一、jquery的基本介绍
1、什么是jquery?
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML 、documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
2、什么是jquery对象?
Query 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的
所有方法.
3、jquery的基础语法格式格式:
$(selector).action(x)
其中selector指代的是定位某一个节点,action指的是对某一个节点所做的操作,x指的是所要操作的具体内容。
二、定位节点的方法
1、通过选择器来定位某个节点
1、基本选择器
1、$("*") 定位body中所有的节点
2、$("#id") 通过id的方式来定位某个节点
3、$(".class") 通过类的方式来定位某些节点
4、$("element") 通过节点名称的方式来定位某些节点
5、$(".class,p,div") 可以通过多种方式来定位不同的节点
2、层级选择器
1、$("x div") 通过查找后代的方式来定位节点且获取x节点的后代节点div
2、$("x >div") 通过查找子代的方式来定位节点且获取x节点的子代节点div
3、$("x +div") 通过查找毗邻标签的方式来定位节点且获取x节点后面的毗邻的节点div
4、$("x ~div") 通过查找自身以下的兄弟的方式来定位节点且获取x节点后面的同级节点div
3、属性选择器
1、$('[name="div1"]') 通过节点自定义属性来定位节点
2、$('[alex="sb"][id]') 通过节点的自定义属性和节点固有属性相结合来定位节点
4、表单选择器(属性选择器的一种)
1、$("[type='text']")----->$(":text") 只适用于表单,比如说是input标签
2、通过筛选器来筛选所定位到的节点
1、基本筛选器
$("selector:not(.res)") 筛选出class不是res的节点 2、$("selector:eq(x)") 筛选出索引号为x的节点,只能筛选出一个节点,并且从0开始计算$("selector:lt(x)") 筛选出索引号小于x的节点,顾头不顾尾。 4、$("selector:gt(x)") 筛选出索引号大于于x的节点,顾头不顾尾。 5、$("selector:even") 筛选出行号或个数是奇数的节点
6、$("selector:odd") 筛选出行号或个数是偶数的节点
7、$("selector:first") 筛选出第一个节点即索引号为0
8、$("selector:last") 筛选出最后一个节点
2、可见性过滤器
1、$("[selector]:hidden") 筛选出隐藏节点,其中selector可以不写表示对整个body查找
2、$("selector:visible") 筛选出可见节点
3、其他高级过滤筛选器(主要是为了配合选择器和筛选器灵活使用)
1、$("selector").eq(x) 筛选出索引号为x的节点,只能筛选出一个节点,并且从0开始计算
2、$("selector").first() 筛选出第一个节点即索引号为0
3、$("selector").hasclass("x") 筛选出有x属性得到节点
3、其他高级过滤筛选器,导航属性的查找
2、$("selector
3、$("selector
4、 $("selector
5、$("selector
6、$("selector
7、$("selector
8、 $("selector
9、$("selector
10、$("selector
11、 $("selector").parent() 筛选出当前节点的第一个父节点
12、 $("selector").parents() 筛选出当前节点的所有父节点
13、$("selector").parentUntil(x) 筛选出当前节点到属性节点x之间的节点筛选出的节点到属性x节点之间的节点向上查找
三、操作事件节点
1、事件绑定
1、事件绑定:
格式1:jquery(''selector").绑定的事件(function () { 执行的函数})
格式2::$(''x'').绑定的事件(function(){})
2、事件委派(就是父标签把事件委派给了子标签)
1、格式:
$("'selector").on(''绑定的事件'',''节点对象'',function () { 执行的函数})
其中selector指的是父标签,节点对象指的是父标签下的子标签。

3、事件委派解除
1、事件委派解除格式
$("selector").off("节点对象")
注释:selector指的是节点对象的父节点
4、页面载入(等同于js中的onload事件,但是有几个特殊的事件)
1、方式1:$(''x'').ready(function(){ })
2、方式2:$(function(){})
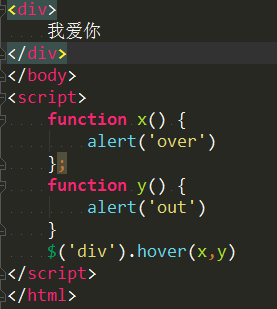
5、hover事件(可以绑定两个函数)
1、格式:$(''x'').hover(x,y)
2、x指的是鼠标移到元素上要触发的函数,y指的是鼠标移出元素要触发的函数,其中xy的位置是不可改变的

