cookie和session
一、 cookie

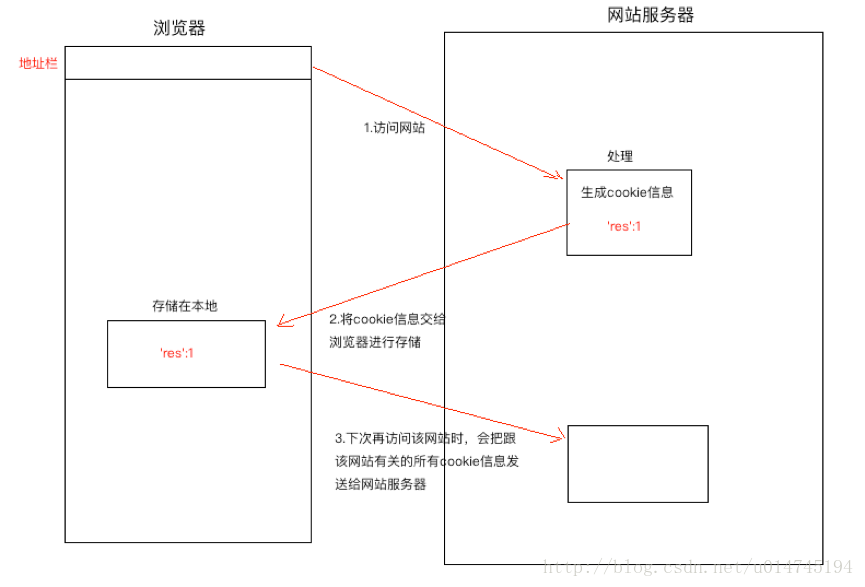
cookie是保存在浏览器本地的键值对。浏览器和服务器之间传输时,它是在响应头里包含的。浏览器和服务器端都可以设置cookie。浏览器使用js向服务器端传送或修改cookie,例如在浏览器控台写document.cookie=”user=tom”。
服务器端设置cookie的各项参数:
request.set_cookie(key,value,max_age=,expires=,path=’/’,domain=’’,secure=False,httponly=False)
max_age:cookie的有效期,单位为秒,但是IE不认
expires:cookie的有效期,值为datatime类型。
eg:设置cookie有效期为7天
expires=datatime.datatime.utcnow()+datatime.timedelta(day=7)
path:设置该cookie只在该路径下生效
domain:设置在该二级域名下生效
secure:当网站使用https时需改为Ture,默认为Flase。
httponly:只允许使用http协议访问。但是在浏览器端认可使用js覆盖原值,达到修改的目的。
二、 session

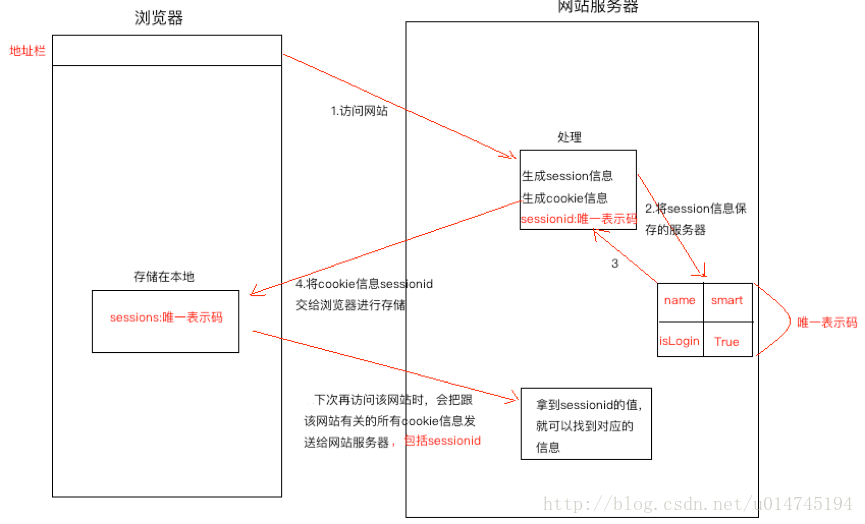
session是保存于服务器端的键值对。保存形式是{“sessionid”:{“username”:“tom”,“passwd”:“123456”,}},sessionid代表用户的身份,session在查找时是根据sessionid来查找。查找到的value存储着用户的个人信息。sessionid是用户访问服务器时Django自动创建分配的,存于cookie中,所以session需要依赖cookie。在数据库中,key和value也是已加密的形式存储。同一个用户只产生一条数据,对于失效的session会自动更新而非重新创建。session默认有效期为半个月。
session的简单操作:
获取session:request.session[key]
设置session:request.session[key]=value
删除session:del request.session[key]
注:删除实际上并非真正的删除,而是将数据库的session_data更新为其他的值。
设置session过期时间:
request.session.set_expiry(value)
如果value是个整数,session会在这些秒数后失效;
如果value是datatime或timedelta,session会在这个时间后失效;
如果value是0,则在用户关闭浏览器后失效;
如果value是none,session会在依赖全局session失效策略。
session失效并没有从数据库中删除。
三、实例cookie和session配合的登录验证
请移步:http://www.cnblogs.com/xshan/p/8463587.html
四、调试
浏览器报错:'WSGIRequest' object has no attribute 'session'
解决方案:由于在pycharm中写session时不提示session的相关操作,所以将settings.py中的中间件由MIDDLEWARE改为MIDDLEWARE_CLASSES。实际上,根据其他博客所写,这是Django版本的问题,1.10之前,中间件的key为MIDDLEWARE_CLASSES, 1.10之后,为MIDDLEWARE。所以在开发环境和其他环境的版本不一致时,要特别小心,会有坑。 (参考文章:http://blog.csdn.net/xiongjiezk/article/details/53220302)