一、Action Bar
导航栏。是3.0之后出现的。
所以注意使用的时候清单文件要设置下
android:minSdkVersion="11"(至少11)
但如果使用v4包,则不需修改
二、ActionBar常用操作
1、删除Action Bar
因为3.0默认的主题默认创建Action Bar,所以只要设置下主题Theme.Holo.NoActionBar
<activity android:theme="@android:style/Theme.Holo.NoActionBar">
2、隐藏Action Bar
ActionBar actionBar = getActionBar();
if(actionBar.isShowing())
actionBar.hide();
3、显示Action
ActionBar actionBar = getActionBar(); if(!actionBar.isShowing()) actionBar.show();
4、添加操作性,在ActionBar中显示菜单项
大致的实现步骤和菜单实现差不多,只需要修改 android:showAsAction 属性
(1)在res-menu文件夹下添加菜单项

1 <menu xmlns:android="http://schemas.android.com/apk/res/android" > 2 3 <item 4 android:id="@+id/action_call" 5 android:orderInCategory="100" 6 android:showAsAction="always" 7 android:icon="@android:drawable/ic_menu_call" 8 android:title="拨号"/> 9 <item 10 android:id="@+id/action_help" 11 android:orderInCategory="100" 12 android:showAsAction="always|withText" 13 android:icon="@android:drawable/ic_menu_help" 14 android:title="帮助"/> 15 <item 16 android:id="@+id/action_camera" 17 android:orderInCategory="100" 18 android:showAsAction="collapseActionView" 19 android:icon="@android:drawable/ic_menu_camera" 20 android:title="相机"/> 21 <item 22 android:id="@+id/action_delete" 23 android:orderInCategory="100" 24 android:showAsAction="always" 25 android:icon="@android:drawable/ic_menu_delete" 26 android:title="删除"/> 27 28 </menu>
可以看出和以前创建菜单项的时候 android:showAsAction 属性发生了变化
android:showAsAction 有五个属性值
1 android:showAsAction="never" 不显示在ActionBar中(默认值) 2 android:showAsAction="always" 一定显示在ActionBar中 3 android:showAsAction="withText" 显示菜单项文字 4 android:showAsAction="ifRoom" 如果ActionBar有位置就显示 5 android:showAsAction="collapseActionView" 将该ActionView折叠成普通菜单项。最低API=14
按钮响应事件还是onOptionsItemSelected

1 @Override 2 public boolean onOptionsItemSelected(MenuItem item) { 3 switch (item.getItemId()) { 4 case R.id.action_call: 5 Toast.makeText(getApplicationContext(), "打电话",1).show(); 6 break; 7 case R.id.action_camera: 8 Toast.makeText(getApplicationContext(), "照相机",1).show(); 9 break; 10 case R.id.action_delete: 11 Toast.makeText(getApplicationContext(), "删除",1).show(); 12 break; 13 case R.id.action_help: 14 Toast.makeText(getApplicationContext(), "帮助",1).show(); 15 break; 16 17 default: 18 break; 19 } 20 21 22 return super.onOptionsItemSelected(item); 23 }
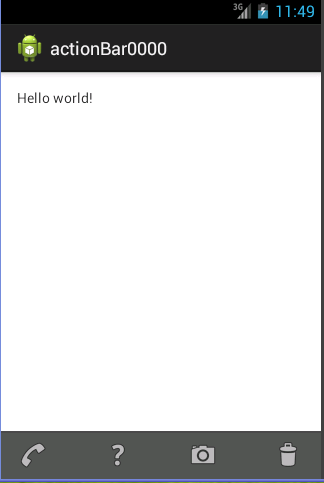
效果图:
![]()
5、分割菜单栏
在API级别14以上(Android4.0),可以启用ActionBar的分隔操作栏模式,在屏幕的底部会显示一个独立的横条,用于显示Activity在窄屏或者竖屏上运行时的所有操作项
但是只是在底部显示所有的操作项,而导航条和标题元素依然留在顶部
在<application>或<activity>元素中添加uiOptions=”splitActionBarWhenNarrow”属性设置
1 <application 2 android:allowBackup="true" 3 android:icon="@drawable/ic_launcher" 4 android:label="@string/app_name" 5 android:theme="@style/AppTheme" > 6 <activity 7 android:name=".MainActivity" 8 android:uiOptions="splitActionBarWhenNarrow" 9 android:label="@string/app_name" > 10 <intent-filter> 11 <action android:name="android.intent.action.MAIN" /> 12 13 <category android:name="android.intent.category.LAUNCHER" /> 14 </intent-filter> 15 </activity> 16 </application>
效果图:

