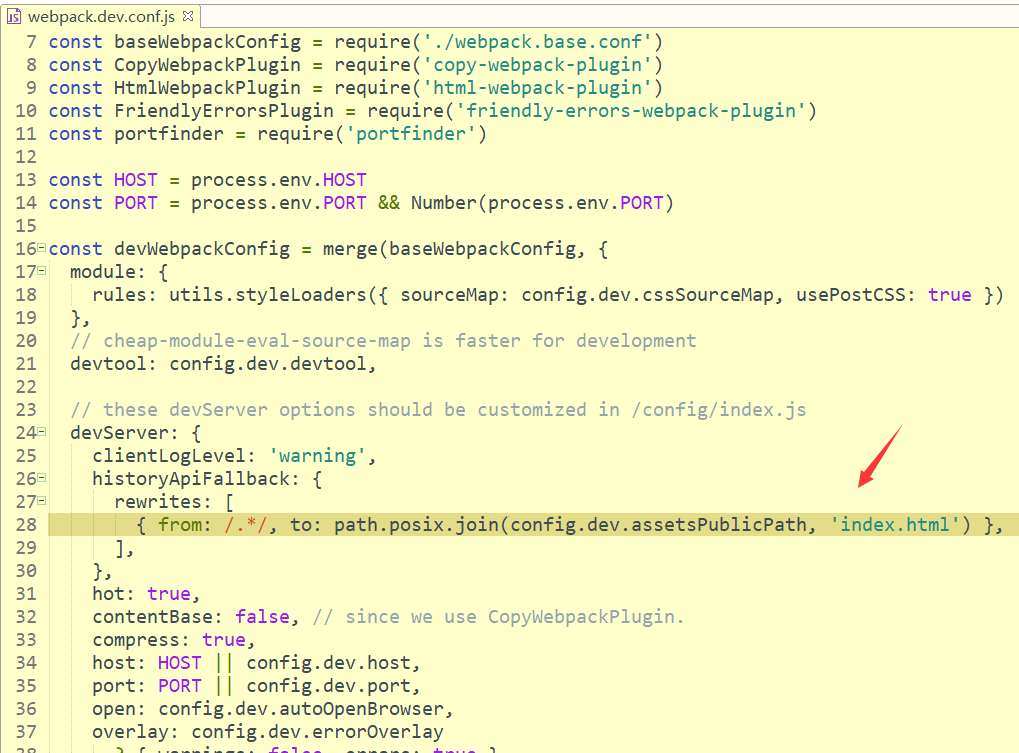
(2)然后它就会根据这个 dev 找到定义的 webpack.dev.conf.js 文件,这里面又有 index.html 文件的说明:

(3)然后他就会找各个需要的组件文件,最终搭建成功一个环境,build 目录下的文件大家想看可以去看,我就不多说了,因为对开发来说,不是很重要。
(4)最重要的都知道一点,main.js 是最先执行的主 js 文件
(二)Vue 组件介绍及组件嵌套
下面,先要说的是 Vue 的组件,之前介绍的 Vue 默认的根组件 App.vue,后缀名是 .vue 的文件就是 Vue 项目中的组件,默认环境中还有一个就是在 src/components 下的 HelloWorld.vue 组件
想要搞清楚这些组件之间的关系,就要看 main.js 文件中,是怎么的一个依赖关系,也就是所谓的组件嵌套,来看 main.js (看注释):
// 用 “import” 命令加载 Vue 构建版本
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//from 会去找同级目录的 App.vue 根组件
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
//要获取的 HTML 中 id 为 app 标签
el: '#app',
//组件要在 components 注册一下,这个 App 是上面 import 得到的一个 App
components: { App },
//默认的 template 模板(不可以随便改)
template: '<App/>'
})
(三)Vue 项目的详细开发流程
有人说了,我懂了他们之间的一个关系,那我还是不懂怎么个开发流程
(1)先构建自己的组件 User.vue(强烈建议放在 HelloWord.vue 同级目录),大家可以直接拷贝 App.vue 根组件的代码,作为一个框架,省事,易懂,再看一遍 App.vue 文件,其中有三部分,也是浏览器页面的三层(看注释):
<!--拓展一个面试小知识点:浏览器页面的有哪几层构成,分别是什么?
三层构成:结构层,表示层,行为层
分别是:HTML,CSS,JavaScript
-->
<!--根组件都包含了-->
<!--1.结构层:html 模板-->
<template>
<!--注意:最外层只能是一对根标签,不能和其他标签并列-->
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<!--2.行为层:逻辑处理-->
<script>
// HelloWorld 是另外一个组件,需要在 components 里注册,下面有
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<!--3.表示层:css 样式-->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
(2)只创建组件 User.vue,实际是和项目分离的一个状态,下面就有把我们自己定义组件加到项目中,有两种方式:
- (1)全局注册自定义组件(一般用于多次使用的公共元素):
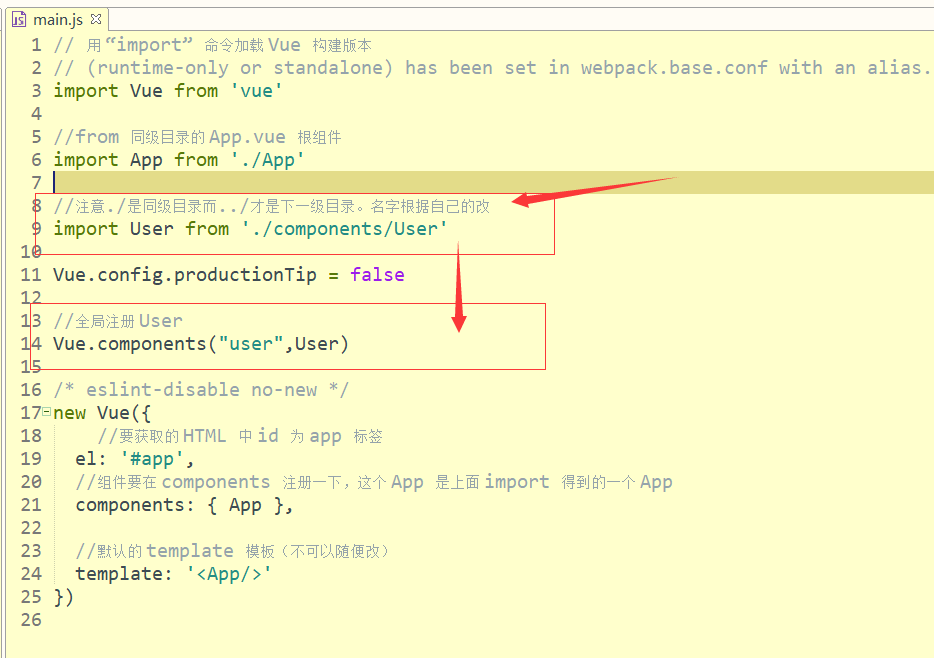
打开 main.js 文件,import 再 components,请看截图:

