上一章主要介绍了Xuan.UWP.Framework.ImageLib的基本用法,这一章具体来看些Xuan.UWP.Framework.ImageLib的使用。
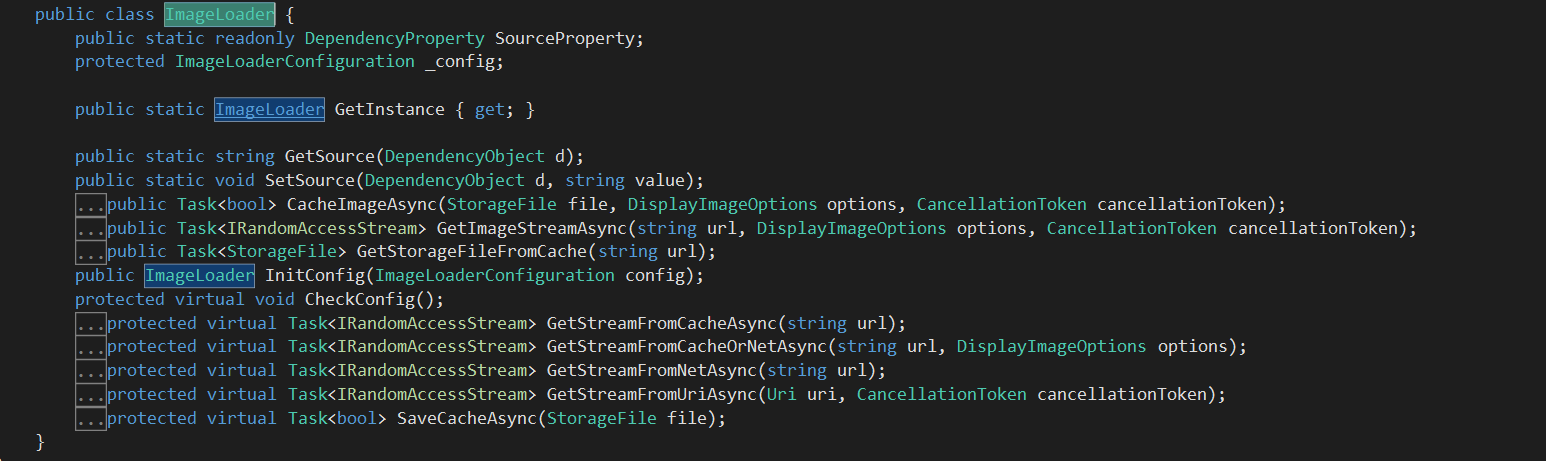
一、首先看下Xuan.UWP.Framework.ImageLib中最主要的class之一的ImageLoader。

可以看到ImageLoader采用单例模式,外部提供的方法为CaheImageAsync,GetImageStreamAsync和GetStorageFileFromCache三个方法。第一个方法CaheImageAsync是提供了外部StorageFile 缓存共同管理。GetImageStreamAsync提供了获取下载图片的Stream,GetStorageFileFromCache可以通过url来获得缓存的图片用于图片处理或者分享等等。
例如:
using (var stream = await ImageLib.ImageLoader.GetInstance.GetImageStreamAsync(@"http://ecx.images-amazon.com/images/I/512Pd6birKL.jpg", null, new System.Threading.CancellationToken())) { if (stream != null && stream.Size > 0) { var bit = new BitmapImage(); await bit.SetSourceAsync(stream); img.Source = bit; } }
源码中 GetImageStreamAsync 使用了几个关键的方法GetStreamFromUriAsync和GetStreamFromCacheOrNetAsync
protected virtual async Task<IRandomAccessStream> GetStreamFromUriAsync(Uri uri, CancellationToken cancellationToken) { switch (uri.Scheme) { case "ms-appx": case "ms-appdata": { var file = await StorageFile.GetFileFromApplicationUriAsync(uri); return await file.OpenAsync(FileAccessMode.Read).AsTask(cancellationToken).ConfigureAwait(false); } case "ms-resource": { var rm = ResourceManager.Current; var context = ResourceContext.GetForCurrentView(); var candidate = rm.MainResourceMap.GetValue(uri.LocalPath, context); if (candidate != null && candidate.IsMatch) { var file = await candidate.GetValueAsFileAsync(); return await file.OpenAsync(FileAccessMode.Read).AsTask(cancellationToken).ConfigureAwait(false); } throw new Exception("Resource not found"); } default: { return null; } } }
protected virtual async Task<IRandomAccessStream> GetStreamFromCacheOrNetAsync(string url, DisplayImageOptions options) { IRandomAccessStream randomStream = null; randomStream = await GetStreamFromCacheAsync(url).ConfigureAwait(false); if (randomStream == null) { randomStream = await GetStreamFromNetAsync(url).ConfigureAwait(false); if (options.CacheOnStorage && randomStream != null && randomStream.Size > 0) { await _config.StorageCache.SaveAsync(url, randomStream).ConfigureAwait(false); } } return randomStream; }
其中GetStreamFromUriAsync很简单通过uri的scheme来判断如果是本地资源文件将直接读取,如果是网络图片将使用GetStreamFromCacheOrNetAsync进行加载。如果存在本地缓存,将直接读取本地缓存,如果本地不存再缓存则将下载图片并缓存图片。GetStreamFromCacheOrNetAsync中的具体内容将放到下一章来介绍。
ImageLoader还包含了SourceProperty类型为DependencyProperty依赖属性这里可以认为是Image的附加属性。方便再Xaml中使用。
xmlns:imageloader="using:Xuan.UWP.Framework.ImageLib"
<DataTemplate x:Key="SimpleImageDataTemplate"> <Grid> <Image imageloader:ImageLoader.Source="{Binding Url}" Width="200" Height="200"/> </Grid> </DataTemplate>
<Image x:Name="img" imageloader:ImageLoader.Source="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png"/>
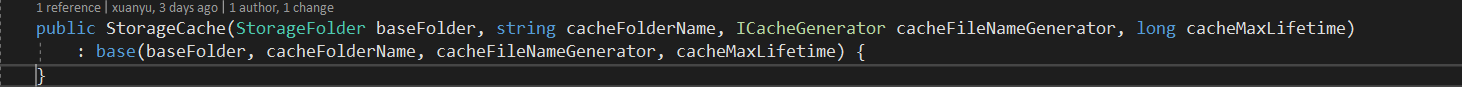
二、ImageLoader再使用前需要配置ImageLoaderConfiguration 目前ImageLoaderConfiguration最终要的当属StorageCache,StorageCache可以自行实现抽象类StorageCacheBase。也可以使用默认实现StorageCache。

StorageCache 需要配置缓存的目录,以及文件名称的加密和缓存的时间。
public App() {
this.InitializeComponent();
this.Suspending += OnSuspending;
var configuration = new ImageLib.Config.ImageLoaderConfiguration.Builder()
.StorageCache(new ImageLib.Cache.StorageCache(ApplicationData.Current.LocalCacheFolder,
"test", new ImageLib.Cache.SHA1CacheGenerator(), 0))
.Build();
ImageLib.ImageLoader.GetInstance.InitConfig(configuration);
}