jQuery 库可以通过一行简单的标记被添加到网页中。
什么是 jQuery ?
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,Jquery还提供了大量的插件。
目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,而且提供了大量的扩展。
jQuery 语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏所有 id="test" 的元素
jQuery 入口函数:
$(document).ready(function(){
// 执行代码
});
或者
$(function(){
// 执行代码
});
JavaScript 入口函数:
window.onload = function () {
// 执行代码
}
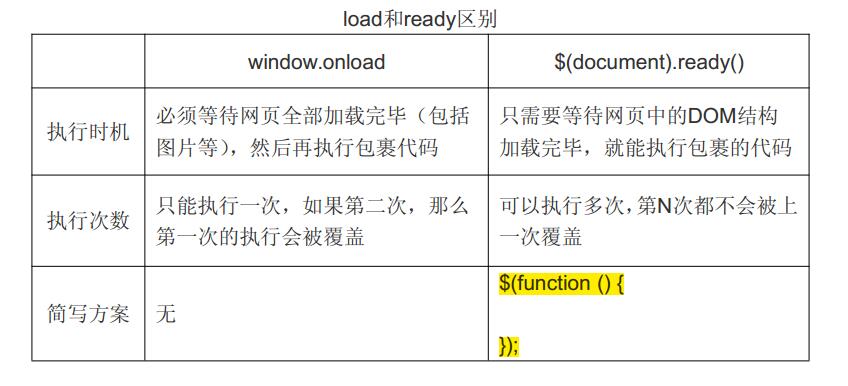
jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。