这时候就已经完成全局注册,我们就可以在使用了,
【注意】:直接把 user 当做标签来使用
例如:打开 App.vue 文件,我们在他的结构层,就是最上面的 HTMl 模板代码块中,加上,打开环境,打开浏览器,就可以看到 user 组件中的内容了
<user></user>
- (2)局部注册组件:
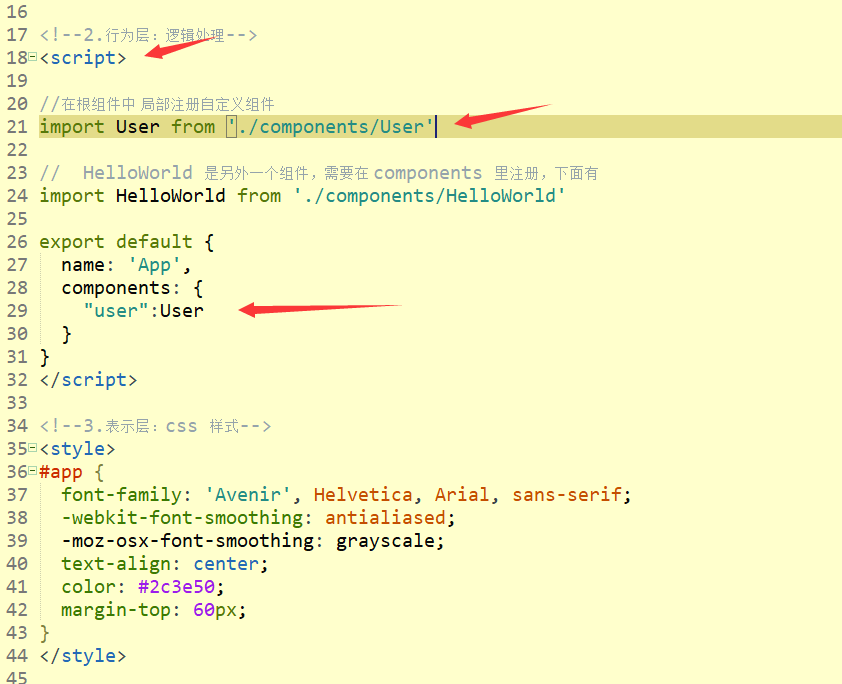
如果尝试了上面的全局注册,先在 main.js 文章注释掉刚才加的内容,打开 App.vue 组件,(注意代码位置在行为层)截图:

源代码:
<!--拓展一个面试小知识点:浏览器页面的有哪几层构成,分别是什么?
三层构成:结构层,表示层,行为层
分别是:HTML,CSS,JavaScript
-->
<!--根组件都包含了-->
<!--1.结构层:html 模板-->
<template>
<!--注意:最外层只能是一对根标签,不能和其他标签并列-->
<div id="app">
<user></user>
</div>
</template>
<!--2.行为层:逻辑处理-->
<script>
//在根组件中 局部注册自定义组件
import User from './components/User'
// HelloWorld 是另外一个组件,需要在 components 里注册,下面有
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
"user":User
}
}
</script>
<!--3.表示层:css 样式-->
<style>
</style>
然后大家就可以去浏览器查看啦!!
上面就是整个一个开发流程