6、jquery中的事件
1、普通事件

四、操作节点属性
1、添加和删除节点中的属性
1、$("selector").addClass(x) 给某个节点添加一个属性
2、$("selector").addClass(x y z) 给某个节点添加多个属性
其中selector指的是定位到的节点,x指的是为该节点添加属性
3、$("selector").removeClass(x) 给某个节点删除一个属性
4、$("selector").removeClass(x y z) 给某个节点删除多个属性
其中selector指的是定位到的节点,x指的是为该节点删除属性
2、获取和修改节点中的属性
1、$("selector").attr(''属性名'') 获取某个节点的属性值
2、$("selector").attr({''属性名1'':''属性值1'',''属性名2'':''属性值2''}) 设置某个节点的多个属性值
3、$("selector").attr(''属性名'',''属性值'') 将谋个节点的属性值重新赋值
4、$("selector").attr(''属性名'',function(){}) 将谋个节点的属性值重新赋值且赋值为一个函数
5、$("selector").prop() 处理节点的固有属性时候用到。返回的结果是true和false.
3、获取和修改节点中的css样式
1、$("selector").css(''样式属性名'') 获取某个节点的属性样式
2、$("selector").css([''样式属性名1'',''样式属性名2'']) 获取某个节点的多个属性样式
3、$("selector").css(''样式属性名'',''属性样式值'') 设置某个节点的属性样式值
4、$("selector").css({''样式属性名1'':''属性样式值1'',''样式属性名2'':''属性样式值2''}) 设置某个节点的多个属性样式值
4、获取和修改节点中的css尺寸
1、$("selector").width() 获取某个元素的宽度
2、$("selector").width("x") 设置某个元素的宽度
3、$("selector").height() 获取某个元素的长度
4、$("selector").height("x") 设置某个元素的长度
6、$("selector").innerWidth() 获取某个元素的宽度,包括padding内边距 7、$("selector").outerHeight([soptions]) 获取某个元素的高度,包括padding内边距和border外边距 8、$("selector").outerWidth([options]) 获取某个元素的宽度,包括padding内边距和border外边距
5、获取和修改节点中的css位置
1、$("selector").offset() 获取某个元素相对于DOM的偏移位置
注释:后面通过.left.top 可以得到相对于DOM的左边顶部的偏移距离
2、$("selector").offset({left:x,top:y}) 设置某个元素相对于DOM向左边偏移x,向上面偏移y
3、$("selector").position() 获取某个元素相对于父元素的偏移位置
注释:后面通过.left.top可以得到相对于父元素的左边顶部的偏移距离
4、$("selector").position({left:x,top:y}) 不能这么设置,该方法只能取值不能设置。
5、$(window).scrollTop() 获取DOM的垂直滚动条的值,因为获取的是DOM对象所以必须写window或者是document或者是''body''
注释:window窗口指的是电脑打开网页时电脑显示网页的窗口,DOM窗口指的是打开网页时网页中html的窗口6、$(window).scrollTop(x) 设置DOM的垂直滚动条的值为x
7、$(window).scrollLeft() 获取DOM的水平滚动条的值
8、$(window).scrollLeft(x) 设置DOM的水平滚动条的值为x
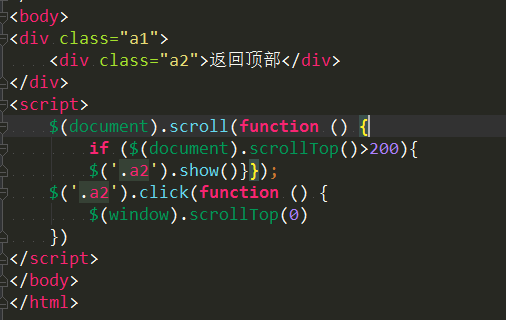
9、$(window).scroll(fn) 设置监听滚动条事件,只要滚动条一滚动,里面的fn函数就会被触发执行。

