直接上代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body { font-family: Arial; font-size: 16px; } dl { width: 300px; } dl, dd { margin: 0; } dt { background-color: #ae8758; background-image: url(images/201207.png); background-repeat: no-repeat; background-position: 5px 13px; font-size: 18px; padding: 5px 5px 5px 20px; margin: 2px; height: 29px; line-height: 28px; } dt a { color: #FFF; text-decoration: none; } dd a { color: #000; } ul { list-style: none; padding: 5px 5px 5px 20px; margin: 0; } li { line-height: 24px; } .bg { background-position: 5px -16px; } </style> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("dd").hide(); $("dt a").click(function() { $(this).parent().toggleClass("bg"); $(this).parent().prevAll("dt").removeClass("bg"); $(this).parent().nextAll("dt").removeClass("bg"); $(this).parent().next().slideToggle(); $(this).parent().prevAll("dd").slideUp("slow"); $(this).parent().next().nextAll("dd").slideUp("slow"); return false; }); }); </script> </head> <body> <dl> <dt><a href="#">用户列表</a></dt> <dd> <ul> <li> <a href="#">会员管理</a> </li> <li> <a href="#">用户管理</a> </li> </ul> </dd> <dt><a href="#">视频上传</a></dt> <dd> <ul> <li> <a href="#">视频管理</a> </li> <li> <a href="#">视频上传</a> </li> </ul> </dd> <dt><a href="#">信息查询</a></dt> <dd> <ul> <li> <a href="#">修改信息</a> </li> <li> <a href="#">账单查询</a> </li> <li> <a href="#">退出登录</a> </li> </ul> </dd> </dl> </body> </html>
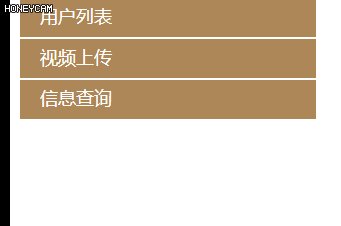
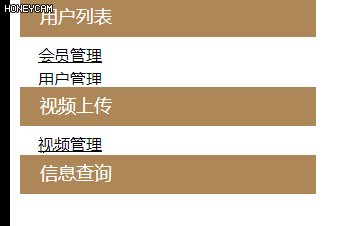
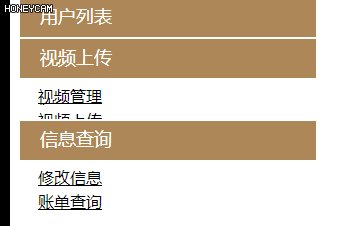
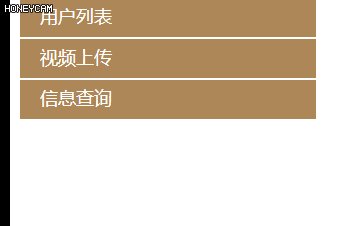
效果展示如下:

jQuery 属性 - toggleClass() 方法
定义和用法
toggleClass() 对设置或移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
不过,通过使用 "switch" 参数,您能够规定只删除或只添加类。
语法:
$(selector).toggleClass(class,switch)
prevAll() 方法
定义和用法
prevAll() 获得当前匹配元素集合中每个元素的前面的同胞元素,使用选择器进行筛选是可选的。
语法:
.prevAll(selector)