三、ActionBarTab.导航选项标签
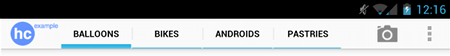
你想要在一个Activity中提供导航选择标签时,使用操作栏的选项标签是一个非常好的选择,因为系统会调整操作栏选项标签来适应不同尺寸的屏幕的需要---在屏幕足够宽的时候,导航选项标签会被放到主操作栏中;当屏幕太窄的时候,选项标签会被放到一个分离的横条中
 当宽度有足够的位置时,导航选项标签会被放到主操作栏中;
当宽度有足够的位置时,导航选项标签会被放到主操作栏中;
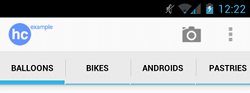
 当屏幕太窄的时候,选项标签会被放到一个分离的横条中
当屏幕太窄的时候,选项标签会被放到一个分离的横条中
创建导航标签步骤
* 使用ActionBar的Tab导航
* 1、设置ActionBar的导航模式为TABS
* 2、当前Activity实现ActionBar.TabListener接口(Tab的选择与取消等事件)
* 3、通过ActionBar类对象的newTab()来创建选项卡,同时设置显示的标题和事件监听
* 4、通过ActionBar类对象的addTab()方法,将创建的Tab增加到ActionBar中
* 5、设置ActionBar选择事件监听
看一个Demo ,
设置四个导航标签,点击一个导航标签,显示对应的Fragment

1 import android.app.ActionBar; 2 import android.app.ActionBar.Tab; 3 import android.app.ActionBar.TabListener; 4 import android.app.Activity; 5 import android.app.FragmentTransaction; 6 import android.os.Bundle; 7 import android.view.Menu; 8 9 public class MainActivity extends Activity implements TabListener { 10 11 private ActionBar actionBar; 12 13 @Override 14 protected void onCreate(Bundle savedInstanceState) { 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.activity_main); 17 18 //不要忘记这两行,设置ActionBar的导航模式为TABS 19 actionBar = getActionBar(); 20 actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); 21 22 initTab(); 23 } 24 25 private void initTab() { 26 // TODO Auto-generated method stub 27 actionBar.addTab(actionBar.newTab().setText("热点").setTabListener(this)); 28 actionBar.addTab(actionBar.newTab().setText("军事").setTabListener(this)); 29 actionBar.addTab(actionBar.newTab().setText("国内").setTabListener(this)); 30 actionBar.addTab(actionBar.newTab().setText("国外").setTabListener(this)); 31 } 32 33 @Override 34 public void onTabReselected(Tab tab, FragmentTransaction ft) { 35 // TODO Auto-generated method stub 36 37 } 38 39 @Override 40 public void onTabSelected(Tab tab, FragmentTransaction ft) { 41 // TODO Auto-generated method stub 42 //当ActionBar中某一Tab被选择,执行此方法,此时显示此Tab对应的Fragment 43 ContentFragment cf = ContentFragment.newInstance(tab.getText().toString()); 44 ft.replace(R.id.showfragment, cf); 45 46 } 47 48 @Override 49 public void onTabUnselected(Tab tab, FragmentTransaction ft) { 50 // TODO Auto-generated method stub 51 52 } 53 54 @Override 55 public boolean onCreateOptionsMenu(Menu menu) { 56 // TODO Auto-generated method stub 57 getMenuInflater().inflate(R.menu.main, menu); 58 return super.onCreateOptionsMenu(menu); 59 } 60 }

1 import java.util.List; 2 3 import android.app.ListFragment; 4 import android.os.Bundle; 5 import android.widget.ArrayAdapter; 6 7 public class MyFragment extends ListFragment{ 8 9 private ArrayAdapter<String> adapter; 10 11 public static MyFragment newInstance(String title) 12 { 13 MyFragment cf = new MyFragment(); 14 Bundle arg = new Bundle(); 15 arg.putString("title", title); 16 cf.setArguments(arg); 17 return cf; 18 19 } 20 21 @Override 22 public void onCreate(Bundle savedInstanceState) { 23 // TODO Auto-generated method stub 24 super.onCreate(savedInstanceState); 25 //给适配器添加数据 26 adapter = new ArrayAdapter<String>(getActivity(), android.R.layout.simple_list_item_1); 27 String title = getArguments().getString("title").toString(); 28 for(int i=0;i<30;i++) 29 { 30 adapter.add(title+" "+i); 31 } 32 33 34 } 35 36 @Override 37 public void onActivityCreated(Bundle savedInstanceState) { 38 // TODO Auto-generated method stub 39 super.onActivityCreated(savedInstanceState); 40 //给内置ListView设置适配器,一定要在onCreat()方法之后执行,因为在onCreat方法之后View才被创建 41 setListAdapter(adapter); 42 43 } 44 45 46 }

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 11 <FrameLayout 12 android:layout_width="match_parent" 13 android:layout_height="match_parent" 14 android:id="@+id/showfragment" 15 ></FrameLayout> 16 </RelativeLayout>
