在ArcGIS矢量处理数据时,我们经常会遇到线打断的问题,比如需要指定在线上某处打断线,或者新建网络数据集时需要在线的交点处打段线等等。现将桌面版中我所遇到的线打断的工具总结如下:
一、手工打断线
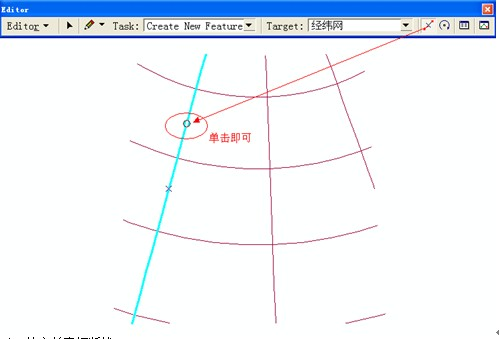
Editor工具条中的split tool。
![]()
使用该工具时,选中要打断的线,若需要精确打断,可以再editor/snapping下设置捕捉,然后点击线,即可在鼠标点击的地方打断线,原线的属性全部会复制到每一根新的线中,效果如下:
二、给定长度打断线
1、在给定长度或者长度百分比处打断线
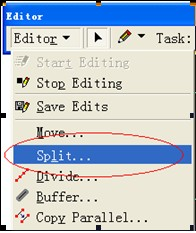
Editor工具条下拉菜单中的split

使用该工具可以将选中的线要素打断为两部分。从线的起点或者终点算起打断线。使用一个给定的长度数值、线长的百分比或者M值将线打断为几部分。先要素的属性值全部复制到新生产的线中。

如下图,要素箭头显示了线的方向,因此可以指定从线的起点或者终点算起来打断线。差看线的起点,可以使用符号化中的工具来实现

2、按给定的距离打断线
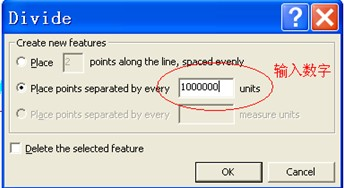
Editor工具条下拉菜单中的divide

使用该工具时,选中要打断的线,点击divide工具,在place point separated by every-----unites中输入数值,确定即可,效果如下
注意:split和divide的区别:split只是按我们的要求打断线,原线要素已经删除了;而divide是将打断的线生成新的要素,这取决于target设置的点图层还是线图层,原线要素保留。
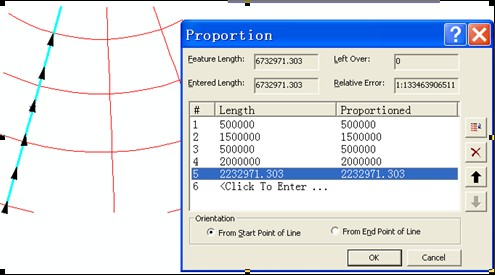
3、COGO工具条下的Proportion工具

使用该工具时,可以按给定的距离将线要素分成长度不同的线段,该工具在精确测量中非常有用。Proportion value=(Length/entered Length)*Feature Length

三、在线的相交处打断线
1、Advanced Editing工具条下的line intersection

使用该工具可以将相交的线段打断。
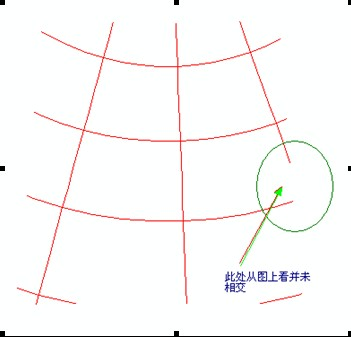
同时存在这样一种情况使看上不相连的部分连起来相交,如下图

此时使用该工具时,先点击第一个相交的线要素,再点击第二个相交的线要素,按O键,出现如下对话框

选中第一个选项时,两个未相交的线会延生连接到点处,在点出打断;

选中第二个选项时,延生部分会生成新的要素
2、线在相交地方全部打断,以做网络数据集
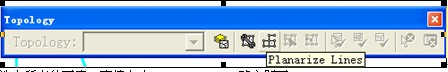
拓扑工具条下的planarize lines

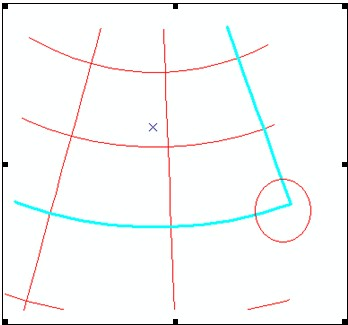
选中所有的要素,直接点击planarize lines,确定即可
四,按其它要求打断线
1、在线的节点处打断线
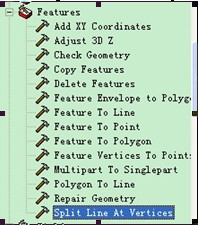
Data management tools/features/split line at vertices

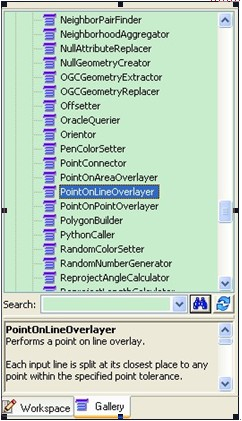
2、线上的点要素打断线,用FME中的pointOnlineOverlayer函数

步骤如下:
a、右击arctoolbox选择new toolbox
b、右击new toolbox/new/spatial ETL tools
c、依次按spatial ETL tools设置导向输入数据源格式、数据源、输出数据格式等等,确定
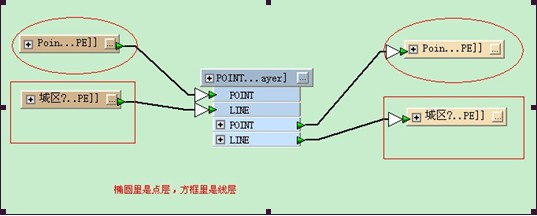
d、选择pointOnlineOverlayer函数,按下图所示连接

e、点击run translation即可
来源:http://www.gissky.net/Article/1766.htm