10、可以通过在css样式中设置"overflow:scroll | auto"的方式来设置小窗口式的滚动条
6、查看和修改节点中的文本1、$("x").text() 获取x节点中的文本
2、$("x").text(‘y’) 把x节点中的文本设置成y
3、$("x").html() 获取节点x中的文本,如果该文本中有标签则也一并获取
4、$("x").html('y') 把节点x中的文本设置成y
6、$("input").val('y’) 把表单中的文本替换为y
7、$("input").val(['x','y','z']) 把表单中的文本替换为x,y,z,一般应用于多个表单,比如说复选框,下拉列表等
$("selector").size() 获取搜索到的节点的个数 9、$("selector").length 检测出搜索到的节点的个数
五、创建节点
1、创建节点格式:
方式1:$(''<节点名称>'')
方式2:$(''<节点名称 属性>文本内容</节点名称>'')
2、将子节点添加到查找到的父节点中
1、$("x").append(y) 将子节点y追加到父节点x中,且y在x的子节点的最后面
2、$("x").appendTo(y) 将子节点x追加到父节点y中 且x在y的子节点的最后面
3、$("x").prepend(y) 将子节点y追加到父节点x中,且y在x的子节点的最前面
4、$("x").prependTo(y) 将子节点x追加到父节点y中,且x在y的子节点的最前面
3、将节点添加到兄弟节点中
1、$("x").after(y) 将节点y添加到兄弟节点x后
2、$("x").before(y) 将节点y添加到兄弟节点x前
3、$("x").insertAfter(y) 将节点x添加到兄弟节点y后
4、$("x").insertBefore(y) 将节点x添加到兄弟节点y后
4、删除节点
1、$("x").remove('.y') 不带参数时直接删除x节点极其子节点,带参数时删除属性为y的x节点
2、$("x").empty() 清空节点x里面的文本,但是节点还在
5、复制节点
1、$("x").clone(true) 复制一个x的节点
6、替换节点
1、$("x").replaceWith('y') 将节点x替换成节点y
六、each循环
1、格式1:
$('x').each(function(){})

注释:该方法是直接调用jquery下的对象循环,然后用$(this)来打印出循环对象下的每一个元素
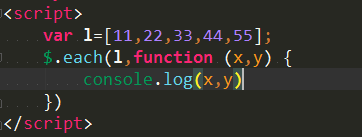
2、格式2:
$.each(obj,function(x,y){})

注释:obj指的是要循环的对象,x是循环对象元素的索引号,y是循环对象的元素。该方法只是调用了jquery下的类。
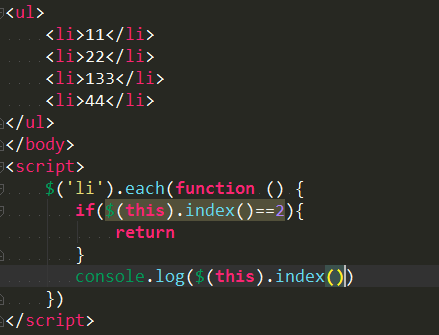
3、each扩展
1、rethun :结束当前循环,开始下一次循环

2、return false:结束本轮循环

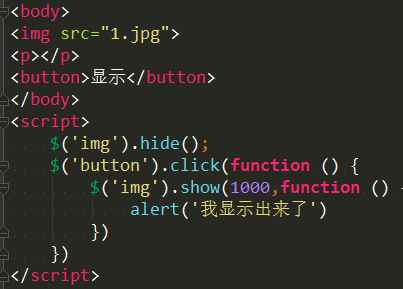
3、$("x").hide() 隐藏节点x



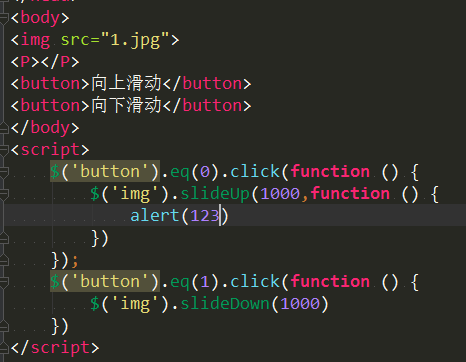
注释:slideDown和.slideUp以及slideToggle内不仅可以跟秒数,也可以跟具体函数
3、淡入淡出
1、 $("x").fadeIn(y) 节点x淡入时间y毫秒
2、$("x").fadeOut(y) 节点x淡出时间y毫秒
3、$("x").fadeToggle(y); fadeIn和fadeOut之间的来回切换,y指的是淡入淡出的时间
4、自定义动画
1、格式:$(''x'').animate(a,b,c)

其中x指的是需要动画的对象,a指的是css对象为键值对的形式,b指的是变化的毫秒数,c指的是回调的函数,其中bc可不用写
其执行的顺序是a>b>c,a中的代码只要是修饰css都可以写进去。
2、动画的位移

