今天是巩固的from表单跟嵌入其他页面,同样的,学习到了新的知识。
温故而知新:
iframe——在原页面嵌入其他页面,以窗口的样式
其中scrolling——滚动条
noresize——可调整大小
frame——边框线
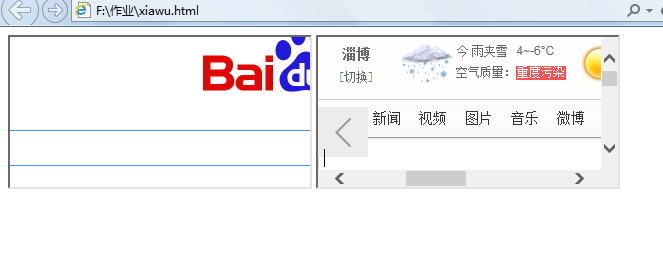
瞅下练习的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <iframeset rows="200,*"> <iframe src="http://www.baidu.com" scrolling="no" noresize"" ></iframe> <iframe src="http://www.hao360.com"></iframe> </frameset> </body> </html>
效果图:

————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
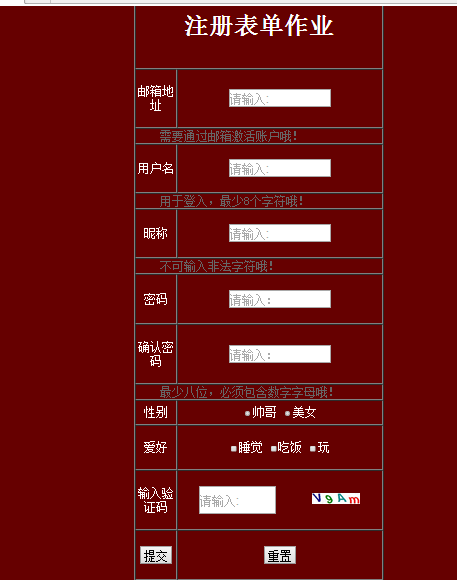
今天的作业:
代码部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body bgcolor="#660000" > <form> <font color="#FFFFFF"> <table width="500" height="1200" cellpadding="0" cellspacing="0" border="1px" align="center"> <tr> <th colspan="2" rowspan="2"><font size="+5">注册表单作业</font></th> </tr> <tr> </tr> <tr align="center"> <td width="80">邮箱地址</td> <td> <input type="text" required="required" style=" 200px; height:30px" placeholder="请输入:" /> </td> </tr> <tr height="20px"> <td colspan="2"><font color="#666666" size="-3"> 需要通过邮箱激活账户哦!</font></td> </tr> <tr align="center"> <td>用户名</td> <td><input type="text" required="required" style=" 200px; height:30px" placeholder="请输入:" /></td> </tr> <tr height="20px"> <td colspan="2"><font color="#666666" size="-3"> 用于登入,最少8个字符哦!</font></td> </tr> <tr align="center"> <td>昵称</td> <td><input type="text" required="required" style=" 200px; height:30px" placeholder="请输入:" /></td> </tr> <tr height="20"> <td colspan="2"><font color="#666666" size="-3"> 不可输入非法字符哦!</font></td> </tr> <tr align="center"> <td>密码</td> <td><input type="password" required="required" style=" 200px; height:30px" placeholder="请输入:" /></td> </tr> <tr align="center"> <td>确认密码</td> <td><input type="password" required="required" style=" 200px; height:30px" placeholder="请输入:" /></td> </tr> <tr height="20"> <td colspan="2"><font color="#666666" size="-3"> 最少八位,必须包含数字字母哦!</font></td> </tr> <tr height="50" align="center"> <td>性别</td> <td> <input type="radio" name="123" id="a1" /><label for="a1">帅哥</label> <input type="radio" name="123" id="a2" /><label for="a2">美女</label> </td> </tr> <tr align="center" height="90" > <td>爱好</td> <td><input type="checkbox" id="a3" /><label for="a3">睡觉</label> <input type="checkbox" id="a4" /><label for="a4">吃饭</label> <input type="checkbox" id="a5" /><label for="a5">玩</label></td> </tr> <tr align="center"> <td>输入验证码</td> <td><input type="text" required="required" style=" left:20px; top:0px; 150px; height:50px" placeholder="请输入:" /> <img src="QQ截图20161222103415.png""; width="96" height="22" style=" top:20px;height:"70px /></td> </tr> <tr align="center"> <td><input type="submit" value="提交" /></td> <td><input type="reset" value="重置" /></td> </tr> </table> </font> </form> </body> </html>
效果图: