使用data class的一大好处就是不用自己写一堆toString()方法的代码了。
一个简单的类的写法:
class User(var name : String, var age: Int) {
}
如果我们想打印这个类的一个对象的属性值,一般直接调用toString()
但是如果不重写,打印出来的就是对象的地址
var user = User() user.name = "Alice" user.age = 20 Log.i(Tag,"user -> $user") 打印结果: com.mxqx.wankotlin.mvp.model.bean.User@ca1983c
那么想要看到具体的数据就要重写toString()方法
class User(var name : String, var age: Int) {
override fun toString(): String {
return "User(name='$name', age=$age)"
}
}
细看Java中也是如此写法,但是当类的属性值特别多的时候,toString()内容也会异常的多
Kotlin则提供data class的方式来解决这个问题:
data class User(var name : String, var age: Int) { }
则此时打印结果为:
user -> User(name=Alice, age=25)
可见data class 的toString函数会被复写为打印具体属性的值
data class使用的一些限制:
1、主构造函数必须要至少有一个参数 2、主构造函数中的所有参数必须被标记为val或者var 3、数据类不能有以下修饰符:abstract,inner,open,sealed
/***********************************************************************************/
深入学习data class 和 class的区别
1、toString函数会被复写为打印具体属性的值 2、新增components方法 , 获取对应属性的值 3、新增copy方法 , 可以用来修改具体属性的值 4、重写了hashCode方法 , 不再比较对象引用 , 而是比较对象的值
第一条不再说明
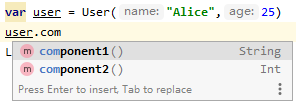
components的用法为:
component1表示主构造方法中的第一个属性,component2表示主构造方法中的第二个属性,
若主构造方法中有n个参数,则提供component1...componentn

copy的用法为:
以原来的对象为模板拷贝一个新的对象,可以指定所有或部分参数的值
var user = User("Alice",25) var copyUser1 = user.copy("Jason", 26) // 建一个新的对象,name和age都赋新值 var copyUser2 = user.copy(age = 30); // 建一个新的对象,指定age赋新值 Log.i(Tag,"user -> $user") Log.i(Tag,"copyUser1 -> $copyUser1") Log.i(Tag,"copyUser2 -> $copyUser2")
打印结果:
user -> User(name=Alice, age=25) copyUser1 -> User(name=Jason, age=26) copyUser2 -> User(name=Alice, age=30)
hashCode的用法为:
data类复写hashCode函数 , 比较对象属性的值 , 而非地址
非data类比较:
class User(var name : String, var age: Int ) { } var user1 = User("Alice",25) var user2 = User("Alice", 25) Log.i(Tag,"user1.equal(user2)->"+(user1.equals(user2))) 打印结果: user1.equal(user2)->false
data类比较:
data class User(var name : String, var age: Int ) { } var user1 = User("Alice",25) var user2 = User("Alice", 25) Log.i(Tag,"user1.equal(user2)->"+(user1.equals(user2))) 打印结果: user1.equal(user2)->true