注释:动画的位置移动必须是父元素绝对定位,否则就查找上一级元素的绝对位置,直到body
3、在当前位置或状态下位移(不需要定义父元素的绝对位置)
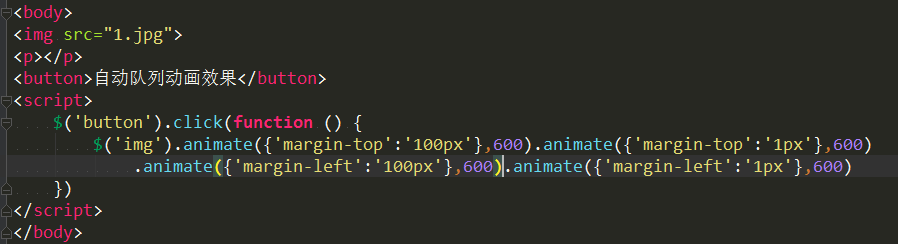
4、同一元素实现自定义动画队列效果
方法1:通过回调函数实现队列效果

···注释:不同元素实现队列动画效果(a,b,c为兄弟标签中的不同元素,需要先执行完a再执行b再执行c)就可通过元素嵌套的方法也就是回调函数的方法实现执行完a元素后执行b元素最后执行c元素
方法2:通过依次顺序实现队列效果,但是必须在同一个元素中。

方法3:通过连缀实现队列效果

5、对应队列动画方法注意事项:
1、如果通过连缀的方法实现队列的动画效果,当连缀中的css中的方法不是动画方法时,会和连缀中的第一个动画方法一起执行,可通过回调
函数的方式强制将其放在后面执行
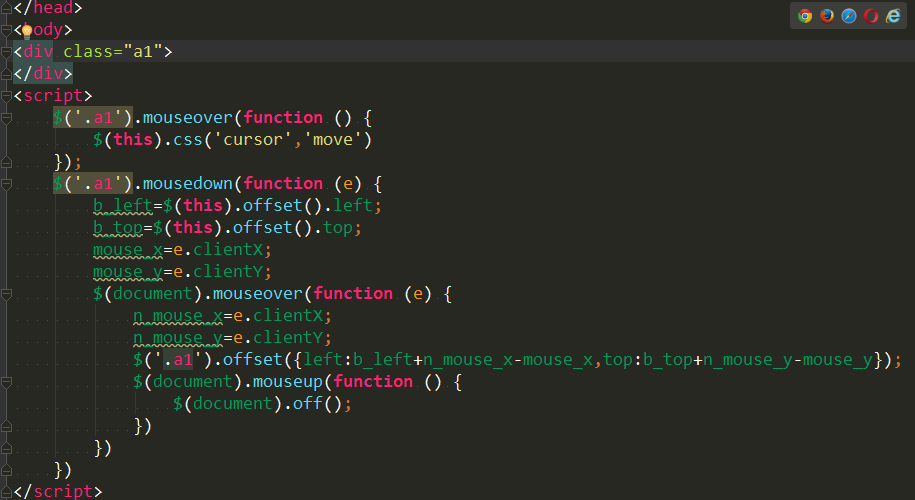
八、event事件对象
1、event事件对象是指当我们触发一个事件时在event中会包含与触发事件的所有信息。
2、鼠标事件

3、DOM可视区域鼠标坐标事件
1、介绍
|
clientX |
可视区X坐标,距离左边框的位置,以html中的body为参照物 |
|
clientY |
可视区Y坐标,距离上边框的位置,以html中的body为参照物 |
|
screenX |
屏幕区X坐标,距离左屏幕的位置,以电脑屏幕为参照物 |
|
screenY |
屏幕区Y坐标,距离上屏幕的位置,以电脑屏幕为参照物 |
2、实例

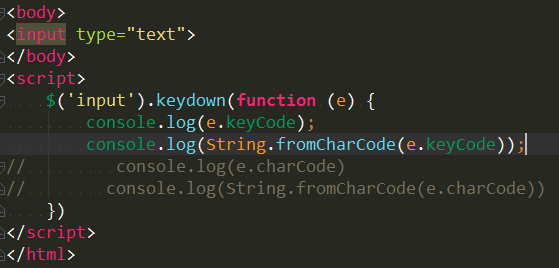
4、键盘事件
1、e.keyCode 和e.charCode都是得到的是键盘字符所对应的asc表的数字,但是建议用前者,后者测试被淘汰

2、String.fromCharCode(x)
将asc对应的数字转换成字母,其中x就是asc中的数字。